手機網頁自適應之rem和viewport。在寫手機網頁時,對於像素的問題會非常困惑,初學者很多時候會因為那麼一個小點的問題解決不了,或者無法理解透徹就放棄了學習。 ...
在寫手機網頁時,對於像素的問題會非常困惑,初學者很多時候會因為那麼一個小點的問題解決不了,或者無法理解透徹就放棄了學習。
我在學習寫手機網頁時也困惑了許久,出現過下麵的問題:
圖片素材按照640px*330px像素設計,放入img,並且img設置了鋪滿全屏style:
.img{
width:100%;
height:16.5rem;
]
PS:我將html設置了
html{
font-size:20px;
}
所以按照rem的演算法,img的高度應該是330px/20px=16.5rem(rem怎麼用?下片文章會用我們外行的白話來說明)
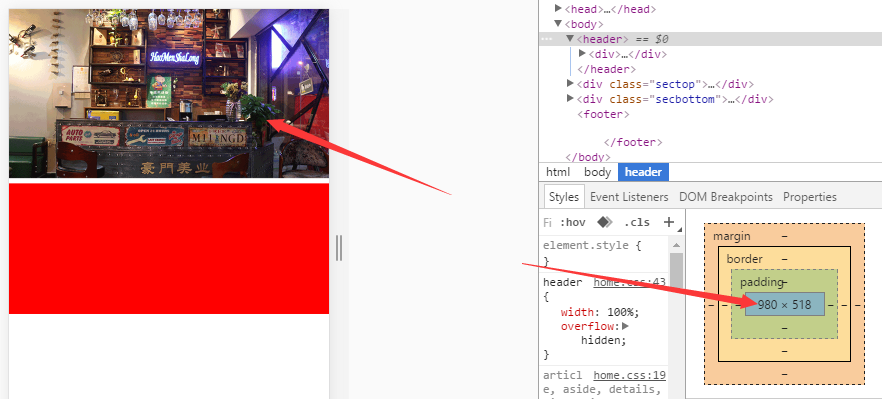
這時候在chrome谷歌瀏覽器中調試效果,發現圖片寬度變成了980px,然後各種算rem算不對,實在沒想明白,為啥自己的圖片明明是640px寬,怎麼到了瀏覽器里被放大到980了, 後來翻閱了網上各大神的文章,發現移動設備上的瀏覽器都會把自己預設的viewport設為980px或1024px
後來翻閱了網上各大神的文章,發現移動設備上的瀏覽器都會把自己預設的viewport設為980px或1024px
所以這個時候需要在<head>裡面加入下麵的一段代碼:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
該meta標簽的作用是讓當前viewport的寬度等於設備的寬度,同時不允許用戶手動縮放。也許允不允許用戶縮放不同的網站有不同的要求,但讓viewport的寬度等於設備的寬度,這個應該是大家都想要的效果,如果你不這樣的設定的話,那就會使用那個比屏幕寬的預設viewport,也就是說會出現橫向滾動條。
這個name為viewport的meta標簽到底有哪些東西呢,又都有什麼作用呢?
meta viewport 標簽首先是由蘋果公司在其safari瀏覽器中引入的,目的就是解決移動設備的viewport問題。後來安卓以及各大瀏覽器廠商也都紛紛效仿,引入對meta viewport的支持,事實也證明這個東西還是非常有用的。
在蘋果的規範中,meta viewport 有6個屬性,如下:
| width | 設置layout viewport 的寬度,為一個正整數,或字元串"width-device" |
| initial-scale | 設置頁面的初始縮放值,為一個數字,可以帶小數 |
| minimum-scale | 允許用戶的最小縮放值,為一個數字,可以帶小數 |
| maximum-scale | 允許用戶的最大縮放值,為一個數字,可以帶小數 |
| height | 設置layout viewport 的高度,這個屬性對我們並不重要,很少使用 |
| user-scalable | 是否允許用戶進行縮放,值為"no"或"yes", no 代表不允許,yes代表允許 |
這些屬性可以同時使用,也可以單獨使用或混合使用,多個屬性同時使用時用逗號隔開就行了。



