本篇博客以微信為例,給微信脫殼。"砸殼"在iOS逆向工程中是經常做的一件事情,,因為從AppStore直接下載安裝的App是加殼的,其實就是經過加密的,這個“砸殼”的過程就是一個解密的過程。未砸殼的App是無法在Class-dump、Hopper等工具中使用的。所以我們要將App進行砸殼處理。在An ...
本篇博客以微信為例,給微信脫殼。"砸殼"在iOS逆向工程中是經常做的一件事情,,因為從AppStore直接下載安裝的App是加殼的,其實就是經過加密的,這個“砸殼”的過程就是一個解密的過程。未砸殼的App是無法在Class-dump、Hopper等工具中使用的。所以我們要將App進行砸殼處理。在Android開發中也存在App加殼的處理,比如什麼360加固了,其實就是給App加一層殼。
本篇博客我們就以WeChat(微信)為例,從AppStore上下載微信並安裝,然後使用dumpdecrypted工具(當然你也可以使用其他砸殼工具)進行砸殼處理。砸殼後會生成解密後的App文件,然後我們就可以使用Class-dump和Hopper處理解密後的文件了。廢話少說,就開始今天的主題。
一、生成dumpdecrypted.dylib動態庫
首先我們要生成“砸殼”用的動態庫dumpdecrypted.dylib,我們“砸殼”時主要用到這個動態庫。該動態庫的源碼在github上是開源的(Github地址),要想得到dumpdecrypted.dylib這個動態庫,只需要從github上下載代碼,然後進行編譯,生成dumpdecrypted.dylib即可。下方就是使用make命令對dumpdecrypted的源碼進行編譯。
進入到dumpdecrypted文件夾下,運行make命令即可。

編譯完成後,dumpdecrypted文件夾中就會多一個dumpdecrypted.dylib動態庫,該動態庫就是稍後我們砸殼使用的工具。

二、“砸殼”前的準備工作
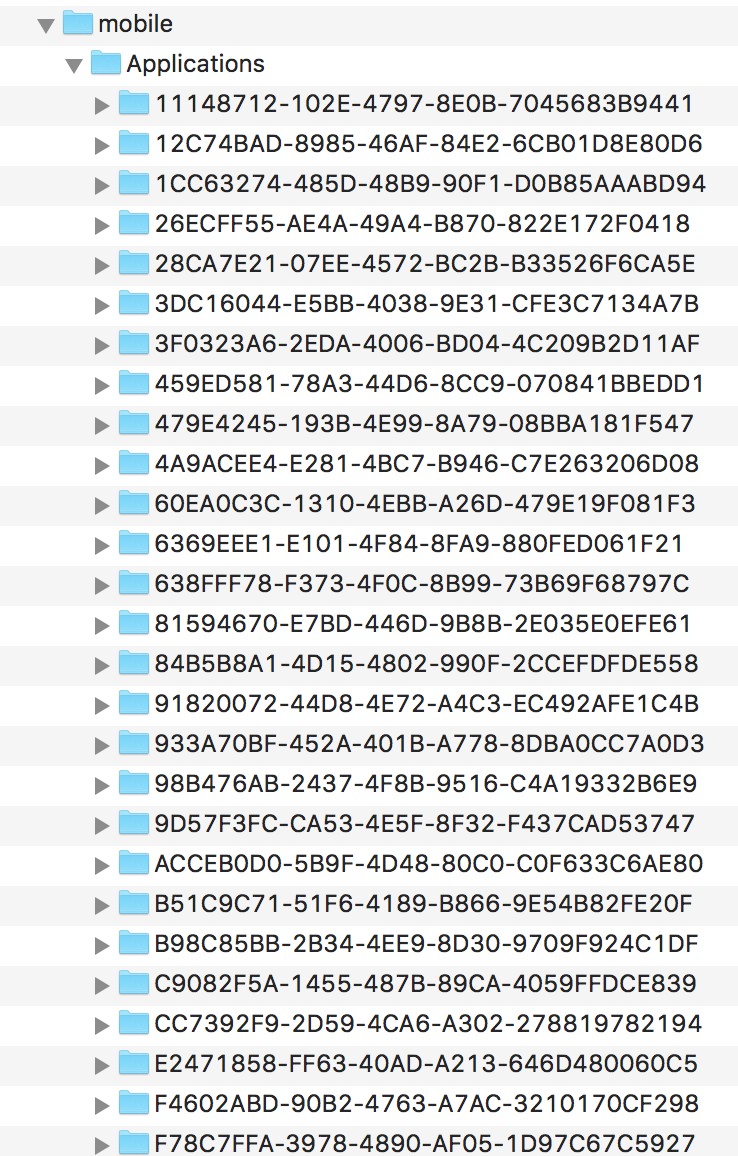
接下來就是要在越獄手機上尋找要“砸殼”的app路徑了,首先使用ssh連接到你的越獄設備,然後在越獄設備中打開你要砸殼的App, 此處我們以微信為例。從AippStore中下載安裝的應用都會位於/var/mobile/Applications中,下方的截圖就是我手機上從AppStore中下載的應用的安裝路徑。當然,下方是使用iExplore工具進行查看的,下方內容中,文件的拷貝我們都會用到iExplorer,當然你也可以使用之前提到過的iFunBox。

