最近都沒有更,就來幾個效果充實一下。 都沒有進行美化這步。 手風琴: 純css: css3手風琴: javascript實現的手風琴: 接下來的都是會使用到動畫效果,既然這樣就把封裝好運動: 輪播圖: 這個是使用插件做的:responsiveslides.js 基於jquery 圖片滑動: 到此為止 ...
最近都沒有更,就來幾個效果充實一下。
都沒有進行美化這步。
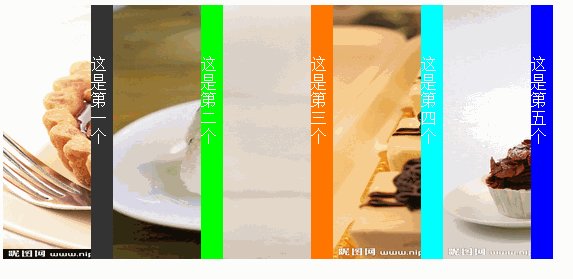
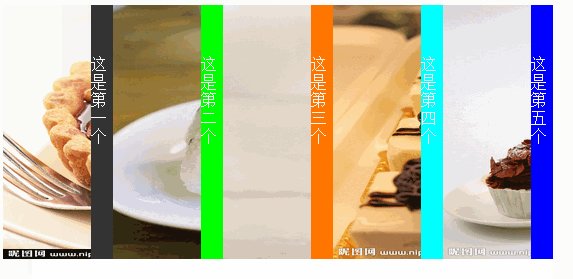
手風琴:
純css:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手風琴css</title> <style> .showBox{ width: 660px; overflow: hidden; } ul{ list-style: none; margin: 0; padding: 0; width: 30000px; } ul li{ float: left; position: relative; height: 254px; width: 110px; overflow: hidden; transition: all 0.3s; } /* 這是css手風琴的核心,就是hover的使用 **首先是ul:hover li這個觸發了經過ul但沒有經過li的變化 **然後是ul li:hover這裡是被經過li的變化,匹配css3動畫效果, 和css3的一些對頁面美化的效果,就可以做出一個很好看的手風琴, 如果使用純js實現可能很麻煩。 */ ul:hover li{ width:22px; } ul li:hover{ width: 460px; } ul li img{ width: 550px; height: 254px; } ul li span{ width: 22px; position: absolute; top: 0; right: 0; height: 204px; padding-top: 50px; color: #fff; } ul li span.bg1{ background: #333; } ul li span.bg2{ background: #0f0; } ul li span.bg3{ background: #ff7500; } ul li span.bg4{ background: #0ff; } ul li span.bg5{ background: #00f; } </style> <script type="text/javascript"> </script> </head> <body> <div class="showBox"> <ul> <li><span class="bg1">這是第一個</span><img src="1.jpg" alt=""></li> <li><span class="bg2">這是第二個</span><img src="2.jpeg" alt=""></li> <li><span class="bg3">這是第三個</span><img src="3.jpg" alt=""></li> <li><span class="bg4">這是第四個</span><img src="4.jpg" alt=""></li> <li><span class="bg5">這是第五個</span><img src="5.jpg" alt=""></li> </ul> </div> </body> </html>
css3手風琴:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css3-checked:</title> <style> /* 使用了radio的單選特性,實現手風琴效果 */ ul{ display: none; } input{display: none;} label{display: block; line-height: 40px; border-bottom: 1px solid #ddd; cursor:pointer; font-size: 15px; font-weight: bold;} .list > ul{display: none; -webkit-transition:all .5s linear; -moz-transition:all .5s linear; -ms-transition:all .5s linear; -o-transition:all .5s linear; transition:all .5s linear;} #list1:checked + ul{display: block;} #list2:checked + ul{display: block;} #list3:checked + ul{display: block;} #list4:checked + ul{display: block;} </style> </head> <body> <div> <label for="list1">我的同學</label> <input type="radio" name="list" id="list1" checked="chekced"/> <ul> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> </ul> <label