組件創建了,就有方法找到這些組件。在DOM、Jquery都有各自的方法查找元素/組件,ExtJS也有自己獨特的方式查找組件、元素。本次從全局查找、容器內查找、form表單查找、通用組件等4個方面介紹組件的查找方式。 ...
組件創建了,就有方法找到這些組件。在DOM、Jquery都有各自的方法查找元素/組件,ExtJS也有自己獨特的方式查找組件、元素。本次從全局查找、容器內查找、form表單查找、通用組件等4個方面介紹組件的查找方式。
目錄
1. 全局查找方式
2. 容器內查找
3. form查找子組件
4. 通用組件查找方式
1. 全局查找方式
全局查找方式指在整個ExtJS框架中查找組件。
1.1 Ext.getCmp(id) :返回此id對應的組件
說明:此方法是在所有組件中查找匹配此id的組件。
參數:
①id {string} :組件的id。
返回值:
{Ext.Component} :返回匹配的組件;若沒有找到返回undefined。
示例:
// 獲取id為reg_form的組件
var form = Ext.getCmp('reg_form');
1.2 Ext.ComponentQuery.query(selector, [root]) :返回一個符合匹配的組件數組
參數:
①selector {string} :匹配規則,可以為組件的xtype、id(首碼加上#)、屬性以及Css Selector。
②root {Ext.container.Container} 可選:指定在哪個容器內進行查詢。 若省略,將進行全局查找。
返回值:
{Ext.Component[]} :返回匹配的組件數組;若沒有找到匹配的,返回一個空數組。
示例:
// 1.xtype查找:獲取所有文本輸入框(xtype:textfield)
var textfieldArray = Ext.ComponentQuery.query('textfield');
// 2.id查找
var formArray = Ext.ComponentQuery.query('#query_form');
// 3.xype+屬性查找:指定from組件,並且title屬性的值為'表單'
var formArray = Ext.ComponentQuery.query('form[title=表單]');
// 4.屬性查找:title屬性的值為'表單'的組件
var formArray = Ext.ComponentQuery.query('[title=表單]');
2. 容器內查找
下麵的幾個方法是在容器類型組件內查找對應的子組件或子容器。
2.1 containerObj.child(selecter) :返回第一個符合匹配的第一層子組件
說明:此方法是在容器內的第一層子組件內進行查找。
參數:
①selector {string} :匹配規則,可以為組件的xtype、id(首碼加上#)、屬性以及Css Selector。
返回值:
{Ext.Component} :返回匹配的組件;若沒有找到匹配的,返回null。
示例:
// 返回form表單下的第一層 xtype為fieldcontainer 的子組件
var fc = Ext.getCmp('query_form').child('fieldcontainer');
2.2 containerObj.down([selecter]) :返回第一個符合匹配的子組件
參數:
①selector {string} 可選:匹配規則,可以為組件的xtype、id(首碼加上#)、屬性以及Css Selector。若省略,返回第一個子組件。
返回值:
{Ext.Component} :返回匹配的組件;若沒有找到匹配的,返回null。
示例:
// 返回form表單下的第一個 xtype為textfield 的子組件
var txt = Ext.getCmp('query_form').down('textfield');
2.3 containerObj.query([selecter]) :返回一個組件數組,包含當前容器內符合匹配規則的子組件
參數:
①selector {string} 可選:匹配規則,可以為組件的xtype、id(首碼加上#)、屬性以及Css Selector。若省略,返回所有子組件。
返回值:
{Ext.Component[]} :返回匹配的子組件數組;若沒有找到匹配的,返回一個空數組。
示例:
// 返回form表單下的所有 xtype為textfield 的子組件
var txtArray = Ext.getCmp('query_form').query('textfield');
2.4 containerObj.queryBy(fn, [scope]) :返回一個組件數組,包含當前容器內符函數條件的子組件
參數:
①fn {function} :匹配函數;容器內的每個組件都會調用此函數,函數內返回false不會出現在返回的組件集合里。
②scope {object} 可選:作用域。 若省略,為調用的子組件。
返回值:
{Ext.Component[]} :返回匹配的子組件數組;若沒有找到匹配的,返回一個空數組。
示例:
// 返回表單內有內容的組件
