checkbox多選 技術一般水平有限,有什麼錯的地方,望大家指正。 全選,多選都是為了使用的方便,一般情況下全選就夠用了,但是用戶要求實現一個多選的功能也沒有辦法老老實實的做吧。 多選的實現也較為簡單,首先需要一個遮罩可以標識給用戶當前所選擇的區域,其次就是選中用戶所需要的信息,按照這個思路我們來 ...
checkbox多選
技術一般水平有限,有什麼錯的地方,望大家指正。
全選,多選都是為了使用的方便,一般情況下全選就夠用了,但是用戶要求實現一個多選的功能也沒有辦法老老實實的做吧。
多選的實現也較為簡單,首先需要一個遮罩可以標識給用戶當前所選擇的區域,其次就是選中用戶所需要的信息,按照這個思路我們來一步步實現。
遮罩實現
我們用一個div來當做遮罩層:
.mask{height:1px;width:1px;position:absolute;background-color:gray;opacity:0.2}
function createMask(){ var div = document.createElement("div"); div.className = "mask"; div.id = "mask"; document.body.appendChild(div); }
接下來就是唯一需要註意的地方就是遮罩的大小的變化,遮罩是用一個div來實現,所以需要動態的表示出寬高位置來為用戶標識出選擇的位置:

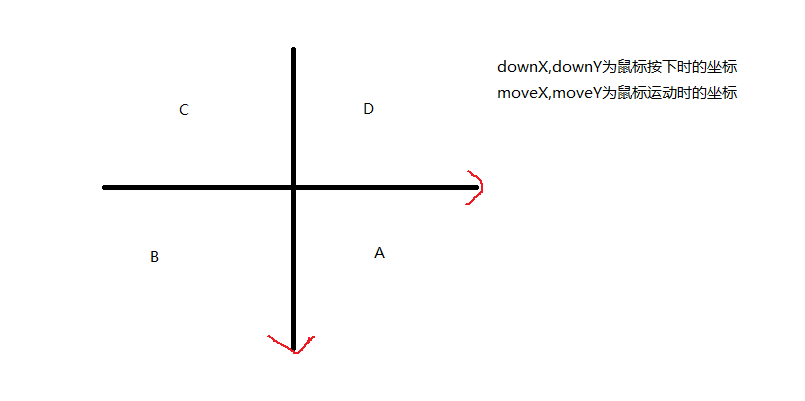
我們把可以移動的區域分成四份(不是個標準的四象限~湊合看),假如原點就是我們滑鼠按下時的位置。
當我們在A象限拖動時這是最正常的一種情況,滑鼠按下時的點就是遮罩的左上角那個點,寬高就是滑鼠運動時的坐標減去滑鼠按下時的坐標。
當在B象限拖動時,我們拖動的方向是左下方,此時滑鼠按下時的點就是遮罩的右上角,決定遮罩大小的點就是我們滑鼠移動時的點和滑鼠按下時的點之間的距離,這個很好計算出來,在有了遮罩的大小之後最重要的就是決定遮罩的位置,我們要明白不管遮罩怎麼移動決定它的位置的都是左上角那個點。當在B象限移動時moveY>downY,moveX<downX,所以此時遮罩的寬:downX-moveX,高:moveY-downY,左上角的點為moveX,downY。
當在C象限拖動時,此時moveX<downX,moveY<downY,此時滑鼠按下的位置作為遮罩的右下角,遮罩的左上角的點為moveX,moveY,寬:downX-moveX,高:downY-moveY。
當在D象限移動時,此時moveX>downX,moveY<downY,此時遮罩的左上角的點為:downX,moveY,寬:downX-moveX,高:downY-moveY。
選中實現
這個較為簡單,記錄滑鼠按下時的坐標,記錄滑鼠鬆開時的坐標,兩個點決定的矩形區域內的checkbox選中即可(一個demo)。
downX,downY為滑鼠按下死的坐標,upX,upY為滑鼠鬆開是的坐標,moveX,moveY為滑鼠移動時的坐標。
//禁止左鍵選中 $(document).bind("selectstart",function(){ return false; }) $(document).mousedown(function(e){ var downX = e.pageX; var downY = e.pageY; $(this).bind("mousemove",function(e){ createMask(); var moveX = e.pageX; var moveY = e.pageY; var mask = $("#mask"); mask.css({"width":moveX-downX+"px","height":moveY-downY+"px"}) if(moveX<downX&&moveY>downY){//在B內 mask.css({"left":moveX+"px","top":downY+"px","width":downX-moveX+"px","height":moveY-downY+"px"}) }else if(moveX<downX&&moveY<downY){//在C內 mask.css({"left":moveX+"px","top":moveY+"px","width":downX-moveX+"px","height":downY-moveY+"px"}) }else if(moveX>downX&&moveY<downY){//在D內 mask.css({"left":downX+"px","top":moveY+"px","width":moveX-downX+"px","height":downY-moveY+"px"}) }else{//在A內 mask.css({"left":downX+"px","top":downY+"px","width":moveX-downX+"px","height":moveY-downY+"px"}) } }) $(this).bind("mouseup",function(e){ var upX = e.pageX; var upY = e.pageY; var doms = $("input"); downX>upX&&changeX(); downY>upY&&changeY(); for(var i=0,il=doms.length;i<il;i++){ var c = $(doms[i]); var p = c.position(); var top = p.top; var left = p.left; if(top>=downY&&top<=upY&&left>=downX&&left<=upX){ c.prop("checked",!c.prop("checked")); } } $(this).unbind("mousemove"); $(this).unbind("mouseup"); $("#mask").remove(); function changeY(){ var c; c = downY; downY = upY; upY = c; } function changeX(){ var c; c = downX; downX = upX; upX = c; } }.bind(this)) }) function createMask(){ var div = $("<div id='mask' class='mask'></div>"); $("body").append(div); }
基本思路就是這樣,可根據實際需求做一些改造,比如按下ctrl才開始這個功能,為了使用方便也可以封裝成一個方法。


