本次要分享的是利用windows+nginx+iis+redis+Task.MainForm組建分散式架構,由標題就能看出此內容不是一篇分享文章能說完的,所以我打算分幾篇分享文章來講解,一步一步實現分散式架構;下麵將先給出整個架構的核心節點簡介,希望各位多多點贊: . 架構設計圖展示 . nginx ...
本次要分享的是利用windows+nginx+iis+redis+Task.MainForm組建分散式架構,由標題就能看出此內容不是一篇分享文章能說完的,所以我打算分幾篇分享文章來講解,一步一步實現分散式架構;下麵將先給出整個架構的核心節點簡介,希望各位多多點贊:
. 架構設計圖展示
. nginx+iis構建服務集群
. redis存儲分散式共用的session及共用session運作流程
. redis主從配置及Sentinel管理多個Redis集群
. 定時框架Task.MainForm提供數據給redis集群儲存
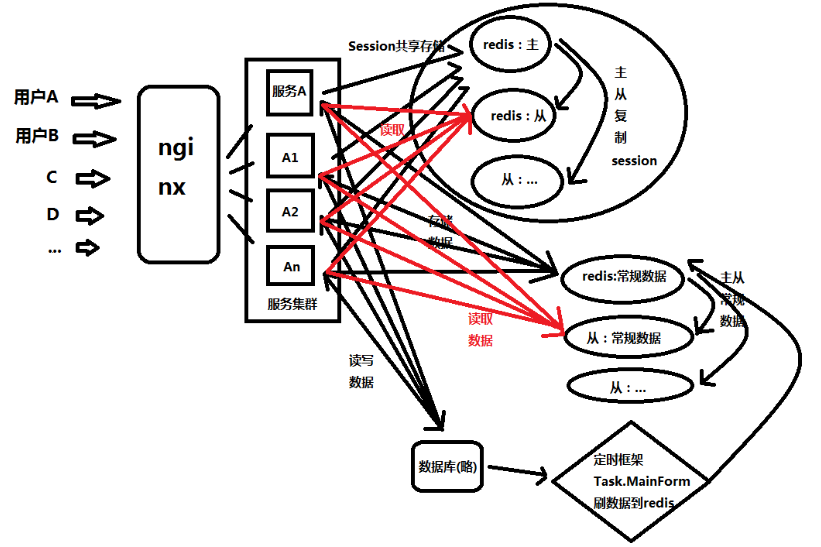
以上是整個架構的我認為核心的部分,其中沒有包含有資料庫方面的設計(請忽略),下麵先發張架構設計圖:

以上是個人的看法,下麵來正式分享今天的文章吧(nginx+iis構建服務集群):
. nginx常用基礎配置總結
. 用nginx搭建靜態文件緩存服務
. nginx+iis構建服務集群
下麵一步一個腳印的來分享:
. nginx常用基礎配置總結
首先,我們需要從網上下載nginx服務文件,具體windows系統下用何版本請網上搜索,我這裡用的版本是nginx-1.10.1;下載下來後目錄結構是這樣的:

