Repeater控制項,可以用來一次顯示一組數據項。比如,可以用它們顯示一個數據表中的所有行。 Repeater控制項完全由模板驅動,提供了最大的靈活性,可以任意設置它的輸出格式。 一、Repeater控制項顯示數據 要使用Repeater控制項顯示數據,必須創建ItemTemplate。如下所示: 例1: ...
Repeater控制項,可以用來一次顯示一組數據項。比如,可以用它們顯示一個數據表中的所有行。
Repeater控制項完全由模板驅動,提供了最大的靈活性,可以任意設置它的輸出格式。
一、Repeater控制項顯示數據
要使用Repeater控制項顯示數據,必須創建ItemTemplate。如下所示:
例1:使用ItemTemplate顯示數據

<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1"> <ItemTemplate> <div class="movies"> <h1><%#Eval("Title") %></h1> </div> <b>Directed by:</b><%#Eval("Director") %> <br /> <b>Description:</b><%#Eval("Description") %> </ItemTemplate> </asp:Repeater>View Code
以上代碼,通過瀏覽器可以看到,.net不會改變裡面的結構,模板裡面怎麼排列,數據顯示也怎麼樣顯示。它的HTML如下所示:

<div class="movies"> <h1>史密斯行動</h1> </div> <b>Directed by:</b>Doug Liman <br /> <b>Description:</b>約翰(布拉德?皮特 Brad Pitt 飾)和 <div class="movies"> <h1>暴力街區</h1> </div> <b>Directed by:</b>Luc Besson <br /> <b>Description:</b>卧虎藏龍而又凌亂不堪的13區…View Code
所以,Repeater的靈活性就在這個上面,完全可以自由發揮,想怎麼顯示就怎麼顯示。例如,都可以把它放在Javascript代碼中

<script type=”text/javascript”>
<asp:Repeater id=”rptPhotos” Runat=”server”>
<ItemTemplate>
<%# Eval(“Name”, "photos.push(‘Photos/{0}’)") %>
</ItemTemplate>
</asp:Repeater>
</script>
View Code
以上,photos是一個Javscript數組對象。Repeater生成的數據,最後就像以下這樣:

<script type="text/javascript"> photos.push('Photos/1.jpg'); photos.push('Photos/2.jpg'); photos.push('Photos/3.jpg'); photos.push('Photos/4.jpg'); … </script>View Code
二、Repeater中使用模板
Repeater支持以下5種模板
● ItemTemplate : 對每一個數據項進行格式設置 【Formats each item from the data source.】
● AlternatingItemTemplate : 對交替數據項進行格式設置
● SeparatorTemplate : 對分隔符進行格式設置
● HeaderTemplate : 對頁眉進行格式設置 ,在載入開始執行一遍
● FooterTemplate : 對頁腳進行格式設置,在載入最後執行一遍
以上,英文中使用了Formats item from datasource這樣的話,就說明Repeater控制項主要是用來對數據進行Format的,控制數據怎麼樣排列,怎麼樣顯示。
Repeater必須使用的是Itemtemplate,其它的類型模板按需添加。
例2:以下通過CSS控制,顯示了一個比較不錯的列表項,要求:①性別由布爾型轉成字元串顯示:true—男;false—女
②民族將民族代號轉成名族名稱顯示
③生日顯示:yyyy年MM月dd日的形式(對於要求建議用擴展屬性的方法)
資料庫連接類:

/// <summary> /// Nation 的摘要說明 /// </summary> public class Nation { private string _NationCode; public string NationCode { get { return _NationCode; } set { _NationCode = value; } } private string _NationName; public string NationName { get { return _NationName; } set { _NationName = value; } } }Nation

/// <summary> /// NationDA 的摘要說明 /// </summary> public class NationDA { SqlConnection conn = null; SqlCommand cmd = null; public NationDA() { conn = new SqlConnection("server=.;database=Data0617;user=sa;pwd=128712jdhlys"); cmd = conn.CreateCommand(); } public Nation Select(string Ncode) { Nation n = new Nation(); cmd.CommandText = "select *from Nation where NationCode = @a"; cmd.Parameters.Clear(); cmd.Parameters.Add("@a", Ncode); conn.Open(); SqlDataReader dr = cmd.ExecuteReader(); if (dr.HasRows) { dr.Read(); n.NationCode = dr["NationCode"].ToString(); n.NationName = dr["NationName"].ToString(); } conn.Close(); return n; } }NationDA

/// <summary> /// Users 的摘要說明 /// </summary> public class Users { private string _UserName; /// <summary> /// 賬號 /// </summary> public string UserName { get { return _UserName; } set { _UserName = value; } } private string _Password; /// <summary> /// 密碼 /// </summary> public string Password { get { return _Password; } set { _Password = value; } } private string _NickName; /// <summary> /// 昵稱 /// </summary> public string NickName { get { return _NickName; } set { _NickName = value; } } private bool _Sex; /// <summary> /// 性別 /// </summary> public bool Sex { get { return _Sex; } set { _Sex = value; } } public string SexStr { get { return _Sex ? "男" : "女"; } } private DateTime _Birthday; /// <summary> /// 生日 /// </summary> public DateTime Birthday { get { return _Birthday; } set { _Birthday = value; } } public string BirthdayStr { get { return _Birthday.ToString("yyyy年MM月dd日"); } } private string _Nation; /// <summary> /// 民族 /// </summary> public string Nation { get { return _Nation; } set { _Nation = value; } } public string NationName { get { return new NationDA().Select(this._Nation).NationName; } } /// <summary> /// 擴展年齡 /// </summary> public string Age { get { return (DateTime.Now.Year - this._Birthday.Year).ToString(); } }Users

