紋理映射非常實用,在游戲場景中已經無所不在了. 一個較少的多邊形構成的模形,配合好的紋理貼圖進行映射,可以得到逼真的效果.游戲中的天空,地面,牆面,和植物都是紋理貼圖進行映射的. 例如最終幻想8的男女主角多邊形數量是非常少的,完全靠貼圖保證真實效果。 以前的游戲中的樹木其實就是一個四邊形加上樹木貼圖 ...
紋理映射非常實用,在游戲場景中已經無所不在了.
一個較少的多邊形構成的模形,配合好的紋理貼圖進行映射,可以得到逼真的效果.游戲中的天空,地面,牆面,和植物都是紋理貼圖進行映射的.
例如最終幻想8的男女主角多邊形數量是非常少的,完全靠貼圖保證真實效果。

以前的游戲中的樹木其實就是一個四邊形加上樹木貼圖和一張TGA格式的透明度貼圖鏤空樹木之外的背景實現的,因此這種樹就是一個片。

一個導入的3ds模形,是可以帶有紋理貼圖和貼圖坐標的,直接就可顯示出來,不需要我們再做映射關係.
3dsmax中輸出3ds模形時會保存貼圖的紋理坐標信息,連同貼圖一起,可以直接在OpenGL中顯示。

我們自己畫的三維體才需要做紋理映射,如果你需要的話.
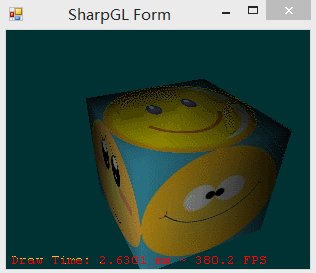
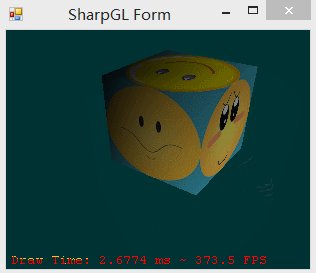
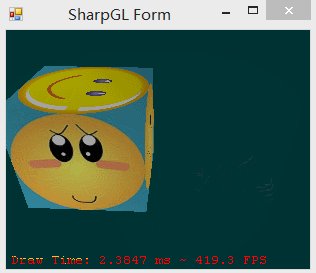
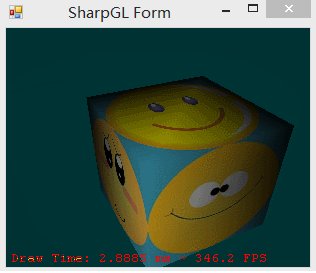
下麵給出一個演示代碼,它實現了在box的6個面貼上6張不同的貼圖,為了節省代碼下載空間,我只用了4張貼圖,剩下2張重覆了。
源代碼:
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 using SharpGL; 10 11 namespace SharpGLWinformsApplication1 12 { 13 //原創文章,出自"博客園, 豬悟能'S博客" : http://www.cnblogs.com/hackpig/ 14 public partial class SharpGLForm : Form 15 { 16 float ang = 0f; 17 SharpGL.SceneGraph.Assets.Texture[] textrue; 18 float[] fLightPosition = new float[4] { 0.0f, 0.0f, 0.0f, 1.0f}; //5f, 8f, -8f, 1f };// 光源位置 19 float[] fLightAmbient = new float[4] { 0f,0f, 0f, 1f };// 環境光參數 20 float[] fLightDiffuse = new float[4] { 1f,1f, 1f, 1f };// 漫射光參數 21 float[] fLightSpecular = new float[4] { 1f, 1f, 1f, 1f }; //鏡面反射 22 23 24 public SharpGLForm() 25 { 26 InitializeComponent(); 27 28 } 29 30 private void openGLControl_OpenGLDraw(object sender, PaintEventArgs e) 31 { 32 OpenGL gl = openGLControl.OpenGL; 33 gl.Clear(OpenGL.GL_COLOR_BUFFER_BIT | OpenGL.GL_DEPTH_BUFFER_BIT); 34 gl.LoadIdentity(); 35 gl.Translate(-0.6f, 0f, 0.7f); gl.Rotate(ang, 0, 1, 0); 36 drawBox(gl,0f,0f,0.5f); 37 ang += 2f; 38 } 39 40 41 private void openGLControl_OpenGLInitialized(object sender, EventArgs e) 42 { 43 textrue = new SharpGL.SceneGraph.Assets.Texture[6]; 44 for (int i = 0; i < 6; i++) 45 textrue[i] = new SharpGL.SceneGraph.Assets.Texture(); 46 47 48 OpenGL gl = openGLControl.OpenGL; 49 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_AMBIENT, fLightAmbient);//環境光源 50 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_DIFFUSE, fLightDiffuse);//漫射光源 51 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_POSITION, fLightPosition);//光源位置 52 gl.Light(OpenGL.GL_LIGHT0, OpenGL.GL_SPECULAR, fLightSpecular); 53 54 textrue[0].Create(gl, "a1.jpg"); 55 textrue[1].Create(gl, "a2.jpg"); 56 textrue[2].Create(gl, "a3.jpg"); 57 textrue[3].Create(gl, "a4.jpg"); 58 textrue[4].Create(gl, "a1.jpg"); 59 textrue[5].Create(gl, "a2.jpg"); 60 61 62 gl.ClearColor(0.0f, 0.2f, 0.2f, 0.0f); 63 gl.ClearDepth(1f); 64 gl.DepthFunc(OpenGL.GL_LEQUAL); 65 gl.Enable(OpenGL.GL_DEPTH_TEST); 