上一篇介紹了Aries列表數據表格的格式化處理及行內編輯,本篇介紹DataGrid的主鍵操作區相關內容,詳情如下... ...
前言:
抓緊勤奮,再接再勵,預計共10篇來結束這個系列。
上一篇介紹:ASP.NET Aries 入門開發教程6:列表數據表格的格式化處理及行內編輯
本篇介紹主鍵操作區相關內容。

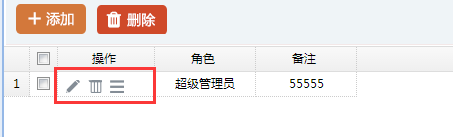
1:什麼時候有預設的編輯與刪除?
只有開啟行編輯(且有相應的許可權時),才有預設的操作區,並出現編輯和刪除圖標。
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.isEditor = true;
....
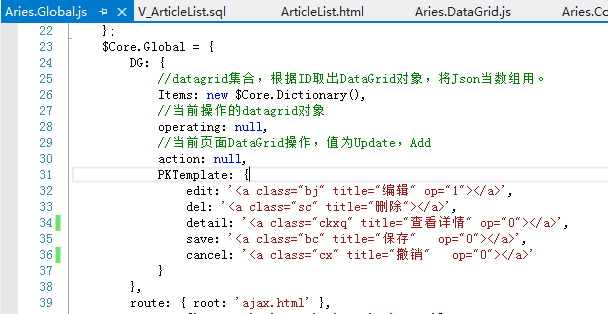
2:預設小圖標都有哪些?

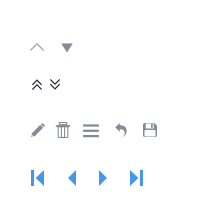
雖然JS預設只定義了這幾個(edit、del、detail、save、cancel):

但是可以自已搞新圖標來擴展自己的圖標或事件的。
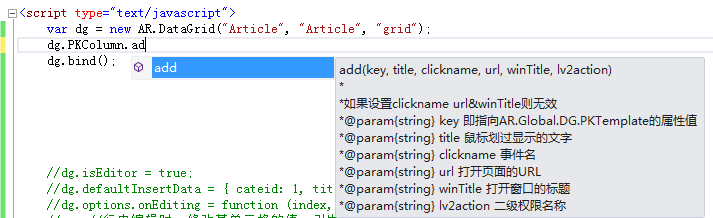
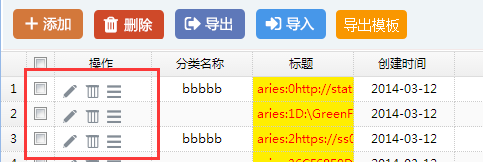
3:如何新增加圖標和事件?

代碼示例:

效果:

4:如何自定義小圖標?
可以在頁面定義:AR.Global.DG.PKTemplate.XXX=‘<a ...></a>’;
然後dg.PKColumn.add("xxx"...);調用
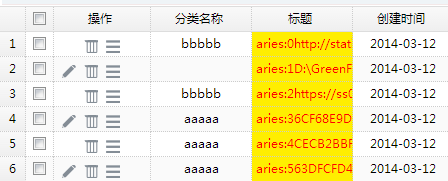
5:如何根據數據行的不同條件,決定圖標的顯示或隱藏?
示例代碼:
var dg = new AR.DataGrid("Article", "Article", "grid"); dg.PKColumn.add("edit", "編輯", null, "userEidt.html", "編輯用戶", "edit"); dg.PKColumn.add("del", "刪除數據",null, null, null, "del"); dg.PKColumn.add("detail", "查看圖片", "fn", null, null, "view"); //dg.PKColumn.onBeforeExecute = function (value, row, index, btnArray) { // btnArray[0].isHidden = index % 2 == 0; //} dg.PKColumn.onAfterExecute = function (value, row, index, $div) { if (index % 2 == 0) { this.Items[index]["edit"].css("visibility", "hidden"); } } dg.bind();
效果:

PS:知識補充:
1:PKColumn對象的事件,是對每一行起攔截作用。 2:如果在onbeforeExecute中對btnArray控制isHidden屬性,會不載入圖標(但沒法控制項占位符,格式會不好看) 3:因此選擇在onAfterExecute中控制項visability屬性來隱藏圖標。
總結:
本篇主要介紹主鍵操作的功能區內容。
下一篇介紹樹型列表和右鍵菜單的自定義。


