開本系列,談談一些有趣的 CSS 題目,題目類型天馬行空,想到什麼說什麼,不僅為了拓寬一下解決問題的思路,更涉及一些容易忽視的 CSS 細節。 解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。 不斷更新,不斷更新,不斷更新,重要的事情說三遍 ...
開本系列,談談一些有趣的 CSS 題目,題目類型天馬行空,想到什麼說什麼,不僅為了拓寬一下解決問題的思路,更涉及一些容易忽視的 CSS 細節。
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三遍。
談談一些有趣的CSS題目(二)-- 從條紋邊框的實現談盒子模型
談談一些有趣的CSS題目(三)-- 層疊順序與堆棧上下文知多少
談談一些有趣的CSS題目(四)-- 從倒影說起,談談 CSS 繼承 inherit
談談一些有趣的CSS題目(五)-- 單行居中,兩行居左,超過兩行省略
談談一些有趣的CSS題目(六)-- 全相容的多列均勻佈局問題
所有題目彙總在我的 Github 。
7、消失的邊界線問題
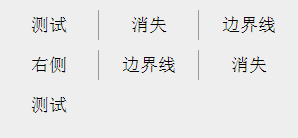
看看下圖,經常會在一些導航欄中見到,要求每行中最後一列的右邊框消失,如何在所有瀏覽器中最便捷優雅的實現?

如果是不需要相容 IE8- ,那麼使用 CSS3 新增的選擇器無疑是一種好方法。
// 使用偽類選擇器,選擇第 3n 個元素去掉邊框
li:nth-child(3n){
border-right:none;
}
當然,如果個數確定也不多,給需要去掉右邊框的元素直接添加一個特定的 class 也就完事。或者,使用 table 雖然繁瑣一點,不過也能實現。
不過這樣都不夠優雅。
這裡有個小技巧,就是通過添加反向邊框並且增加一個負的
margin來實現。
首先,假定我們的 ul 結構如下:
<div class="ul-container">
<ul>
<li>測試</li>
<li>消失</li>
<li>邊界線</li>
<li>右側</li>
<li>邊界線</li>
<li>消失</li>
<li>測試</li>
</ul>
</div>
如圖中所示,假定每行排列 3 個 li ,每個 li 寬 100px ,我們的 ul 和 ul-container 寬度都設為 300px 。
最重要的是,每個 li 設置一個左邊框而不是右邊框:
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
}
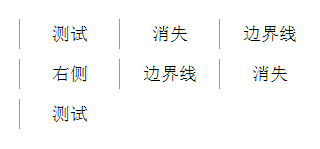
我們會得到如下這樣的結果:

接下來,我們將容器 ul-container 設置為 overflow:hidden ,並且將 ul 左移一個像素 margin-left:-1px。
這樣 ul 中第一列的所有邊框都因為左移了一像素並且被 overflow:hidden 而消失了,造成了下一個 li 的右邊框看著像左邊框一樣,其實只是個障眼法:
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
}
效果圖就如一開始圖示所示:

這種做法可以適應不同 li 個數不同行數的所有情況,因為每個新添加的 li ,都會生成一個左邊框與上一個 li 元素分開,只是在視覺上看上去像是上一個 li 元素的右邊框。
所有題目彙總在我的 Github ,發到博客希望得到更多的交流。
到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。



