2016年9月22日凌晨,微信宣佈“小程式”問世,當然只是開始內測了,微信公眾平臺對200個服務號發送了小程式內測邀請。那麼什麼是“小程式”呢,來看微信之父怎麼說 看完之後,相信大家大概都有些明白了吧,對於開發者來說或許都有些小激動吧,畢竟多關註一些新東西沒什麼不好。那麼問題是“小程式”只有200個 ...
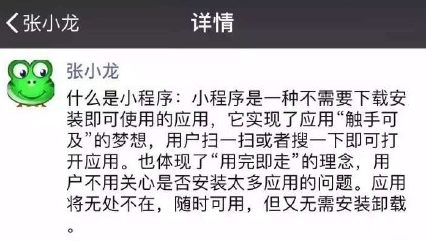
2016年9月22日凌晨,微信宣佈“小程式”問世,當然只是開始內測了,微信公眾平臺對200個服務號發送了小程式內測邀請。那麼什麼是“小程式”呢,來看微信之父怎麼說

看完之後,相信大家大概都有些明白了吧,對於開發者來說或許都有些小激動吧,畢竟多關註一些新東西沒什麼不好。那麼問題是“小程式”只有200個內測賬號,怎麼辦?還好,天朝的人才太多了,在消息發佈後的幾小時內網上已經出了IDE的破解版,廢話不多說,看配置步驟:
1. IDE下載
MAC版鏈接: http://pan.baidu.com/s/1nvB7UNv 密碼: fk8p
Win版鏈接: http://pan.baidu.com/s/1i5Nlz5z 密碼: d55b
2. 破解
最新下載鏈接: http://pan.baidu.com/s/1jHKls8Y
下載完IDE(實際就是微信web開發者工具了)安裝,然後需要分別替換以下3個目錄文件即可
安裝目錄\package.nw\app\dist\components\create\createstep.js
安裝目錄\package.nw\app\dist\stroes\projectStores.js
安裝目錄\package.nw\app\dist\weapp\appservice\asdebug.js 新增
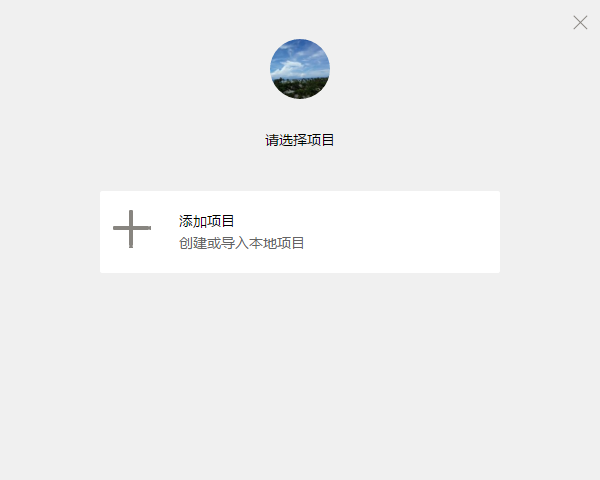