var cpArray = Ext.getCmp('query_form').queryBy(function(cp){
if(cp.getValue){
return cp.getValue().length>0;
}
return false;
})
註意:fn函數只有返回false時,此組件才不加入返回的組件數組裡;return undefined、null 這種都是會加入到組件數組裡。
2.5 containerObj.queryById(id):返回一個容器內符合此id的子組件
參數:
①id {string} :組件的id,不需要加首碼'#';等同於containerObj.down('#' + id)。
返回值:
{Ext.Component} :返回匹配的子組件;若沒有找到匹配的,返回null。
示例:
// 獲取表單內Id為 A1 的組件
var cp = Ext.getCmp('query_form').queryById('A1');
3. form查找子組件
並不是所有的組件都會賦值Id,在form表單中的組件大多都是採用name屬性。
3.1 formObj.getForm().findField(id/name) :返回form表單內指定id或name的表單組件
參數:
①id/name {string} :組件的id或name。
返回值:
{Ext.form.field.Field} 返回匹配的表單組件;若沒有找到,返回null。
示例:
登錄form表單:
Ext.create('Ext.form.Panel', {
id:'login_form',
title:'登錄',
items:[
{ xtype: 'textfield', name: 'loginName',fieldLabel:'登錄名' },
{ xtype: 'textfield', name: 'loginPwd',fieldLabel:'密碼' },
]
})
獲取值:
Ext.getCmp('login_form').getForm().findField('loginName'); // 獲取登錄名組件
Ext.getCmp('login_form').getForm().findField('loginPwd'); // 獲取密碼組件
4. 通用組件查找方式
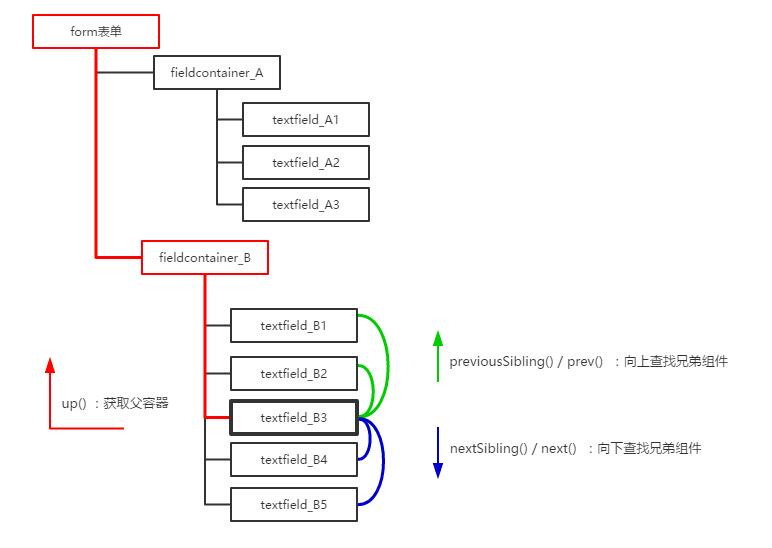
通用組件查找方式指的是所有組件都支持的查找方式,主要有以下幾種:
① up() : 向上查找祖先容器。
② previousSibling() :向上查找兄弟組件(同一層級)。
③ nextSibling() :向下查找兄弟組件(同一層級)。
4.1 componentObj.up([selecter]) :返回匹配的祖先容器
參數:
①selector {string} 可選:匹配規則,可以為組件的xtype、id(首碼加上#)、屬性以及Css Selector。若省略,返回第一個上級父容器。
返回值:
{Ext.container.Container} :返回匹配的父容器;若沒有找到匹配的,返回null。
4.2 componentObj.previousSibling([selecter]) :返迴向上查找到的兄弟組件(同一層級)
說明:可簡寫為 prev()。
參數:
①selector {string} 可選:匹配規則,可以為組件的xtype、id(首碼加上#)、屬性以及Css Selector。若省略,返回第一個上級父容器。
返回值:
{Ext.Component} :返回匹配的組件;若沒有找到匹配的,返回null。
4.3 componentObj.nextSibling([selecter]) :返迴向下查找到的兄弟組件(同一層級)
說明:可簡寫為next()。
參數:
①selector {string} 可選:匹配規則,可以為組件的xtype、id(首碼加上#)、屬性以及Css Selector。若省略,返回第一個上級父容器。
返回值:
{Ext.Component} :返回匹配的組件;若沒有找到匹配的,返回null。
示例

var txt = Ext.getCmp('textfield_B3');
// 1.上級容器
var fc = txt.up(); // => fieldcontainer_B
var form = txt.up().up(); // => form表單
// 2.向上獲取同級組件
var txtB2 = txt.prev(); // => textfield_B2
var txtB1 = txt.prev().prev(); // => textfield_B1
// 3.向下獲取同級組件
var txtB4 = txt.next(); // => textfield_B4
var txtB5 = txt.next().next(); // => textfield_B5
==================================系列文章==========================================
本篇文章:7.4 ExtJS 4.2 組件的查找方式



