(-1)寫在前面 我用的是chrome49,如果你用的不是。可以嘗試換下瀏覽器首碼。IE在這方面的實現又特例獨行了。不想提及…,這篇是為後續做準備。 (0)快速使用 background-image:-webkit-linear-gradient(red,blue); 或者 background-i ...
(-1)寫在前面
我用的是chrome49,如果你用的不是。可以嘗試換下瀏覽器首碼。IE在這方面的實現又特例獨行了。不想提及…,這篇是為後續做準備。
(0)快速使用
background-image:-webkit-linear-gradient(red,blue);
或者
background-image: -webkit-gradient(linear,center top,center bottom,from(#ace),to(#f96));
(1)環境準備
#lol
{
width:300px;
height:400px;
border:1px solid black;
background-repeat:no-repeat;
}
<body>
<div id="lol"></div>
</body>
(2)-webkit-linear-gradient
a.參數詳解
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) ,這裡有正則表達式的東西
[<point> || <angle>,]?是指[<point> || <angle>,]出現0個或1個,<point> || <angle>是指要麼是<point> 要麼是<angle>,綜合在一起就是,要麼出現<point>,要麼出現<angle>,要麼都不出現。
<stop>, <stop>是指必須要出現的。
[, <stop>]*是指出現0個或任意多個, <stop>
<point>為單個值時,有top、left、right、bottom,預設是top,當其為top時,就是從上到下的漸變,為left就是,從左到右的漸變,其餘不一一列舉
background-image:-webkit-linear-gradient(left,red,blue);
<point>為兩個值時,第一參數有top、bottom,第二個參數是left、right,指定的是起點,如果為top left,即左上角,則它的終點是bottom right,即右下角。其餘不一一列舉
background-image:-webkit-linear-gradient(top left,red,blue);
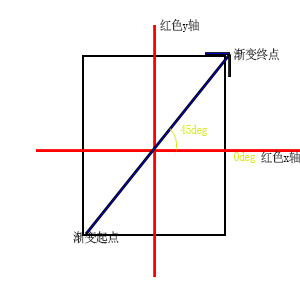
<angle>指的是角度,background-image:-webkit-linear-gradient(45deg,red,blue),如圖所示:

<stop>必須有兩個分別是起點和終點,
簡單寫法是只寫顏色background-image:-webkit-linear-gradient(red,blue);等同於複雜寫法background-image:-webkit-linear-gradient(red 0%,blue 100%),當然你可以指定非%的單位
第二個參數是指在什麼地方插入顏色,全部不寫的話可以這樣算,不算起點和終點還剩x個點,x點將整個區域分x+1段,那麼每段占100/(x+1), background-image:-webkit-linear-gradient(red,orange,blue),每段占50%,所以等同於background-image:-webkit-linear-gradient(red 0%,orange 50%,blue 100%)。不是全部不寫和這個類似。
(3) -webkit-gradient
a.詳細解釋
-webkit-gradient(<type>,<startPoint>,<endPoint>,<startColor>[,<color-stop>]*,<endColor>)
<type>指的是漸變類型,有linear和radial兩種
<startPoint>指定起始點,需指定兩個值,分別是水平,和垂直,水平有right(0%)、center(50%)、right(100%)、數值,垂直有top、center、bottom、數值。是基於div的長度和高度的。
<endPoint>指定終點,需指定兩個值,分別是水平,和垂直,水平有left(0%)、center(50%)、right(100%)、數值,垂直有top、center、bottom、數值。是基於div的長度和高度的。
<startColor>指定起始顏色,列如:from(red),
[,<color-stop>]*,是指0個或多個,<color-stop>,<color-stop>寫為color-stop(0.5,red),分別是位置和顏色
<endColor>指的終點顏色,列如:to(#f96)
background:-webkit-gradient(linear,center top,center bottom,from(#ace),color-stop(0.5,red),to(#f96));
相當於 background:-webkit-linear-gradient(top,#ace,red,#f96);