/// <summary> /// UsersDA 的摘要說明 /// </summary> public class UsersDA { SqlConnection conn = null; SqlCommand cmd = null; public UsersDA() { conn = new SqlConnection("server=.;database=Data0617;user=sa;pwd=128712jdhlys"); cmd = conn.CreateCommand(); } public List<Users> Select() { List<Users> list = new List<Users>(); cmd.CommandText = "select * from Users"; conn.Open(); SqlDataReader dr = cmd.ExecuteReader(); if (dr.HasRows) { while (dr.Read()) { Users da = new Users(); da.UserName = dr[0].ToString(); da.Password = dr[1].ToString(); da.NickName = dr[2].ToString(); da.Sex = Convert.ToBoolean(dr["Sex"]); da.Birthday = Convert.ToDateTime(dr["Birthday"]); da.Nation = dr["Nation"].ToString(); list.Add(da); } } conn.Close(); return list; }UsersDA
前臺web代碼:

<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> #tb1 { width: 100%; background-color: navy; text-align: center; } #tr_head { color: white; } .tr_Item { background-color: white; } .tr_Item2 { background-color: #e0e0e0; } </style> </head> <body> <form id="form1" runat="server"> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table id="tb1"> <tr id="tr_head"> <td>賬號</td> <td>密碼</td> <td>昵稱</td> <td>性別</td> <td>生日</td> <td>年齡</td> <td>民族</td> </tr> </HeaderTemplate> <ItemTemplate> <tr class="tr_Item" > <td><%#Eval("UserName") %></td> <td><%#Eval("Password") %></td> <td><%#Eval("NickName") %></td> <td><%#Eval("SexStr") %></td> <td><%#Eval("BirthdayStr") %></td> <td><%#Eval("Age") %></td> <td><%#Eval("NationName") %></td> </tr> </ItemTemplate> <FooterTemplate > </table> </FooterTemplate> </asp:Repeater> </form> </body> </html>前臺
後臺cs代碼:

public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Repeater1.DataSource = new UsersDA().Select(); Repeater1.DataBind(); } } }後臺
效果圖:

三、預警顯示
比如:庫存預警,某個物品少於某個數量的時候,改變其數據顏色等。
方法:通過某個屬性值判斷後,將某條數據的樣式進行更改。
通過屬性擴展的方式,寫一個返回string類型的屬性,返回的是CSS樣式表樣式,為了讓大家知道,屬性值不一定非得是展示用。
例3:運用上一個例題2,要求年齡超過14歲,預警顯示為紅色。
Users實體類,屬性擴展:

/// <summary> /// 擴展預警屬性 /// </summary> public string Red { get { string end = ""; if (Convert.ToInt32(Age) >= 15) { end = "background-color:red;"; } return end; } }Red屬性擴展
前臺web更改位置:

<ItemTemplate>
<tr class="tr_Item" style="<%#Eval("Red") %>" >
<td><%#Eval("UserName") %></td>
<td><%#Eval("Password") %></td>
<td><%#Eval("NickName") %></td>
<td><%#Eval("SexStr") %></td>
<td><%#Eval("BirthdayStr") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("NationName") %></td>
</tr>
</ItemTemplate>
前臺更改
其他不變,效果顯示:
四、光棒效果
意思是,當滑鼠放上的時候,改變其屬性,比如:背景色,邊框顏色,邊框樣式等
方法:js代碼實現,用到兩個事件,分別是:onmouseover(滑鼠放上)和onmouseout(滑鼠離開)
例:同樣運用上個例題2
1、不論是正常顯示的還是預警顯示的,當滑鼠放上時,背景色變為黃色;滑鼠離開,回覆原來的顏色。
前端代碼:

</style>
<script >
window.onload=function(){
var items = document.getElementsByClassName("tr_Item");
var oldColor = "";註釋:存放原來的背景色
for (var i = 0; i < items.length; i++) {
items[i].onmouseover = function () {
oldColor = this.style.backgroundColor;
this.style.backgroundColor = "yellow";
}
items[i].onmouseout = function () {
this.style.backgroundColor = oldColor;
}
}
}
</script>
</head>
<body>
View Code
註:效果不好截圖,感興趣的可以寫寫運行看看。
2、除預警顯示紅色不變外,當滑鼠放上時,背景色變為黃色;滑鼠離開,回覆原來的顏色。
前端代碼:

