一向比較後知後覺,上周才發現了貪吃蛇大作戰這個游戲,玩了一下,居然很上癮!應該講是一種虐的快感和不小心死掉的遺憾和再來一盤的心態的集合! 只是當時有個思考,就是游戲如何在我切換到其他應用後依然回來可以繼續對戰!是將我的數據及時保存,然後從這個游戲房間把我先掛起來,然後其他的玩家就會看到我突然在這裡消 ...
一向比較後知後覺,上周才發現了貪吃蛇大作戰這個游戲,玩了一下,居然很上癮!應該講是一種虐的快感和不小心死掉的遺憾和再來一盤的心態的集合!
只是當時有個思考,就是游戲如何在我切換到其他應用後依然回來可以繼續對戰!是將我的數據及時保存,然後從這個游戲房間把我先掛起來,然後其他的玩家就會看到我突然在這裡消失了?那麼再將我恢復的時候如何保障不與其他用戶衝突!
同時我發現每次進來,旁邊的蛇依然在原來的位置,而且一樣的會躲閃我的攻擊等,我想那其他玩家的歷史數據是怎麼做到能判斷我當前切換進來的行為!當時我還思考了一下演算法,躲過我切換進來的時間,然後與其他用戶當前點同步繼續游戲!恩,好複雜!
所以,我寫的時候,為了避免這些問題,給其他蛇加了個小判斷來模擬玩家!!然而!然而!我今天才知道,這個游戲本身就是單機的!瓦特????
好吧,不重要,鋪墊完成了,下麵就說下實現問題,我是上周六晚上編的,比較急,好多沒有優化,就是流程通一通!
準備製作web版本!!整個游戲用CANVAS繪製!然後調用requestAnimationFrame實現幀動畫同時進行游戲邏輯!
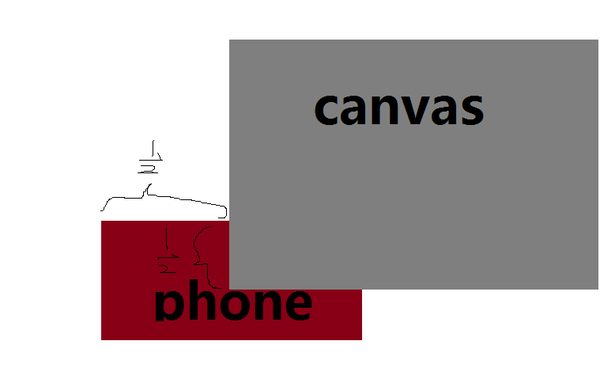
佈局設計講一點
佈局這麼設計,然後初始化的時候,隨機讓畫布偏移PhoneWidth/2+Random() (高度同樣操作,好像打中文比我在打幾個英文還多了,科科)
操作搖桿的時候,反方向移動畫布,正方向移動小蛇,這樣就能保證小蛇始終在中間!
今天累了,不寫了先,汪汪!