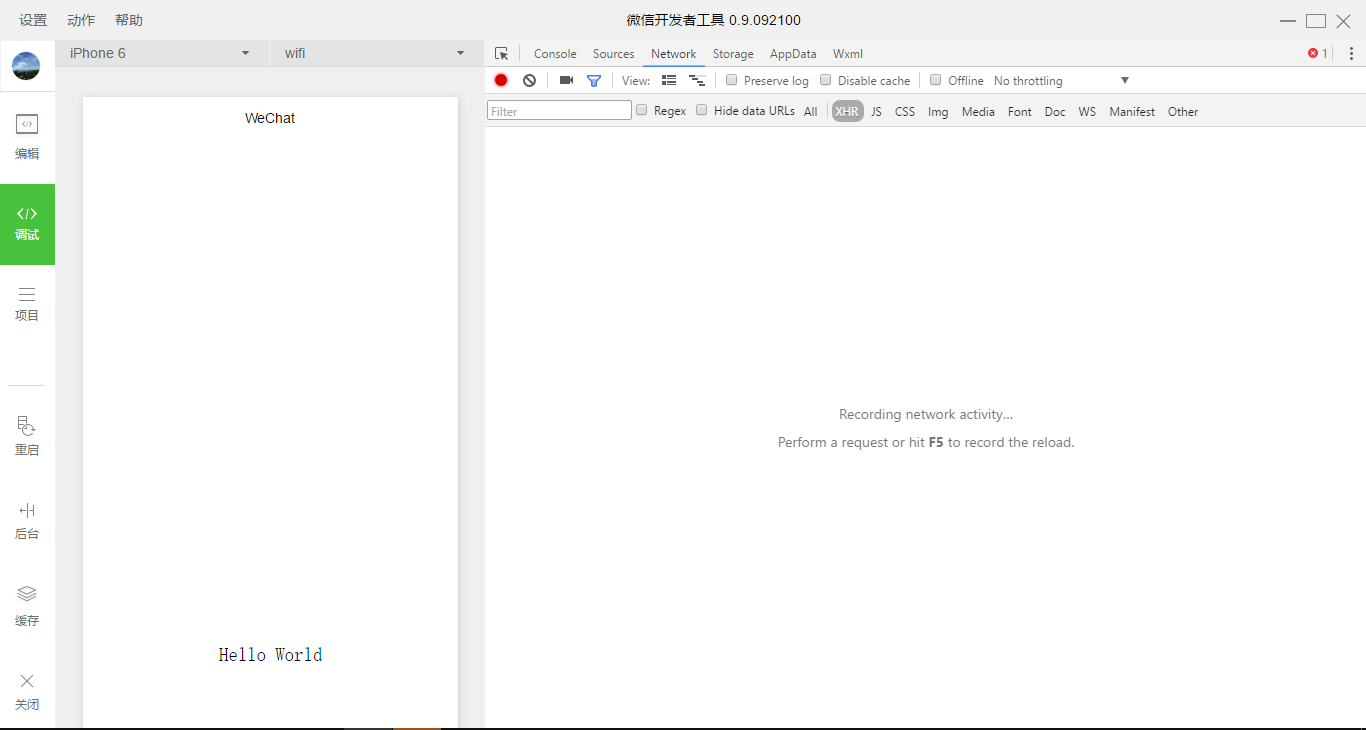
3. 完成。來看界面:



附加朋友分享的Demo下載鏈接: http://pan.baidu.com/s/1qXBR6ry 密碼: bkpx
更新api文檔http://wxopen.notedown.cn
現在發揮你的創意吧,歡迎有興趣的開發朋友加入交流
微信小程式開發QQ群號:429726280
常見問題
- 找不到所要替換的文件
- 問題原因:開發工具版本不正確,老版本不支持
- 解決方案:確保下載的程式版本在0.9.092100以上
- Failed to load resource: net::ERR_NAME_NOT_RESOLVED http://1709827360.appservice.open.weixin.qq.com/appservice
- 問題原因:通常是由於系統設置了代理如Shadowsocks等。
- 解決方案:關閉代理,或者依次點擊工具欄“動作”-"設置",選擇“不使用任何代理,勾選後直連網路”。
- 修複asdebug.js報錯
- 問題原因:TypeError: Cannot read property 'MaxRequestConcurrent' of undefined
- 解決方案:替換 /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- 掃碼登錄失敗
- 問題原因:please bind your wechat account to the appid first
- 解決方案:先使用0.7版本的進行掃碼登陸,登陸成功後,再用0.9的版本打開就直接進入了。
轉載鏈接:https://github.com/gavinkwoe/weapp-ide-crack
聲明:以上資源來自網路,如有疑問請及時告知;感謝開源中國的陳先生, 本文旨在與大家分享。



