前端是一個承上啟下的職位,正因為其位置的特殊性導致其必須瞭解設計和後臺的一些基本知識。本文並非教大家如何取代設計的工作,而是講解前端如何更快更便捷的實現一些簡單的設計任務,在沒有設計師的情況下如何利用工具解決UI呈現的問題,讓工作事半功倍。 Photoshop使用 大多數前端工程師都有過切圖的經歷, ...
前端是一個承上啟下的職位,正因為其位置的特殊性導致其必須瞭解設計和後臺的一些基本知識。本文並非教大家如何取代設計的工作,而是講解前端如何更快更便捷的實現一些簡單的設計任務,在沒有設計師的情況下如何利用工具解決UI呈現的問題,讓工作事半功倍。
Photoshop使用
大多數前端工程師都有過切圖的經歷,也就是將設計師製作的PSD等格式的圖片按照需求切成項目需要的大小並實現頁面的呈現,那麼作為一名合格的前端工程師,我們有必要瞭解並熟練的掌握Photoshop的一些功能,下麵介紹下幾個實用的Photoshop技巧(以Adobe Photoshop CS5為例)。
1.調整圖片大小
如果你在網路上找到了一張圖片或者從設計師那裡拿到一張圖片用於網頁中呈現,但是對圖片的大小不滿意的話,你只需要利用Photoshop進行調整即可,步驟很簡單,如下:
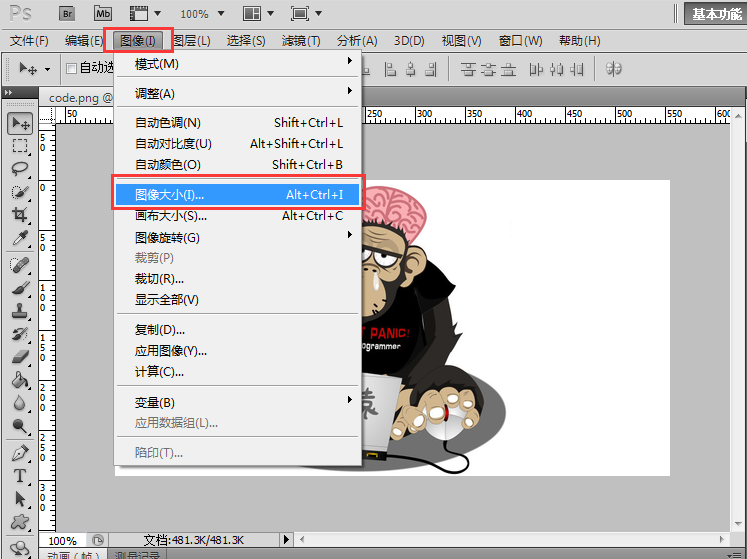
(1)利用Photoshop打開圖片並點擊“圖像” -> 選擇“圖像大小”
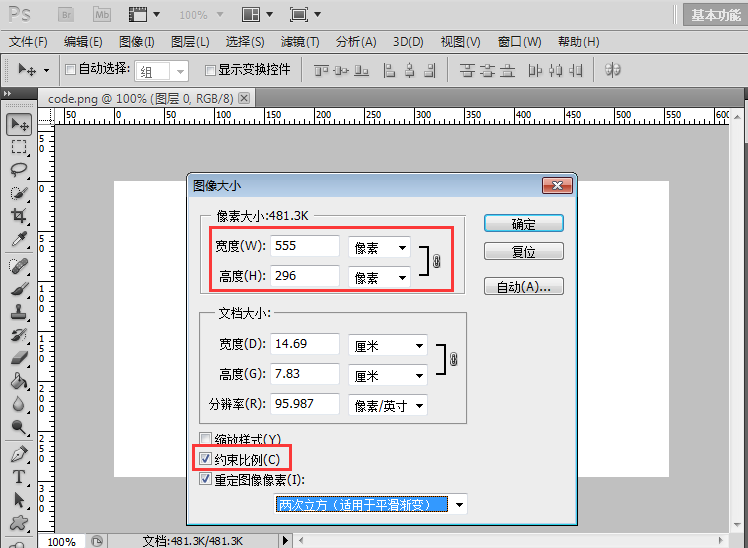
(2)修改你想要的寬度和高度
這裡我們一般修改像素大小即可,修改的時候如果不勾選下方的“約束比例”,那麼圖像可能會被拉扯變形,勾上可以防止寬高比例的失調,即在原圖比例的基礎上縮放。
2.調整局部顏色
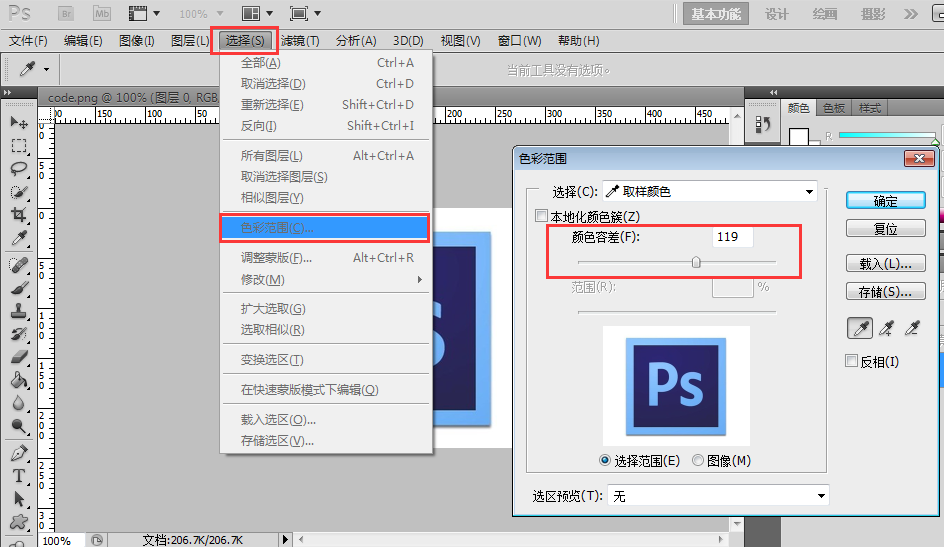
