screen.width screen.height screen.availHeight //獲取去除狀態欄後的屏幕高度 screen.availWidth //獲取去除狀態欄後的屏幕高度 一、通過瀏覽器獲得屏幕的尺寸 二、獲取瀏覽器視窗內容的尺寸 //高度 window.innerHeight ...
screen.width screen.height
screen.availHeight //獲取去除狀態欄後的屏幕高度 screen.availWidth //獲取去除狀態欄後的屏幕高度
一、通過瀏覽器獲得屏幕的尺寸
二、獲取瀏覽器視窗內容的尺寸

//高度 window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight //寬度 window.innerWidth || document.documentElement.clientWidth || document.body.clientWidht / * * window.innerHeight FF/CH 支持,獲取視窗尺寸。 * document.documentElement.clientHeight IE/CH支持 * document.body.client 通過body元素獲取內容的尺寸 * /

三、滾動條支持的差異性
不進行任何滾動條更改的頁面,Firefox/IE 預設認為HTML元素具有滾動條屬性。而body不具有。
但Chrome 則認為body是具有滾動條屬性的。
因此相容性的寫法是:
document.documentElement.scrollTop || document.body.scrollTop
四、獲取元素的尺寸
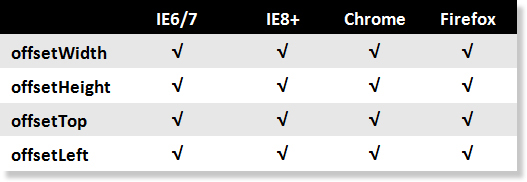
elemnt.offsetWidth elemnt.offsetHeight // 僅IE5不支持,放心使用吧
說明圖:

* offsetWidth 可以獲取元素的高度尺寸,包括:width + padding[left,right] + border[left,right]
* offsetHeight 可以獲取元素的寬度尺寸,包括:height + padding[top,bottom] + bottom[top,bottom]
五、元素的偏移屬性
element.offsetTop //獲取元素與其偏移參考父元素頂部的間隔距離 element.offsetLeft //獲取元素與其偏移參考父元素左邊的間隔距離 element.offsetParent //獲取當前元素的參考父元素
*offsetTop 可以獲取元素距其上一級的偏移參考父元素頂部的距離。包括:margin[top] + top
*offsetLeft 可以獲取元素距其上一級的偏移參考父元素左邊的距離。包括:margin[left] + left
*註意的是offsetParent在IE6/7,與IE8/FF/CH中存在相容性問題:
在FF/Chrome/IE8+ :
如果當前元素有定位,則偏移參考父元素是其上一級的最近的那個定位元素。
如果當前元素沒有定位,則預設以body為最終的參考父元素。
在IE6/7:
不論有沒有定位,其偏移參考父元素都是其上一級的父元素。
總的來說:
不論是FF/Chrome還是IE,最終的參考父元素都是body元素, 因此相容的方法就是獲取當前元素到body元素的偏移位置值。
相容性寫法

function getOffestValue(elem){
var Far = null;
var topValue = elem.offsetTop;
var leftValue = elem.offsetLeft;
var offsetFar = elem.offsetParent;
while(offsetFar){
alert(offsetFar.tagName)
topValue += offsetFar.offsetTop;
leftValue += offsetFar.offsetLeft;
Far = offsetFar;
offsetFar = offsetFar.offsetParent;
}
return {'top':topValue,'left':leftValue,'Far':Far}
}
/*
* top 當前元素距離body元素頂部的距離。
* left 當前元素距離body元素左側的距離。
* Far 返回最終的參考父元素。
*/




