1.介紹 http-server 是一個簡單的零配置命令行HTTP伺服器, 基於 nodeJs. 如果你不想重覆的寫 nodeJs 的 web-server.js, 則可以使用這個. 2.安裝 安裝成功如下: 3.使用 在站點目錄下開啟命令行輸入 http-server 運行結果如圖: 在瀏覽器輸入 ...
1.介紹
http-server 是一個簡單的零配置命令行HTTP伺服器, 基於 nodeJs.
如果你不想重覆的寫 nodeJs 的 web-server.js, 則可以使用這個.
2.安裝
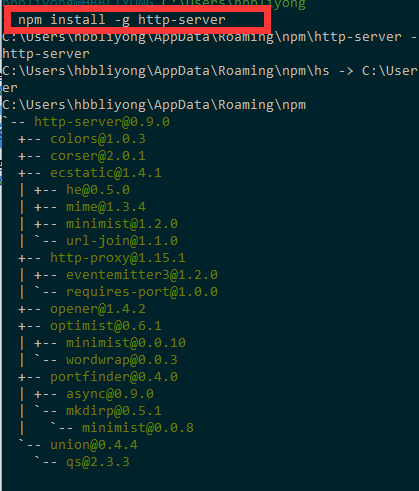
npm install -g http-server
安裝成功如下:


3.使用
在站點目錄下開啟命令行輸入
http-server
運行結果如圖: 

在瀏覽器輸入
http://localhost:8080/
結果如下: 

4.http-server一些參數介紹
-p 埠號 (預設 8080)
-a IP 地址 (預設 0.0.0.0)
-d 顯示目錄列表 (預設 'True')
-i 顯示 autoIndex (預設 'True')
-e or –ext 如果沒有提供預設的文件擴展名(預設 'html')
-s or –silent 禁止日誌信息輸出
–cors 啟用 CORS via the Access-Control-Allow-Origin header
-o 在開始服務後打開瀏覽器
-c 為 cache-control max-age header 設置Cache time(秒) , e.g. -c10 for 10 seconds (defaults to '3600'). 禁用 caching, 則使用 -c-1.
-U 或 –utc 使用UTC time 格式化log消息
-P or --proxy Proxies all requests which can't be resolved locally to the given url. e.g.: -P http://someurl.com
-S or –ssl 啟用 https
-C or –cert ssl cert 文件路徑 (default: cert.pem)
-K or –key Path to ssl key file (default: key.pem).
-r or –robots Provide a /robots.txt (whose content defaults to 'User-agent: *\nDisallow: /')
-h or –help 列印以上列表並退出