如果我們需要對圖片的局部顏色進行更改,比如我想將下方圖片的背景變為黑色,我們可以點擊“選擇” -> “色彩範圍” -> 選中背景區域 -> 調整顏色容差即可
(1)選擇範圍
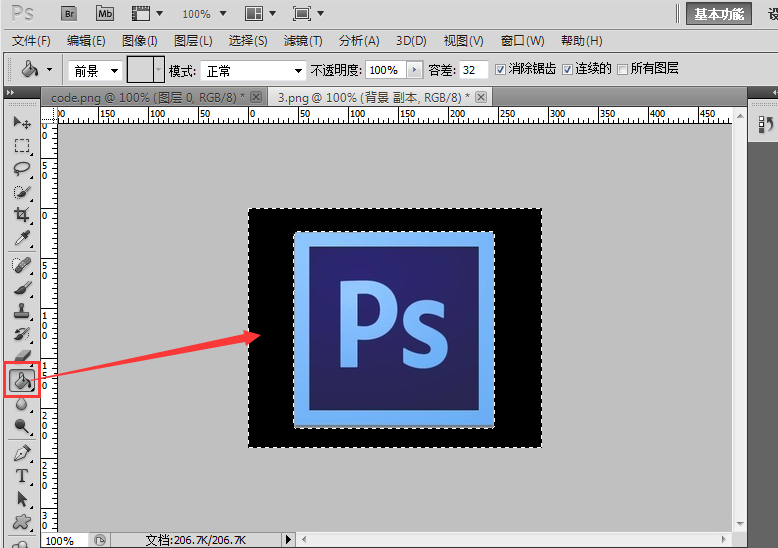
(2)點擊確定後,填充顏色
當然除了使用“色彩範圍”外,還可以使用“索套工具”或者“選擇工具”來建立選區,這裡就不做介紹了,建立複雜的選區也需要相對複雜的操作。
3.一鍵切圖
切圖應該說是前端經常要做的事情,在切圖的過程中如果遇到圖層過於複雜圖片又過於渺小的情況,我們往往需要放大整個圖片並隱藏額外的圖層來選擇我們需要的圖形區域,這相當的浪費時間和精力。這裡介紹下我們如何通過Photoshop的動作功能來實現一鍵切圖的效果。
(1)下載動作
請戳這裡下載動作文件:
http://note.youdao.com/yws/public/resource/f76824c23bf702ce3f90f7a76feb6b32/D18D5FB28FE5417A8CD4D3CDA615EDB4
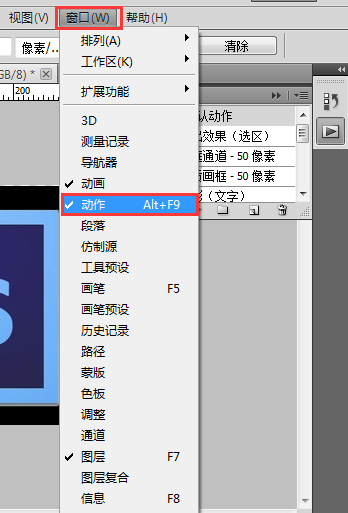
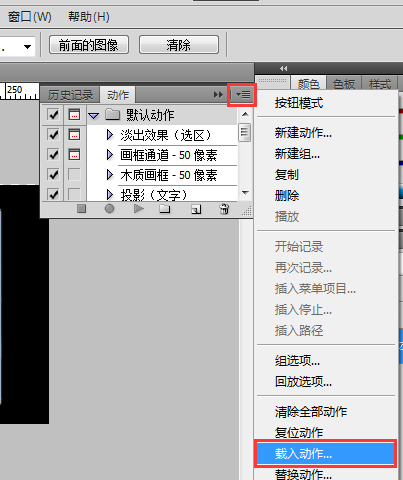
(2)載入動作
將剛剛下載的動作文件載入即可
(3)使用動作
載入完成後,打開任一psd文件,步驟如下:
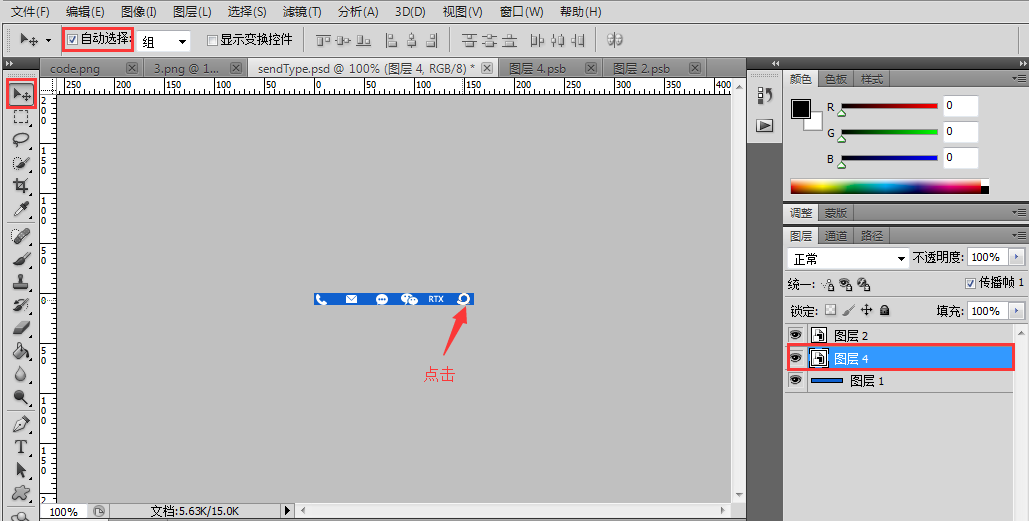
a.首先我們選擇“移動工具”,將“自動選擇”勾選
b.點擊我們要切的圖標,在圖層面板中我們可以看到對應的圖層已經被定位到
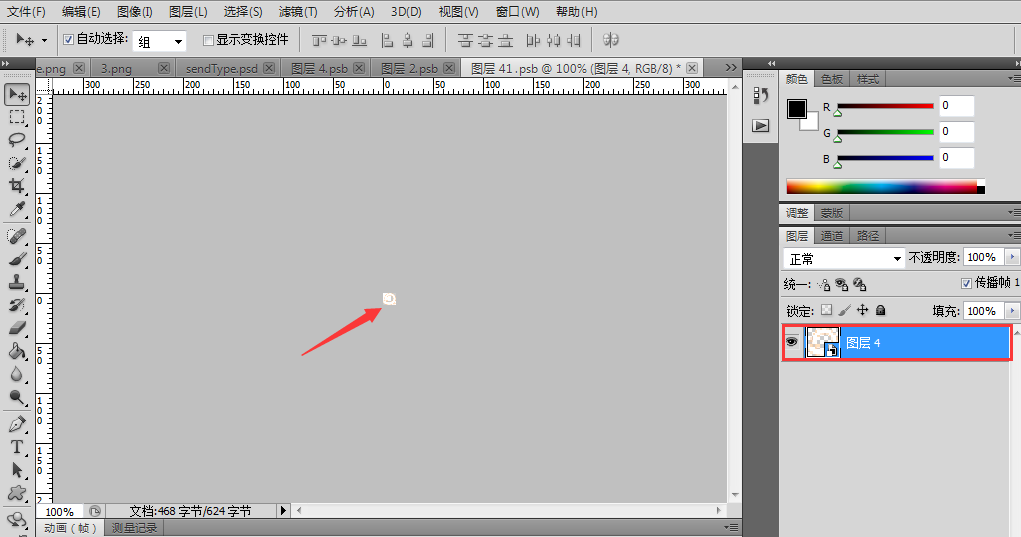
c.按下F2,圖標就成功切到了
d.按下F3保存為web所用格式
