針對大量數據在前端展示,需要進行分頁顯示,這裡我使用的數據量為100萬,數據存儲在MongoDb中(也可以存儲在本地文件或其它資料庫中)。最終顯示效果如下: 步驟如下: 1.新建程式並配置,詳見http://www.cnblogs.com/zhangtingzu/p/5746722.html,裡面有 ...
針對大量數據在前端展示,需要進行分頁顯示,這裡我使用的數據量為100萬,數據存儲在MongoDb中(也可以存儲在本地文件或其它資料庫中)。
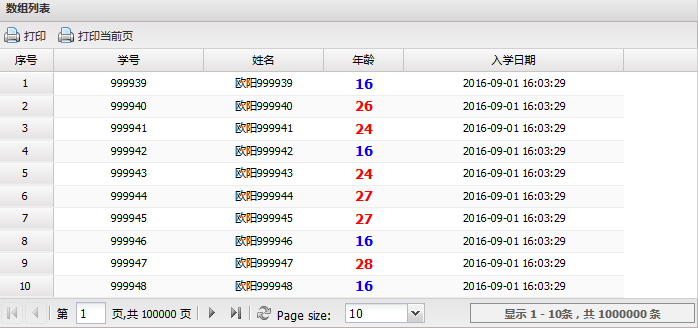
最終顯示效果如下:

步驟如下:
1.新建程式並配置,詳見http://www.cnblogs.com/zhangtingzu/p/5746722.html,裡面有具體的步驟;
2.新建數據類Model:學生類實體
1 public class StudentInfo 2 { 3 public ObjectId _id { get; set; } 4 public string NumberId { get; set; } 5 public string Name { get; set; } 6 public int Age { get; set; } 7 8 [BsonDateTimeOptions(Kind = DateTimeKind.Local)] 9 public DateTime StartDate { get; set; } 10 }
3.前臺頁面(PageIndex.aspx)
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PageIndex.aspx.cs" Inherits="ExtNetPage.PageIndex" %> 2 3 <!DOCTYPE html> 4 5 <html> 6 <head runat="server"> 7 <title>Ext.NET4.1.0分頁簡單示例</title> 8 <link href="/resources/css/examples.css" rel="stylesheet" /> 9 10 <script type="text/javascript"> 11 var AgeChange = function (value) { 12 var template = '<span style="color:{0};font-weight:bolder;font-size:14px;">{1}</span>'; 13 if (value >20) { 14 return Ext.String.format(template, "Red", value); 15 } 16 else { 17 return Ext.String.format(template, "Blue", value); 18 } 19 } 20 </script> 21 </head> 22 <body> 23 <form runat="server"> 24 <ext:ResourceManager runat="server" Theme="Gray" /> 25 <ext:GridPanel ID="GridPanel1" runat="server" Title="數組列表" Width="700"> 26 <Store> 27 <ext:Store ID="Store1" runat="server" OnReadData="MyData_Refresh" PageSize="10"> 28 <Proxy> 29 <ext:PageProxy></ext:PageProxy> 30 </Proxy> 31 <Model> 32 <ext:Model runat="server" IDProperty="NumberId"> 33 <Fields> 34 <ext:ModelField Name="NumberId" /> 35 <ext:ModelField Name="Name" /> 36 <ext:ModelField Name="Age" /> 37 <ext:ModelField Name="StartDate" /> 38 </Fields> 39 </ext:Model> 40 </Model> 41 </ext:Store> 42 </Store> 43 <ColumnModel runat="server"> 44 <Columns> 45 <ext:RowNumbererColumn runat="server" Header="<center>序號</center>" Width="55" Align="Center" /> 46 <ext:Column runat="server" Header="" DataIndex="NumberId" Width="80" Hidden="true" Align="Center" /> 47 <ext:Column runat="server" Header="學號" DataIndex="NumberId" Width="150" Align="Center" /> 48 <ext:Column runat="server" Header="姓名" DataIndex="Name" Width="120" Align="Center" /> 49 <ext:Column runat="server" Header="年齡" DataIndex="Age" Width="80" Align="Center"> 50 <Renderer Fn="AgeChange" /> 51 </ext:Column> 52 <ext:DateColumn runat="server" Header="入學日期" DataIndex="StartDate" Width="220" Format="yyyy-MM-dd HH:mm:ss" Align="Center" /> 53 </Columns> 54 </ColumnModel> 55 <SelectionModel> 56 <ext:RowSelectionModel runat="server" Mode="Multi" /> 57 </SelectionModel> 58 <View> 59 <ext:GridView runat="server" StripeRows="true" /> 60 </View> 61 <BottomBar> 62 <ext:PagingToolbar ID="PagingToolbar1" runat="server"> 63 <Items> 64 <ext:Label runat="server" Text="Page size:" /> 65 <ext:ToolbarSpacer runat="server" Width="10" /> 66 <ext:ComboBox runat="server" ID="cbPageSize" Width="80"> 67 <Items> 68 <ext:ListItem Text="1" /> 69 <ext:ListItem Text="2" /> 70 <ext:ListItem Text="10" /> 71 <ext:ListItem Text="20" /> 72 </Items> 73 <SelectedItems> 74 <ext:ListItem Value="10" /> 75 </SelectedItems> 76 <Listeners> 77 <Select Handler="#{GridPanel1}.store.pageSize = parseInt(this.getValue(), 10); #{GridPanel1}.store.reload();" /> 78 </Listeners> 79 </ext:ComboBox> 80 </Items> 81 <Plugins> 82 <ext:ProgressBarPager runat="server" /> 83 </Plugins> 84 </ext:PagingToolbar> 85 </BottomBar> 86 <TopBar> 87 <ext:Toolbar runat="server"> 88 <Items> 89 <ext:Button runat="server" Text="列印" Icon="Printer" Handler="this.up('grid').print();" /> 90 <ext:Button runat="server" Text="列印當前頁" Icon="Printer" Handler="this.up('grid').print({currentPageOnly : true});" /> 91 </Items> 92 </ext:Toolbar> 93 </TopBar> 94 </ext:GridPanel> 95 </form> 96 </body> 97 </html>
註:Theme="Gray",可以設置皮膚,Default和Gray比較美觀。
4.後臺數據(PageIndex.aspx.cs)
1 using Ext.Net; 2 using ExtNetPage.Model; 3 using ExtNetPage.Mongo; 4 using System; 5 using System.Collections.Generic; 6 using System.Linq; 7 using System.Web; 8 using System.Web.UI; 9 using System.Web.UI.WebControls; 10 11 namespace ExtNetPage 12 { 13 public partial class PageIndex : System.Web.UI.Page 14 { 15 protected void Page_Load(object sender, EventArgs e) 16 { 17 } 18 protected void MyData_Refresh(object sender, StoreReadDataEventArgs e) 19 { 20 List<StudentInfo> data = null; 21 int total = 0; 22 data = ExtNetPage.PageIndex.GetPaging(e.Start <= 0 ? 0 : e.Start, Convert.ToInt32(this.cbPageSize.SelectedItem.Value), ref total); 23 e.Total = total; 24 this.Store1.DataSource = data; 25 this.Store1.DataBind(); 26 } 27 28 public static List<StudentInfo> GetPaging(int startRec, int MaxRec, ref int total) 29 { 30 OperatorMongo idb = new OperatorMongo(); 31 List<StudentInfo> data = new List<StudentInfo>(); 32 data = idb.GetList(startRec, MaxRec, ref total); 33 return data; 34 } 35 } 36 }
參考資料:http://examples.ext.net/#/GridPanel/ArrayGrid/ArrayWithPaging