for="list2">我的同學</label> <input type="radio" name="list" id="list2"/> <ul> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> </ul> <label for="list3">我的同學</label> <input type="radio" name="list" id="list3"/> <ul> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> </ul> <label for="list4">我的同學</label> <input type="radio" name="list" id="list4"/> <ul> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> <li><a href="">同學名字</a></li> </ul> </div> </body> </html>
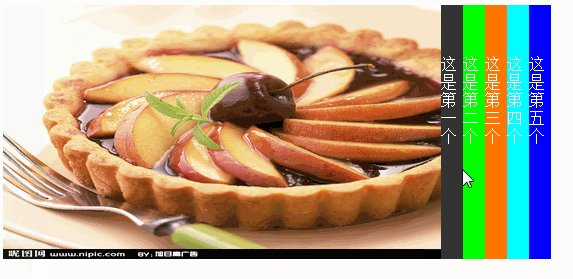
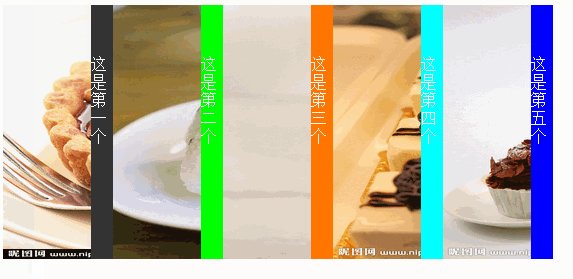
javascript實現的手風琴:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手風琴</title> <style> .showBox{ width: 660px; overflow: hidden; } ul{ list-style: none; margin: 0; padding: 0; width: 30000px; } ul li.active{ width: 550px; } ul li{ float: left; position: relative; height: 254px; width: 22px; overflow: hidden; } ul li img{ width: 660px; height: 254px; } ul li span{ width: 22px; position: absolute; top: 0; left: 0; height: 204px; padding-top: 50px; } ul li span.bg1{ background: #333; } ul li span.bg2{ background: #0f0; } ul li span.bg3{ background: #ff7500; } ul li span.bg4{ background: #0ff; } ul li span.bg5{ background: #00f; } </style> <script type="text/javascript"> window.onload=function () { createAccordion('.showBox'); }; function createAccordion(name) { /*獲取元素*/ var oDiv=document.querySelector(name); /*聲明最小寬度*/ var iMinWidth=9999999; /*獲取元素*/ var aLi=oDiv.getElementsByTagName('li'); var aSpan=oDiv.getElementsByTagName('span'); /*定時器容器預設*/ oDiv.timer=null; /*迴圈添加事件和自定義屬性索引值*/ for(vari=0;i<aSpan.length;i++) { aSpan[i].index=i; aSpan[i].onmouseover=function () { gotoImg(oDiv, this.index, iMinWidth); }; /*獲取最小寬度*/ iMinWidth=Math.min(iMinWidth, aLi[i].offsetWidth); } }; function gotoImg(oDiv, iIndex, iMinWidth) { if(oDiv.timer) { /*清除定時器,避免疊加*/ clearInterval(oDiv.timer); } /*開啟定時器*/ oDiv.timer=setInterval ( function () { changeWidthInner(oDiv, iIndex, iMinWidth); }, 30 ); } /*這裡是關鍵,運動*/ function changeWidthInner(oDiv, iIndex, iMinWidth) { var aLi=oDiv.getElementsByTagName('li'); var aSpan=oDiv.getElementsByTagName('span'); /*獲取盒子的大小,這個是總寬度*/ var iWidth=oDiv.offsetWidth; /*縮進去的圖片的寬度聲明*/ var w=0; /*判斷的聲明,為了清除定時器聲明*/ var bEnd=true; /*迴圈為了把每個圖片都迴圈一遍,為了獲取伸進和縮去的元素*/ for(var i=0;i<aLi.length;i++) { /*這為獲取伸進的索引*/ if(i==iIndex) { continue; } /*