我們需要瞭解並且操作的配置文件是conf文件夾下麵的nginx.conf文件,該目錄下的其他文件一般採用預設的就行;打開文件不看#號註釋的行;events節點:
events節點:
worker_connections:預設值1024,代表nginx服務地址的最大連接數1024;
http節點:
include:mime.types其實對應的是nginx.conf同級目錄下的mime.types文件,裡面是能訪問的mime類型
default_type:application/octet-stream預設類型
keepalive_timeout:連接超時時間,單位秒
server節點:
listen:nginx監聽的埠號
server_name:服務名稱
location:路由設置(支持正則表達式);其中常用到的節點有
proxy_connect_timeout:nginx跟後端伺服器連接超時時間(代理連接超時)
proxy_pass:代理地址名稱
proxy_set_header:設置讓服務端獲取真實的Ip,埠等;對應的值有(Host,X-Real-IP,X-Forwarded-For)
upstream節點:
設定負載均衡的伺服器列表
設置代理地址名稱(和上面的proxy_pass對應)
設置負載均衡分配規則,常用規則有:
輪詢:挨個輪詢訪問(預設)
ip_hash:訪問一次後固定訪問一個後端伺服器,可以解決session的問題
fair:後端伺服器的響應時間來分配請求,響應時間短的優先分配
weight:權重,值越大訪問量越多
proxy_temp_path節點:代理臨時文件夾路徑
proxy_cache_path節點:代理緩存文件夾路徑(緩存文件都在這裡)
以上介紹的信息基本能完成一個負載均衡常用搭建了,其他的更詳細的節點請參考官網
. 用nginx搭建靜態文件緩存服務
通常分散式架構的一些css,js,圖片文件都是被緩存起來的,這樣提供高效的載入速度;由文章開頭時發佈的一張架構圖可以看到,用戶A要真實訪問到服務集群需要經過nginx這道伺服器轉發,這樣需要跳轉一次才能獲取到css靜態文件明顯比直接在nginx伺服器就返回這些文件的速度慢;所以這種情況下就有了把靜態資源緩存到nginx服務上的需求了;下麵先來看下nginx配置文件需要的配置信息:
#負載均衡的伺服器列表 upstream shenniu.test.com{ server 127.0.0.1:4041; } ##cache## proxy_connect_timeout 5; proxy_read_timeout 60; proxy_send_timeout 5; proxy_buffer_size 16k; proxy_buffers 4 64k; proxy_busy_buffers_size 128k; proxy_temp_file_write_size 128k; proxy_temp_path D:/E/nginx-1.10.1/home/temp_dir; proxy_cache_path D:/E/nginx-1.10.1/home/cache levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g; ##end##
註意這裡upstream節點後面的shenniu.test.com功能變數名稱在後面會使用,節點裡面的server對應ip:埠如:server 127.0.0.1:4041(這個是真實的站點項目的ip+埠),然後需要設置保存緩存文件的路徑:proxy_cache_path和proxy_temp_path
然後server節點裡面listen監聽3031埠,server_name:shenniu.test.com,增加靜態資源路由配置
location ~ .*\.(gif|jpg|png|css|js|flv|ico|swf)(.*) { #proxy_pass http://shenniu.file.com; proxy_pass http://shenniu.test.com; proxy_redirect off; proxy_set_header Host $host; proxy_cache cache_one; proxy_cache_valid 200 302 1h; proxy_cache_valid 301 1d; proxy_cache_valid any 1m; expires 30d; #緩存時長,這裡是30天 }
註意裡面反向代理的proxy_pass 對應的值http://+上面upstream節點的shenniu.test.com,所以就是proxy_pass http://shenniu.test.com這個地址就是訪問代理的地址;直接shenniu.test.com功能變數名稱,我們需要在本機的這個目錄結構C:\Windows\System32\drivers\etc中找到host文件,然後裡面增加如:127.0.0.1 shenniu.test.com一樣代碼,這樣我們的功能變數名稱就可以在本機的瀏覽器中訪問了;增加頁面的路由配置:
location ~ .*(\/|\.(html|htm))(.*) { proxy_connect_timeout 90; #nginx跟後端伺服器連接超時時間(代理連接超時) proxy_pass http://shenniu.test.com; proxy_redirect default; #服務端獲取真實的Ip,埠等 proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
然後,我們還需要用iis發佈一個項目,名稱為ShenNiu.Stage01,對應的ip和埠是上面upstream節點裡面的數據:

然後,在瀏覽器訪問分別用ip和功能變數名稱訪問效果:

好這個是本地host配置功能變數名稱訪問,但是這還沒有用到nginx,因為咋們配置的nginx反向代理的埠是server節點裡面listen監聽3031埠,所以應該訪問的是http://shenniu.test.com:3031/user/login地址,此時在瀏覽器是訪問不了該埠的,還需要咋們來啟動nginx服務:

好,現在使用nginx配置反向代理並第一次訪問代理對應的站點程式,由於咋們配置的緩存文件地址在D:/E/nginx-1.10.1/home/cache目錄,所以查看文件夾:

這裡面的就是緩存文件所在的位置,此處問生成的緩存文件夾;再來咋們第二次在瀏覽器中訪問網站,並F12查看對應的js,css等文件:

此時文件的來源Server對應的是nginx服務,沒錯現在訪問的就是nginx緩存的文件了
. nginx+iis構建服務集群
上面的搭建靜態緩存服務其實大致都涉及到了nginx用來做分發的功能,下麵我們來快速在剛纔的基礎增加一些節點信息,搭建站點服務集群;首先,我們修改upstream節點,內容信息增加如:
#負載均衡的伺服器列表 upstream shenniu.test.com{ server 127.0.0.1:4041; server 127.0.0.1:4040; }
只需要增加這段代碼,因為上面靜態文件服務的時候已經增加了頁面的路由設置(可以往上看);為了演示分散式架構,我們還需要在iis中在配置個和ShenNiu.Stage01(對應的ip+埠:127.0.0.1:4041)站點一樣程式的站點ShenNiu.Stage02(對應的ip+埠:127.0.0.1:4040),但是把登陸頁的title分別標註為"系統01","系統02"這樣來區分訪問到的是那個站點,配置好後下麵我們來再重新載入nginx配置:

然後,訪問反向代理地址http://shenniu.test.com:3031/user/login訪問下頁面看到的效果如:

此時訪問同樣的功能變數名稱,得出的第一個頁面title是"系統01",第二個是"系統02",可以看出訪問的站點分別對應的是127.0.0.1:4041和127.0.0.1:4040,也就是咋們配置的iis中的ShenNiu.Stage01和ShenNiu.Stage02,這樣nginx做分發站點就成功了,站點服務集群就這樣創建成功了。
本篇分享的內容只是nginx+iis做一個簡單的集群,後面一篇的分享文章將講解redis存儲分散式共用的session及共用session運作流程,敬請期待也謝謝多多支持點贊。



