絮語:按這個步驟走,你就會明白JSONP是什麼鬼。 1.工程目錄: 2.nginx的server配置 配置了兩個功能變數名稱不同,埠不同的域。 不會配置? 請看:nginx+php的使用 nginx的使用 3.get的xhr的非同步請求 谷歌下請求沒問題,因為我設置對瀏覽器設置了跨域參數。 但是火狐確是不行 ...
絮語:按這個步驟走,你就會明白JSONP是什麼鬼。
1.工程目錄:
ng-mywork 80 demo.html 90 test.js
2.nginx的server配置
server { listen 80; server_name scan_80; root E:/ng-mywork/80; location / { } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 90; server_name scan_90; root E:/ng-mywork/90; location / { } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
配置了兩個功能變數名稱不同,埠不同的域。
不會配置?
請看:nginx+php的使用
3.get的xhr的非同步請求
//XMLHttpRequest // true:非同步請求 //監聽onreadystatechange事件句柄 //設置timeout,回調 var xhr = new XMLHttpRequest(); xhr.open('get', 'http://scan_90:90/test.js', true); xhr.onreadystatechange = function(){ if(xhr.readyState === 4){ if(xhr.status === 200){ alert("請求成功!") } } } xhr.ontimeout = function(){ alert("請求超時") } xhr.timeout = 1000; xhr.send(null);
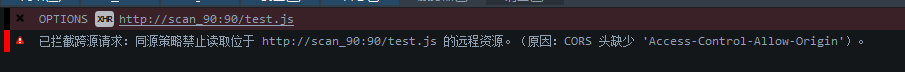
谷歌下請求沒問題,因為我設置對瀏覽器設置了跨域參數。
但是火狐確是不行的,因為是跨域。

4.get的xhr的同步請求
//不能設置超時 因為系統會預設設置為0 var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://scan_90:90/test.js', false); xhr.send(null); if(xhr.readyState === 4){ if(xhr.status === 200){ alert("請求成功") }
註意這裡的超時註釋,同步是不能設置的。
5.使用jsonp進行跨域解決不能跨域請求的問題
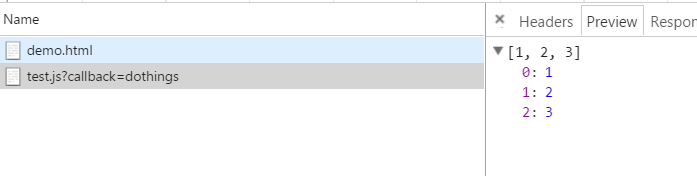
//進行jsonp跨域請求 var script = document.createElement('script'); script.src = 'http://scan_90:90/test.js?callback=dothings'; script.type = "text/javascript"; document.body.insertBefore(script, document.body.children[0]);

請求成功了,但是好像跟我們想象的是有點區別的?因為我們常見的返回是這樣的。
dothings([1,2,3]); //然後我們可以調用: function dothings(arr){ //.... }
那是因為這不只是前端做的,還有服務端也需要做些修改來配合返回值。
增加php文件:
<?php $callback = $_GET['callback']; $data = array('1','2','3'); echo $callback.'('.json_encode($data).')'; ?>
改下js:
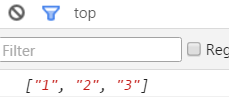
var script = document.createElement('script'); script.src = 'http://scan_90:80/test.php?callback=dothings'; script.type = "text/javascript"; document.body.insertBefore(script, document.body.children[0]); //請求完畢後立即執行dothings function dothings(arr) { console.log(arr) }


OK,大功告成!
總結:jsonp的跨域使用的就是script可以跨域的特性(還有其他很多標簽都可跨域,如img)。通過服務端跟前端的配合使得返回的js是我們定義的方法,以便可以在前端調用執行。