關於Photoshop的技巧還有很多,以上只列出幾個對於前端來說比較常用的三個,只要我們熟悉像這樣的一些實用技巧,就可以節省很大的時間和精力。
工具及網站使用
1.圖片壓縮
如果你想要壓縮一張圖片,除了利用Photoshop修改品質外,我們還可以利用一些自動化工具進行壓縮,比如glup、grunt等。
當你不具備以上開發環境和工具時,我這裡推薦一個壓縮圖片的網站,地址為:https://tinypng.com/。
其採用了智能的有損壓縮技術,通過選擇性地降低在圖像中的顏色的數量,減少位元組的存儲數據量,其效果是幾乎看不見,但它可以很大程度的減少圖片的大小。
通過官網的實例我們來對比下兩張圖片壓縮前後的變化:
同樣的一張圖片,壓縮後比壓縮前減少了近1/4的體積,但是圖片清晰度任然和壓縮前一樣。
2.圖標下載
很多時候當我們的團隊中缺乏設計或者設計不在時,如果項目中需要一個logo或者圖標,我們其實可以自己搞定。通過百度搜到的圖片大都不符合我們的需求,這裡我推薦一個比較好用的圖標庫easyicon,擁有海量的圖標資源,地址為:http://www.easyicon.net/
如下圖所示,我們只需要輸入我們需要的圖標名稱,便可以搜索出大量圖標:
當我們選擇需要的圖標時,會出現詳細的下載頁,我們可以選擇我們需要的圖標格式比如PNG、ICO或者ICONS,同時我們還可以選擇需要的圖標大小進行下載,如下:
相信只需這一個網站就可以滿足你的圖標需求了。
3.字體下載
這裡的字體主要指純色的字體圖標,現在很多網站的icon圖標都是以字體的形式嵌入,這樣我們可以一定程度的減少網頁中圖片的請求數量,同時也便於維護。這裡我推薦幾款比較熱門的字體圖標庫:
(1)阿裡巴巴矢量圖標庫:http://www.iconfont.cn/
通過淘寶的這個圖標庫,我們可以輕鬆的管理及下載我們需要的字體圖標,同時還可以製作和上傳我們的圖標,對於喜歡的圖標還可以進行收藏。