66 gl.ShadeModel(OpenGL.GL_SMOOTH); 67 68 gl.Enable(OpenGL.GL_LIGHTING);//開啟光照 69 gl.Enable(OpenGL.GL_LIGHT0); 70 gl.Enable(OpenGL.GL_TEXTURE_2D); 71 gl.Enable(OpenGL.GL_NORMALIZE); 72 } 73 74 private void openGLControl_Resized(object sender, EventArgs e) 75 { 76 OpenGL gl = openGLControl.OpenGL; 77 gl.MatrixMode(OpenGL.GL_PROJECTION); 78 gl.LoadIdentity(); 79 gl.Perspective(45f, (double)Width / (double)Height, 1, 100.0); 80 gl.LookAt(1,1, -1, 0, 0, 0, 0, 1, 0); 81 gl.MatrixMode(OpenGL.GL_MODELVIEW); 82 } 83 84 85 86 private void drawBox(OpenGL gl, float xPos, float yPos, float zPos) 87 { 88 gl.PushMatrix(); 89 gl.Translate(xPos, yPos, zPos); 90 91 textrue[0].Bind(gl); 92 gl.Begin(OpenGL.GL_QUADS); 93 { 94 //前 95 gl.Normal(1, 1, 1); 96 gl.TexCoord(0, 0); gl.Vertex(0, 0, 0); 97 gl.TexCoord(1, 0); gl.Vertex(-1, 0, 0); 98 gl.TexCoord(1, 1); gl.Vertex(-1, -1, 0); 99 gl.TexCoord(0, 1); gl.Vertex(0, -1, 0); 100 } 101 gl.End(); 102 103 104 textrue[1].Bind(gl); 105 gl.Begin(OpenGL.GL_QUADS); 106 { 107 //底 108 gl.Normal(1, 1, 1); 109 gl.TexCoord(0, 0); gl.Vertex(0, 0, 0); 110 gl.TexCoord(1, 0); gl.Vertex(0, 0, -1); 111 gl.TexCoord(1, 1); gl.Vertex(-1, 0, -1); 112 gl.TexCoord(0, 1); gl.Vertex(-1, 0, 0); 113 } 114 gl.End(); 115 116 textrue[2].Bind(gl); 117 gl.Begin(OpenGL.GL_QUADS); 118 { 119 //左 120 gl.Normal(1, 1, 1); 121 gl.TexCoord(0, 0); gl.Vertex(-1, 0, 0); 122 gl.TexCoord(1, 0); gl.Vertex(-1, 0, -1); 123 gl.TexCoord(1, 1); gl.Vertex(-1, -1, -1); 124 gl.TexCoord(0, 1); gl.Vertex(-1, -1, 0); 125 } 126 gl.End(); 127 128 textrue[3].Bind(gl); 129 gl.Begin(OpenGL.GL_QUADS); 130 { 131 //右 132 gl.Normal(1, 1, 1); 133 gl.TexCoord(0, 0); gl.Vertex(0, 0, 0); 134 gl.TexCoord(1, 0); gl.Vertex(0, 0, -1); 135 gl.TexCoord(1, 1); gl.Vertex(0, -1, -1); 136 gl.TexCoord(0, 1); gl.Vertex(0, -1, 0); 137 } 138 gl.End(); 139 140 textrue[4].Bind(gl); 141 gl.Begin(OpenGL.GL_QUADS); 142 { 143 //後 144 gl.Normal(1, 1, 1); 145 gl.TexCoord(0, 0); gl.Vertex(0, 0, -1); 146 gl.TexCoord(1, 0); gl.Vertex(-1, 0, -1); 147 gl.TexCoord(1, 1); gl.Vertex(-1, -1, -1); 148 gl.TexCoord(0, 1); gl.Vertex(0, -1, -1); 149 } 150 gl.End(); 151 152 textrue[5].Bind(gl); 153 gl.Begin(OpenGL.GL_QUADS); 154 { 155 //頂 156 gl.Normal(1, 1, 1); 157 gl.TexCoord(0, 0); gl.Vertex(0, -1, 0); 158 gl.TexCoord(1, 0); gl.Vertex(0, -1, -1); 159 gl.TexCoord(1, 1); gl.Vertex(-1, -1, -1); 160 gl.TexCoord(0, 1); gl.Vertex(-1, -1, 0); 161 } 162 gl.End(); 163 164 gl.PopMatrix(); 165 166 } 167 168 169 } 170 }
運行效果是下麵這樣的:
說個題外話:我抓取的Gif有1M多,怎麼做可以讓它小點? 請知道的朋友回帖告之,謝謝。

代碼我也沒什麼好解釋的,它非常簡單。有疑問可以回貼。
原創文章,出自"博客園, 豬悟能'S博客" : http://www.cnblogs.com/hackpig/