從上方的截圖中要找出微信所在的目錄是非常困難的,應用少的話你可以點開一個個的看。向上面這種應用比較多的情況的話,一個個文件夾點開是不太現實的,所以我們得通過另一種方式來定位“微信”App所在的目錄。
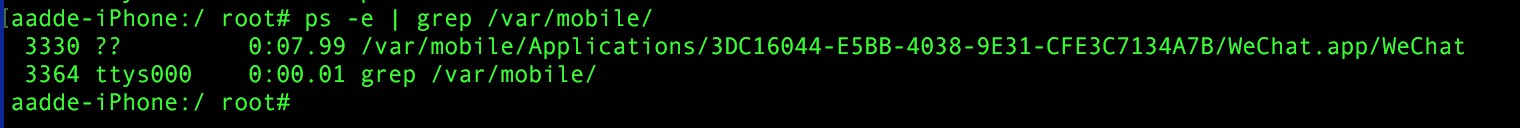
這種快捷定位“微信”所在目錄的方式就是“查看應用進程”的方式,首先你需要打開微信,然後運行下方的命令,來查看文件目錄/var/mobile/目錄下的所有正在運行的App進行,具體要用到的命令如下所示:
ps -e | grep /var/mobile

上方截圖就是上述命令運行後所輸出的內容,從上述內容中我們輕而易舉的就可以找到“WeChat”所在目錄。我們可以通過iExplore打開該目錄,更直觀的來看一下微信App所在的目錄,具體內容如下所示. 上面這個進程的絕對路徑我們要記下來,因為後邊砸殼的時候會使用到該路徑。

接下來我們就要使用Cycript工具來尋找WeChat的Document路徑了,如果你的越獄設備上沒有安裝Cycript工具的話,那麼請前往Cydia下載安裝Cycript工具。下方步驟就是使用Cycript工具來查看附加進程的Document目錄的步驟。
1.使用Cycript註入目標進程中
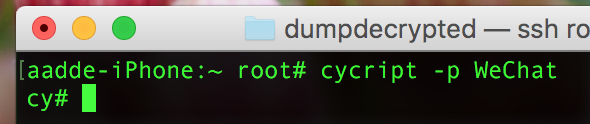
cycript -p WeChat
上述命令執行完畢後,會進入到cycript模式中,如下所示。當然,在iOS9.2.1上的越獄設備執行上述命令會報錯,可能是目前Cycript這個強大的工具還不支持iOS9.2吧。所以我是在iOS7.2上做的該實驗。

2.獲取該進程的Document目錄
[[NSFileManager defaultManager] URLsForDirectory:NSDocumentDirectory inDomans:NSUserDomainMask][0]
輸入上述內容,然後點擊回車,就會輸出WeChat進程的Document目錄,輸出結果如下所示。下方的紅色部分就是WeChat的Document目錄的絕對路徑。

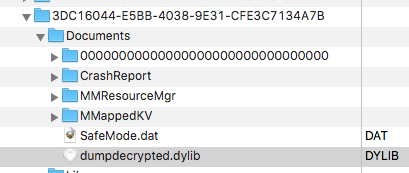
找到上述目錄後,使用iExplore進入到該目錄下,將上面我們生成的dumpdecripted.dylib動態庫拷貝到該目錄下即可,如下所示:

三、開始砸殼
上述“砸殼”的準備工作就緒後,接下來我們就要開始砸殼了。進入到WeChat的Document目錄中,執行下方的命令進行砸殼。
DYLD_INSERT_LIBRARIES=dumpdecrypted.dylib /var/mobile/Applications/3DC16044-E5BB-4038-9E31-CFE3C7134A7B/WeChat.app/WeChat
在上述命令中,DYLD_INSERT_LIBRARIES後邊這個動態庫就是我們上面生成的動態庫,後邊這個路徑就是WeChat執行文件的絕對路徑,運行上述命令後,就開始砸殼了,下方截圖就是我們砸殼的過程。

砸殼過程完成後,會在我們的Document目錄下生成一個WeChat.decrypted文件,如下截圖所示。該文件就是脫殼後的文件,我們可以將該文件拷貝到我們的Mac上,以備使用。

四、導出脫殼App的頭文件
將上面生成的WeChat.decrypted脫殼文件拷貝的我們的Mac上,接下來就是我們class-dump出廠的時刻了。接下來我們要使用class-dump導出該脫殼文件的所有頭文件。具體步驟如下所示。
1.前奏
WeChat.decrypted文件後,我執行了下方的命令來導出其頭文件,下方的命令在沒有加殼的app中是好使的,直接就可以導出相應App的頭文件,如下所示:
class-dump -S -s -H WeChat.decrypted -o ./Headers
執行上述命令結束後是下方這個結果, 並沒有導出想要的頭文件,Google了一下,是ARM的架構不對,所以就沒導出成功。

2.開始導出頭文件
從上述截圖中我們可看到,Headers文件夾中並沒有生成相應的頭文件。是我們解密的文件有問題嗎?於是乎,我使用了Hopper打開瞭解密後的文件,是可以正常打開的,於是乎又Google一下,原來是我們在導出頭文件時指定的ARM架構不正確,於是乎使用class-dump的--arch配置項來指定了armv7的架構,這樣的話,頭文件就導出成功了。
class-dump --arch armv7 -S -s -H WeChat.decrypted -o ./Headers
操作步驟和結果如下圖所示, 導出成功,你可以慢慢的分析了。

五、Hopper
上面使用了class-dump來操作我們脫殼的文件,木有問題。那麼接下來來看一下在Hopper上的效果如何,下方就是使用Hopper打開“脫殼”文件的效果。當然,你也可以使用IDA Pro來查看,當然此處我們使用的是Hopper。從下方的截圖來看,結果是Perfect的。

至此呢,我們脫殼的過程就這麼愉快的結束了,你可以去分析你想分析的東西了。