(2)icomoon圖標庫:https://icomoon.io/
這是一個國外的網站,也提供了一系列的字體圖標資源,同樣具備了圖標下載收藏等功能,不過有些字體圖標需要收費。
(3)fontawesome圖標庫:http://fontawesome.io/
fontawesome是一個以導入CSS文件的形式載入的圖標庫,適合中後臺項目的開發使用。
4.模板下載
這裡的模板可以是PSD格式的文件,也可以是JPG等圖片格式,一般很多設計師都會從這些網站上尋找素材和靈感,所以我們可以直接拿過來參考和使用,對於我們網站的原型製作很有幫助,當然這也是在缺乏設計師的情況下前端能夠快速實現頁面設計的捷徑。
(1)UI中國:http://www.ui.cn/
(2)UE設計平臺:http://www.uehtml.com/
(3)UI製造者:http://www.uimaker.com/
(4)Hiiishare:http://www.hiiishare.com/
(5)學UI網:http://www.xueui.cn/
庫框架使用
這裡的框架主要指的是前端開發中的UI框架,合理的利用UI框架可以在美化頁面的同時提高工作效率和開發成本。
1.適合PC端
(1)Bootstrap:http://www.bootcss.com/
Bootstrap應該算得上是最早流行的前端UI框架之一,其面世之後不僅大大方便了前端開發人員的工作,同時也方便了後臺開發人員構建前端頁面。
(2)flat-ui:http://www.bootcss.com/p/flat-ui/
flat-ui是一款免費的WEB界面工具組件庫,其UI風格十分扁平化,相比Bootstrap其更簡潔小巧。
(3)jQuery-ui:http://jqueryui.com/
