方案一 水平居中和垂直居中,並且父容器的寬度高度都是未知的,裡面的子容器大小也是不一定的 DEMO 方案二 水平居中和垂直居中 absolute_transform DEMO 方案三 水平居中和垂直居中flex_justify-content_... ...
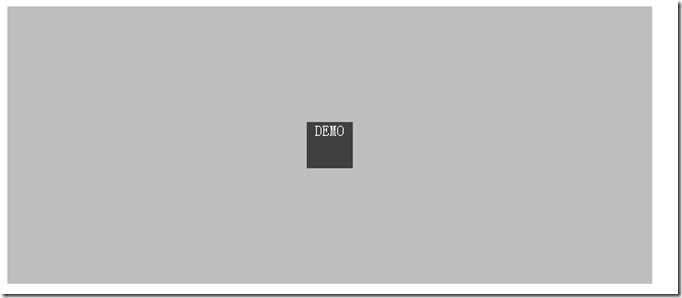
方案一
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水平居中和垂直居中,並且父容器的寬度高度都是未知的,裡面的子容器大小也是不一定的</title> <style type="text/css"> .parent{ background: #bebebe; height: 300px; width: 700px; /* 水平居中*/ text-align: center; /* 垂直居中*/ display: table-cell; vertical-align: middle; } .child{ background: #404040; height: 50px; width: 50px; color:white; /* 水平居中 */ display: inline-block; } </style> </head> <body> <!-- 這個方案的優點: 1。相容性比較高。 --> <div class="parent"> <div class="child">DEMO</div> </div> </body> </html>
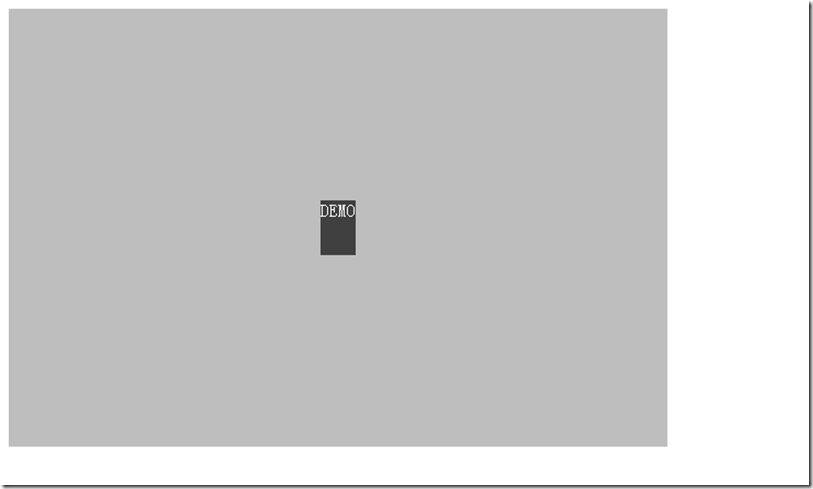
方案二
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水平居中和垂直居中 absolute_transform</title> <style type="text/css"> .parent{ background: #bebebe; height: 400px; width: 600px; position: relative; } .child{ background: #404040; height: 50px; color: white; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); } </style> </head> <body> <div class="parent"> <div class="child">DEMO</div> </div> </body> </html>
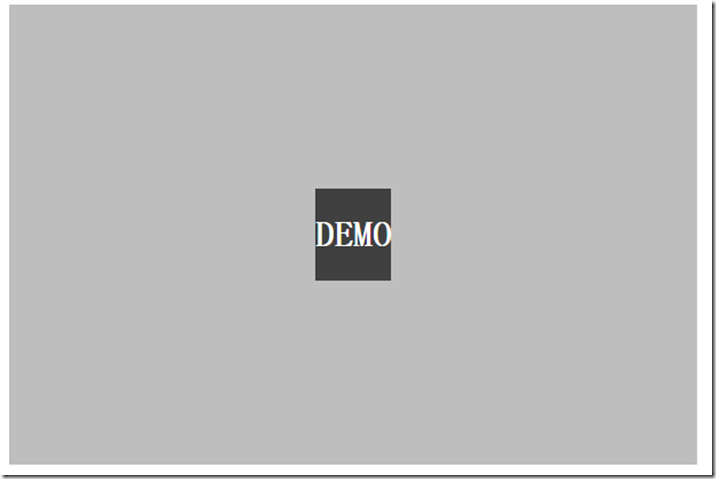
方案三
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水平居中和垂直居中flex_justify-content_align-items</title> <style type="text/css"> .parent{ background: #bebebe; height: 400px; width: 600px; display: flex; justify-content: center; align-items: center; } .child{ background: #404040; color: white; } </style> </head> <body> <div class="parent"> <div class="child"><H1>DEMO</H1></div> </div> </body> <!-- 缺點: 相容性是個問題。 --> </html>