本文簡單介紹下如何來使用 Bootstrap,通過引入 Bootstrap,來實現一個最基本的入門例子。 在前一篇博文【Bootstrap】1.初識Bootstrap 基礎之上,我們完全可以更加方便快捷的創建一個的簡單例子。 在Bootstrap的官方網站的下載頁面 http://getbootst ...
本文簡單介紹下如何來使用 Bootstrap,通過引入 Bootstrap,來實現一個最基本的入門例子。
在前一篇博文【Bootstrap】1.初識Bootstrap 基礎之上,我們完全可以更加方便快捷的創建一個的簡單例子。
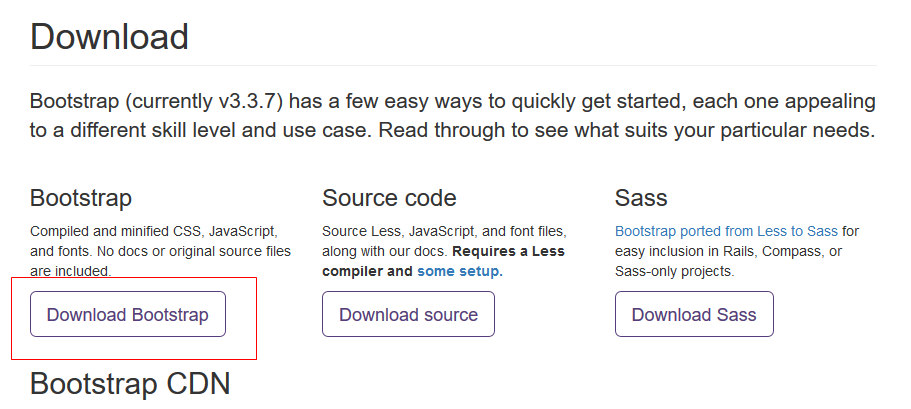
在Bootstrap的官方網站的下載頁面 http://getbootstrap.com/getting-started/#download ,也有提供一些簡單的例子。這裡打算創建最簡單的。

這裡先在官網下載需要的基本文件:

下載後解壓,可以看到它只包含三個文件夾:

準備工作做好了,我們就可以開始入門例子的創建了。
1.新建項目 L01_Bootstrap,把這三個文件夾及其文件複製到項目中。
2.然後新建index.html 文檔,修改其文檔代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1" /> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> body{padding-top: 50px;} .starter {padding: 40px 15px; text-align: center;} </style> </head> <body> <nav class="navbar navbar-inverse nav-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">Project Name</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav> <div class="container"> <div class="starter"> <h1>Bootstrap starter template</h1> <p class="lead">Hello,Bootstrap</p> </div> </div> </body> </html>
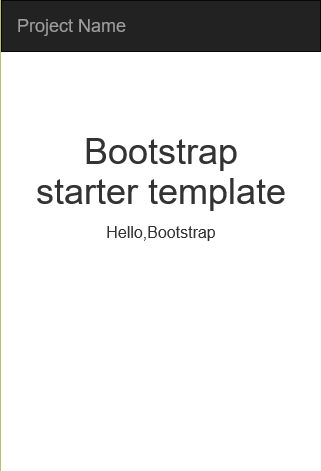
3.在瀏覽器打開index.html文件,可以看到一樣的顯示效果:

4.但是當頁面大小縮小到一定大小的時候,導航條會消失:

5.所以我們需要在導航條中添加一個navbar-toggle按鈕,用於展開和收起響應式導航條,同時需要添加相關的js文件,修改文檔代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1" /> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> .starter {padding: 40px 15px; text-align: center;} </style> </head> <body> <nav class="navbar navbar-inverse nav-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Project Name</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav> <div class="container"> <div class="starter"> <h1>Bootstrap starter template</h1> <p class="lead">Hello,Bootstrap</p> </div> </div> <script src="https://code.jquery.com/jquery-1.12.0.min.js"></script> <script>window.jQuery || document.write('<script src="js/vendor/jquery-1.12.0.min.js"><\/script>')</script> <script src="js/bootstrap.min.js"></script> </body> </html>
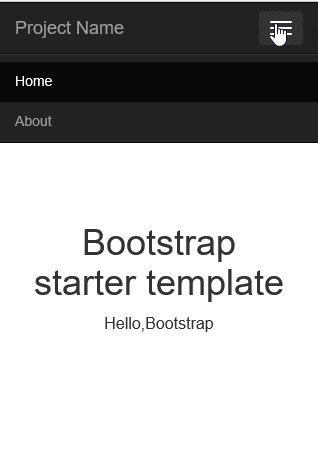
6.刷新顯示文檔,發現響應式的導航條已經完成: