keditor時一個免費的開源編輯器,很多公司在使用(百度編輯器也不錯)。最近為了做一個客戶信息管理系統,在發送郵件模塊用到這個編輯器,也算學習一下新的東西。 第一步:下載編輯器 到它的官網下載:http://kindeditor.net/down.php 第二步:選擇編輯器的樣式 根據需要,選擇合 ...
keditor時一個免費的開源編輯器,很多公司在使用(百度編輯器也不錯)。最近為了做一個客戶信息管理系統,在發送郵件模塊用到這個編輯器,也算學習一下新的東西。
第一步:下載編輯器
到它的官網下載:http://kindeditor.net/down.php
第二步:選擇編輯器的樣式
根據需要,選擇合適的樣式來用,http://kindeditor.net/demo.php是它的編輯器展示頁,展示各種不同樣式的效果。

第三步:測試選擇的樣式
下載解壓文件,得到如下目錄:

解壓出來的文件解釋:
attached:顯然是附件目錄
examples:是舉例的demo,裡面有很多種效果,方便大家使用
lang:這個是放語言包的
php:放的php demo
plugins:放編輯器插件
themes:放模版主題
其他是一些js文件,我們先不管他,好像也不懂,哈哈哈哈哈哈哈哈。
我是直接把編輯器當做插件,放在我網站的根目錄的plugins/keditor這個路徑,如下圖:

我這裡以預設的樣式為例子,代碼來自:examples/default.html把所有的代碼複製進來,增加了一個input輸入框用來放郵件主題,其他都基本沒變動:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>發送郵件</title>
<style>
form {
margin: 0;
}
textarea {
display: block;
}
</style>
<link rel="stylesheet" href="plugins/keditor/themes/default/default.css" />
<script charset="utf-8" src="plugins/keditor/kindeditor-min.js"></script>
<script charset="utf-8" src="plugins/keditor/lang/zh_CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
K('input[name=getHtml]').click(function(e) {
alert(editor.html());
});
K('input[name=isEmpty]').click(function(e) {
alert(editor.isEmpty());
});
K('input[name=getText]').click(function(e) {
alert(editor.text());
});
K('input[name=selectedHtml]').click(function(e) {
alert(editor.selectedHtml());
});
K('input[name=setHtml]').click(function(e) {
editor.html('<h3>Hello KindEditor</h3>');
});
K('input[name=setText]').click(function(e) {
editor.text('<h3>Hello KindEditor</h3>');
});
K('input[name=insertHtml]').click(function(e) {
editor.insertHtml('<strong>插入HTML</strong>');
});
K('input[name=appendHtml]').click(function(e) {
editor.appendHtml('<strong>添加HTML</strong>');
});
K('input[name=clear]').click(function(e) {
editor.html('');
});
});
</script>
</head>
<body>
<h3>預設模式</h3>
<form method="post" action="sendemail.php">
郵件主題:<input type="text" name="contentTitle" id="contentTitle">
<br />
<br />
<textarea name="content" style="width:800px;height:400px;visibility:hidden;" id="content"></textarea>
<p>
<br />
<input type="button" name="clear" value="清空內容" />
<input type="submit" name="pushmail" value="發送郵件" />
</p>
</form>
</body>
</html>
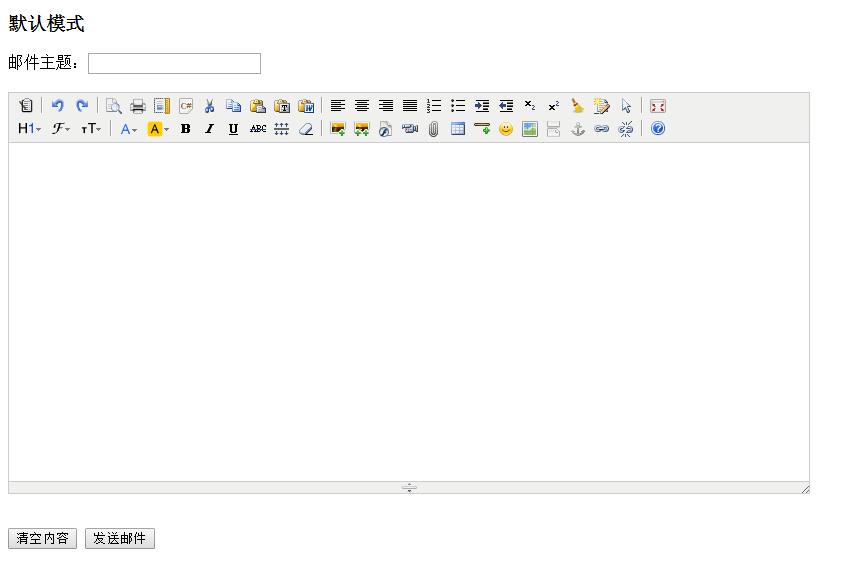
效果如下:

這裡需要註意的是:引用的css、js文件因為被我放到plugins/keditor這個路徑,所以頭文件引用路徑要修改下,上面我用紅色註釋了,各位用的時候要註意。其他好像也沒什麼難的。好了,一個簡單的編輯器使用教程到此結束。



