很多人會用sort(),並不見得知道它具體是怎樣給數字排序的。其實不知道也行,會用就可以,感興趣的可以來看看。 用過sort()函數的都知道上面代碼其實就是將數組裡的元素從小到大排序,返回結果[1,2,3,4]。 為了弄清楚sort()是怎樣進行數字比較和移動,最後排好序的,我加三行代碼,讓它把每一 ...
很多人會用sort(),並不見得知道它具體是怎樣給數字排序的。其實不知道也行,會用就可以,感興趣的可以來看看。
1 var numberArray = [2,4,1,3]; 2 numberArray.sort(function(a,b){ 3 return a-b; //從小到大 4 })
用過sort()函數的都知道上面代碼其實就是將數組裡的元素從小到大排序,返回結果[1,2,3,4]。
為了弄清楚sort()是怎樣進行數字比較和移動,最後排好序的,我加三行代碼,讓它把每一次比較的結果,以及a和b的值都顯示在控制臺上。
1 var numberArray = [2,4,1,3]; 2 3 res=numberArray.sort(function(a,b){ 4 console.log(numberArray); 5 console.log(a); 6 console.log(b); 7 return a-b; 8 9 }) 10 console.log(res);
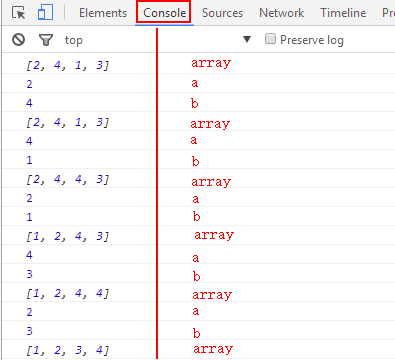
控制台顯示內容:

紅色字體是我標記的,以便理解。
咱們看一下,一開始數組是[2,4,1,3],從小到大排序是從左邊開始兩兩比較,首先2和4比較,2<4,倆數字位置不變;繼續向右走,4和1比較,4>1,將4放在原來1的位置上;那麼一開始比4小的2與1的大小關係呢,這會兒再進行比較,2>1,那就1在前,2在後;以此類推。這種排序方法叫做冒泡排序。
函數內部咱們也可以寫出來:
1 function bubbleSort(arr) { 2 var i = arr.length, j; 3 var tempExchangVal; 4 while (i > 0) { 5 for (j = 0; j < i - 1; j++) { 6 if (arr[j] > arr[j + 1]) { 7 tempExchangVal = arr[j]; 8 arr[j] = arr[j + 1]; 9 arr[j + 1] = tempExchangVal; 10 } 11 } 12 i--; 13 } 14 return arr; 15 }
如果是sort()函數從大到小排序,則是從左向右兩兩進行比較,大的放在左邊。下麵來看一下代碼和控制台顯示:
1 var numberArray = [2,4,1,3]; 2 3 res=numberArray.sort(function(a,b){ 4 console.log(numberArray); 5 console.log(a); 6 console.log(b); 7 return b-a; //從大到小 8 9 }) 10 console.log(res);

以上就是sort()函數的具體比較方法,如有表述不正確之處,望大家賜教,謝謝!