</style>
<script >
window.onload=function(){
var items = document.getElementsByClassName("tr_Item");
for (var i = 0; i < items.length; i++) {
if (items[i].style.backgroundColor != Red) {
items[i].onmouseover = function () {
this.style.backgroundColor = "yellow";
}
items[i].onmouseout = function () {
this.style.backgroundColor = oldColor;
}
}
}
}
</script>
View Code
註:效果不好截圖,感興趣的可以寫寫運行看看。
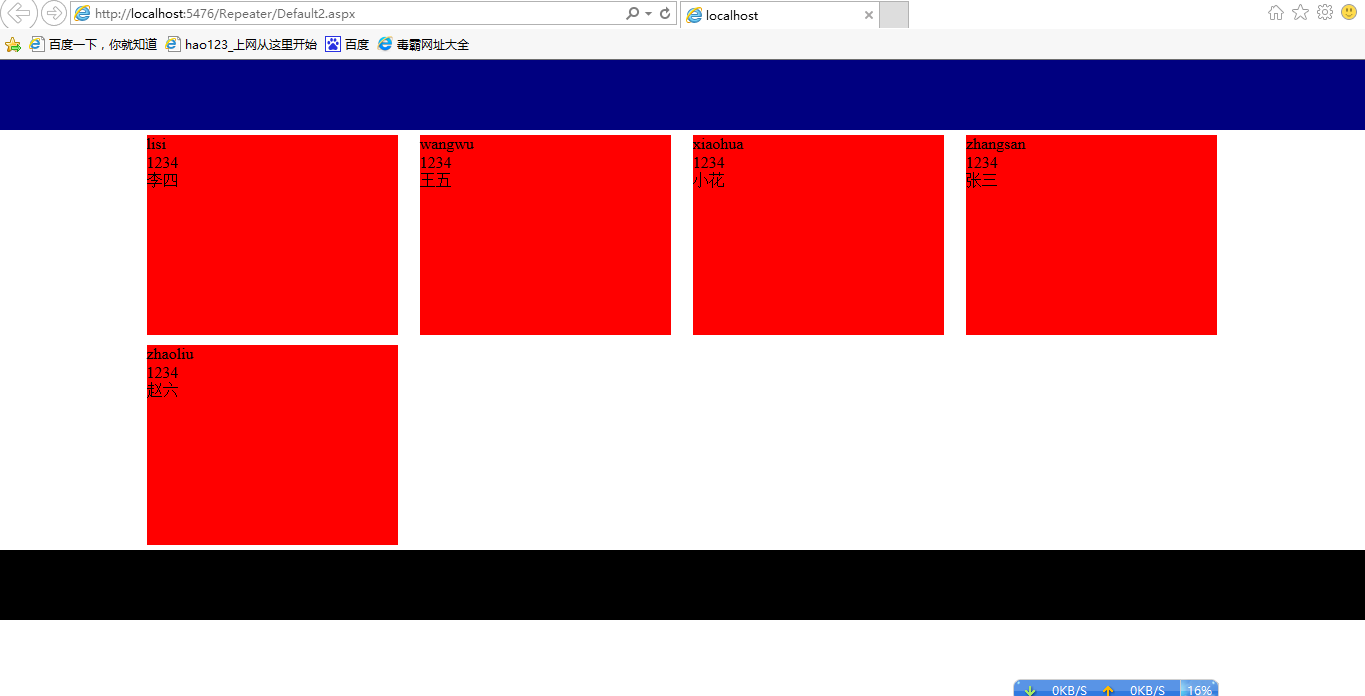
五、非表格信息展示(比如:京東或者淘寶上,各個商品有規律的一格一格的排列展示)
方法:1、純HTML+css+js製作
2、添加Repeater控制項,將數據綁定展示
例:同樣運用上面的例題2
前臺代碼:

<body>
<form id="form1" runat="server">
<div id="top"></div>
<div id="main">
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<div class="item">
<%#Eval("UserName") %><br />
<%#Eval("PassWord") %><br />
<%#Eval("NickName") %>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
<div id="bottom"></div>
<script type="text/javascript">
var items = document.getElementsByClassName("item");
var hei = items[0].offsetHeight;
document.getElementById("main").style.height = (hei + 10) * Math.ceil(items.length / 4) + 'px';
</script>
前臺
css樣式表代碼:

* {
padding: 0px;
margin: 0px;
}
#top {
position: relative;
width: 100%;
height: 70px;
background-color: navy;
}
#main {
position: relative;
width: 80%;
left: 10%;
height: auto;
}
.item {
position: relative;
width: 23%;
margin:5px 1%;
height: 200px;
background-color: red;
float:left;
}
#bottom {
position: relative;
width: 100%;
height: 70px;
background-color: black;
}
css
註:後臺數據綁定和連接資料庫一樣
效果顯示:

六、Repeater控制項的事件處理
Repeater控制項有以下事件:
● DataBinding : Repeater控制項綁定到數據源時觸發
● ItemCommand : Repeater控制項中的子控制項觸發事件時觸發
● ItemCreated : 創建Repeater每個項目時觸發
● ItemDataBound : Repeater控制項的每個項目綁定數據時觸發
後註:整理不當,有誤的地方還請告知,相互學習。且此控制項在web中非常好用,相當靈活




