先上圖 1.一些常用的方法 obj.getElementById() 返回帶有指定 ID 的元素。 obj.getElementsByTagName() 返回包含帶有指定標簽名稱的所有元素的節點列表(集合/節點數組)。 obj.etElementsByClassName() 返回包含帶有指定類名的所 ...
先上圖

1.一些常用的方法
obj.getElementById()
返回帶有指定 ID 的元素。
obj.getElementsByTagName()
返回包含帶有指定標簽名稱的所有元素的節點列表(集合/節點數組)。
obj.etElementsByClassName()
返回包含帶有指定類名的所有元素的節點列表。
obj.getElementsByName()
方法可返回帶有指定名稱的對象的集合。//表單中name還是蠻多的
node.childNodes
只讀 childNodes 屬性返回節點的子節點集合,以 NodeList 對象。註意他包括文本節點和元素節點(即像換行,空白這些也算 .nodeName 當前元素類型名稱 .nodeType 當前元素類型
node.children
只讀 children則不包括文本節點,只有元素節點,子節點列表 很好用推薦
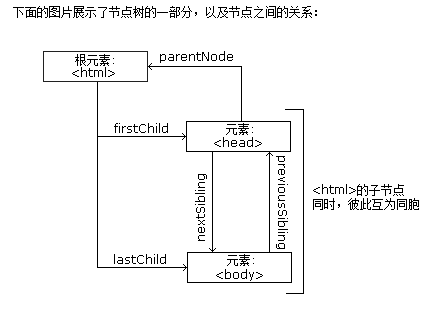
node.firstChild
只讀 node里的第一個節點 (註意,標準下包含文本節點+元素節點 非標準下只含元素節點)推薦使用children[0]
node.lastChild 一樣
node.nextSibling || node.nextElementSibling
下一個兄弟節點 (註意,這個包含文本節點,前者標準和非標,後者ie下沒有)
node.previousSibling || node.previousElementSibling
上一個兄弟節點 (註意,這個包含文本節點,前者標準和非標,後者ie下沒有)
node.parentNode
node的父親節點,僅有一個 只讀 無相容問題 推薦用
node.offsetParent
只讀 父節點(有定位的父節點,有多個則離他最近的一個)1.如果沒有定位的父節點則博人body。 2.如果他自身是定位則ie7以下為html,其他為body。 3.如果他的父級有一個設置了zoom:1 則表示這個父級
document/node.createElement(“標簽名”)
創建元素節點。
createTextNode(內容)
創建文本節點。
node.appendChild(node)
把新的子節點添加到該node節點裡面並且是最後面。 //這個新節點可以是文檔中某個已存在的節點,或者您也可創建新的節點。
node.insertBefore(newnode必填,existingnode)
在該節點裡面 指定的子節點前面插入新的子節點。// 這個新節點可以是文檔中某個已存在的節點,或者您也可創建新的節點。
node.removeChild(node)
刪除該節點裡面的node子節點。
node.replaceChild(newnode,oldnode)
新替換該節點裡面舊(newnode,oldnode)。 // 這個新節點可以是文檔中某個已存在的節點,或者您也可創建新的節點。
createAttribute()
創建屬性節點。
element.getAttribute(屬性名)
返回指定的屬性值。
element.setAttribute(屬性名,屬性值)
setAttribute() 方法添加指定的屬性,併為其賦指定的值。如果這個指定的屬性已存在,則僅設置/更改值

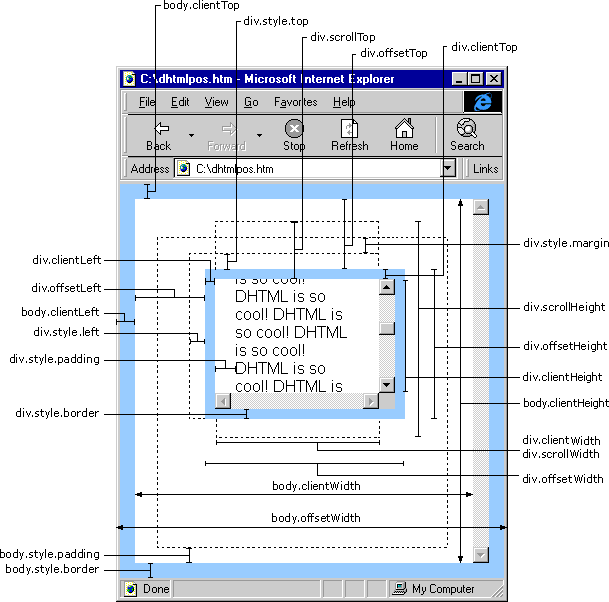
width/height 內容寬/高 obj.style.width
boj.clientWidth 可視區寬/高 (內容寬 +padding)
瀏覽器的視窗的高度和寬度(可視區)
var W/H = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
obj.offsetWidth 占位寬 (內容寬 + padding +border) 整個obj 如超可視區
obj.scrollWidth 和clientWidth類似(內容寬 + padding) 超 如有滾輪
left/top/right/bottom
(整個瀏覽器)定位相對於父級是否有定位/或者body,與margin無關,不算margin進去 (即從margin位置開始left等)
obj.offsetLeft/obj.offsetTop
(整個瀏覽器) 與margin padding等都算進去 相關,,只讀,當前元素到定位父級的距離(即到當前元素的offsetParent的距離),如果沒有定位父級則到body ````反正是到其offsetParent的距離 如上面 要考慮一些相容的東東
scrollLeft/scrollTop 滾動條滾動距離
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
clientLeft/clientTop 邊框的厚度
ev.clientX/ev.clientY 滑鼠位置
關於jquery部分 看文檔


