在寫有關文字的主題前,筆者翻閱了幾本書上的相關章節,研究了幾天無果。 徐明亮《OpenGL游戲編程》書中介紹的是“點陣圖字體”,也就是把字體柵格化,然後畫出來。照著書上的VC代碼翻譯為C#的,突然卡在一個windows API, wglUseFontBitmpas()上面了,這個函數要傳入一個DC,慘 ...
在寫有關文字的主題前,筆者翻閱了幾本書上的相關章節,研究了幾天無果。
徐明亮《OpenGL游戲編程》書中介紹的是“點陣圖字體”,也就是把字體柵格化,然後畫出來。照著書上的VC代碼翻譯為C#的,突然卡在一個windows API, wglUseFontBitmpas()上面了,這個函數要傳入一個DC,慘了,不知道怎麼搞了。
另一本書上文字相關的章節介紹的類似於畫貼圖方式,載入文字紋理圖片,由於它的代碼使用了一個游戲框架,照成我需要研究整個框架是怎麼運作的,試了一下還不太容易理解,就這樣兩天工夫就耗進去了。
今天突然想到讀下SharpGL的Demo,突然發現文字輸出原來如此簡單,搞不懂上面兩本書上怎麼搞得如此複雜!
怎麼回事?難道是OpenGL新版本的函數提供了對文字的支持? 還是SharpGL的獨特支持?
筆者感覺貌似下麵的方法足夠搞定所有的文字相關的應用了,那就還是節省些精力,跳過書上文字的章節吧!
不過,有點遺憾的是,下麵的代碼中不支持中文,這個可能是個問題。以後知道怎麼搞出中文,筆者會續寫本貼的。
文字演示代碼:
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 using SharpGL; 10 using System.Runtime.InteropServices; 11 12 namespace SharpGLWinformsApplication1 13 { 14 // 15 public partial class SharpGLForm : Form 16 { 17 private float rotation = 0.0f; 18 19 public SharpGLForm() 20 { 21 InitializeComponent(); 22 } 23 24 private void openGLControl_OpenGLDraw(object sender, PaintEventArgs e) 25 { 26 OpenGL gl = openGLControl.OpenGL; 27 gl.Clear(OpenGL.GL_COLOR_BUFFER_BIT | OpenGL.GL_DEPTH_BUFFER_BIT); 28 gl.LoadIdentity(); 29 30 gl.Translate(-1f, 0.0f,0f); 31 gl.Rotate(rotation, 1f, 0f, 0.0f); 32 33 gl.DrawText3D("Arial",32, 0, 0.3f, "Hello!"); 34 35 rotation -= 3.0f; 36 37 gl.DrawText(20, 20, 1, 38 1, 1, "Courier New", 12, 39 "this is a test text."); 40 gl.Flush(); 41 } 42 43 private void openGLControl_OpenGLInitialized(object sender, EventArgs e) 44 { 45 OpenGL gl = openGLControl.OpenGL; 46 47 float[] global_ambient = new float[] { 0.5f, 0.5f, 0.5f, 1.0f }; 48 float[] light0pos = new float[] { 0.0f, 0.0f, 10.0f, 1.0f }; 49 float[] light0ambient = new float[] { 0.2f, 0.2f, 0.2f, 1.0f }; 50 float[] light0diffuse = new float[] { 0.9f, 0.9f, 0.3f, 1.0f }; 51 float[] light0specular = new float[] { 0.8f, 0.8f, 0.8f, 1.0f }; 52 53 float[] lmodel_ambient = new float[] { 0.2f, 0.2f, 0.2f, 1.0f }; 54 gl.LightModel(OpenGL.GL_LIGHT_MODEL_AMBIENT, lmodel_ambient); 55 56 gl.LightModel(OpenGL.GL_LIGHT_MODEL_AMBIENT, global_ambient); 57 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_POSITION, light0pos); 58 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_AMBIENT, light0ambient); 59 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_DIFFUSE, light0diffuse); 60 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_SPECULAR, light0specular); 61 gl.Enable(OpenGL.GL_LIGHTING); 62 gl.Enable(OpenGL.GL_LIGHT0); 63 64 gl.ShadeModel(OpenGL.GL_SMOOTH); 65 gl.ClearColor(0, 0, 0, 0); 66 } 67 68 private void openGLControl_Resized(object sender, EventArgs e) 69 { 70 OpenGL gl = openGLControl.OpenGL; 71 gl.MatrixMode(OpenGL.GL_PROJECTION); 72 gl.LoadIdentity(); 73 gl.Perspective(60.0f, (double)Width / (double)Height, 0.01, 100.0); 74 gl.LookAt(0, 0, 3, 0, 0, 0, 0, 1, 0); 75 gl.MatrixMode(OpenGL.GL_MODELVIEW); 76 } 77 78 79 } 80 81 }
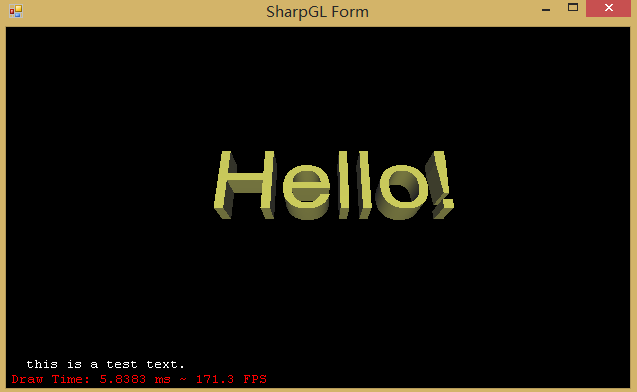
效果如下圖:
立體文字就是“Hello!”, 平面文字就是"this is a test text"
把 gl.DrawText3D("Arial",32, 0, 0.3f, "Hello!"); 中的0.3改為0,就可以得到深度為0的文字,相當於是個薄片。
平面文字用於輸出提示文字,它不能旋轉,以像素為xy定位輸出。

例子非常簡單,讓筆者很意外如此快的結束了文字的話題。
原創文章,出自"博客園, 豬悟能'S博客" : http://www.cnblogs.com/hackpig/