jQuery-ui是jQuery的官方UI庫,其在提高CSS樣式美化的同時也提供了一系列的JS組件供開發者使用,同時也支持定製功能。
2.適合移動端
(1)Foundation:http://foundation.zurb.com/
Foundation是一款體積小並且提供響應式佈局的移動端優先的UI工具庫。
(2)Amazeui:http://amazeui.org/
Amazeui是中國首個開源 HTML5 跨屏前端框架。其以移動優先為理念,從小屏逐步擴展到大屏,最終實現所有屏幕適配,適應移動互聯潮流。
(3)MUI:http://dev.dcloud.net.cn/mui/
MUI是一款最接近原生APP體驗的高性能前端框架,其不依賴任何第三方JS庫,輕量是其重要特征。
3.其他
隨著目前富應用框架的熱潮,很多前端JS框架都擁有自己的UI框架選擇,比如Vue的vux、vue-starp,React的ant-design等,這些框架的誕生都可以很好的給我們提供快速一站式的前端解決方案,使前端無圖化設計的應用日趨繁榮。
總結
一個網站的實現離不開設計師的美化和產品經理的規劃,前端只是承接這一步的重要一環,而不是可以替代這一步的一環,我們所能做的是在缺乏上一環的情況下儘可能的利用工具和知識來彌補不足,而最終是為了更友好的將內容呈現給用戶。
原創文章,轉載請註明來自 勞卜 - 博客園[http://www.cnblogs.com/luozhihao]
本文首發於微信公眾號:前端呼啦圈(Love-FED)
同步發表於:http://www.cnblogs.com/luozhihao/p/5887254.html
https://segmentfault.com/a/1190000006947487
http://www.jianshu.com/p/b7690cc8893f