今天看到一篇文章關於清除浮動的,突然間腦袋短路了,咦?為什麼要清除浮動?原諒我的無知,搜了下原來是這樣,又倒騰出原來的筆記,唉,本來就有記錄啊,而且也會經常用到,用的久了連原理都忘了。恩,防止自己再犯同樣的錯誤,我還是自己總結整理出來吧!話不多說,代碼為證! 恩,各個瀏覽器運行的效果圖如下: 其中A ...
今天看到一篇文章關於清除浮動的,突然間腦袋短路了,咦?為什麼要清除浮動?原諒我的無知,搜了下原來是這樣,又倒騰出原來的筆記,唉,本來就有記錄啊,而且也會經常用到,用的久了連原理都忘了。恩,防止自己再犯同樣的錯誤,我還是自己總結整理出來吧!話不多說,代碼為證!
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>為什麼要清除浮動</title>
6 <style>
7 .wrapper{width:50%;background: cornflowerblue;border:2px solid black;}
8 .box1{width: 30%;height: 100px;background: red;}
9 .box2{width: 30%;height: 100px;background: black;}
10 .box3{width: 30%;height: 100px;background: chocolate;}
11 </style>
12 </head>
13 <body>
14 <div class="wrapper">
15 <div class="box1"></div>
16 <div class="box2"></div>
17 <div class="box3"></div>
18 </div>
19 </body>
20 </html>
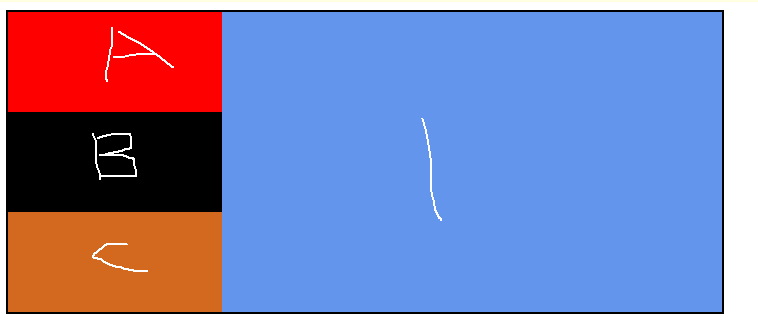
恩,各個瀏覽器運行的效果圖如下:

其中A-B-C分別是I元素里的子元素,如果沒有浮動的情況它們是按照標準文檔流佈局(塊級元素從上至下,行內元素從左至右),一個網頁需要合理的佈局才能夠吸引住用戶,我們需要在有限的空間內展示更多的信息,有時候需要a,b,c,排在一行,咱不用高大上的Flexbox(彈性盒佈局)因為IE8及以下都不支持,你要問我怎麼知道的,給大伙兒甩個網址http://caniuse.com/#home,自行搜索哦!另外IE不支持VW和VH單位,用的小朋友謹慎! 通常情況
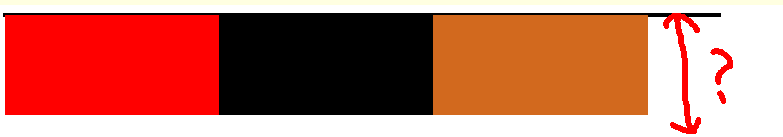
我們是不需要給父元素定寬高的,而且想讓它寬高自適應,但是如果我們給子元素添加了float:left;之後會是什麼情況呢?咱們用圖說話:

父元素哪裡去了?!恩,這裡咱要說明下浮動是什麼原理了,打個比方吧,原諒我的想象力不豐富,我們把父元素想象為一個可以自動收縮的盒子,當我們不停地往裡面放子盒子的時候,它就會自動被撐開,給子元素加float(英文原義指飄動浮動的意思)的時候,就相當於子元素飄在了父盒子之上,那麼顯然父盒子空了就自動收縮回去了,現在我們要做的是如何不讓它收縮回去:
1.給父元素加overflow:hidden;恩,要說這個方法的優劣,我剛纔查了下,可能會對SEO不友好,但具體有多大的嚴重影響我還沒有這方面的經驗,姑且就這樣解釋吧,待我遇到了再回過來修改。
.wrapper{width:50%;background: cornflowerblue;border:2px solid black;overflow:hidden;}
2.給子元素的下方添加空的div
1 <body> 2 <div class="wrapper"> 3 <div class="box1"></div> 4 <div class="box2"></div> 5 <div class="box3"></div> 6 <div class="box4"></div> 7 </div> 8 </body>
box4就是我們添加的空元素,這個空元素的具體寫法如下:(有相容~有相容~有相容~萬惡的IE6不支持,因為人家有預設的最小高度)
1 .box4{clear:both;height: 0;overflow: hidden;}
3.採用偽類選擇器的方式來達到清除浮動的目的,我工作中採用的就是這種方式,屢試不爽哦!(不好意思,剛纔自己給自己挖了一個坑,目前還在坑裡,我再試試...)
.wrapper:after{clear:both;content:".";display:block;height: 0;overflow: hidden;visibility: hidden;}
恩,好了,就是上面的那樣,content: '.'; display:block;對於五大瀏覽器來說不可缺少,visibility:hidden;的作用是允許瀏覽器解析它,但是用戶看不到哦。
原創文章,轉載請註明出處 蝸蝸牛在路上[http://www.cnblogs.com/wowoniuzailushang]
同步發表於: http://blog.csdn.net/wowoniuzailushang CSDN



