View滑動是自定義ViewGroup中十分常見的一個功能。Android提供了多種View滑動的方法。 1. layout方法 2. offsetLeftAndRight()與offsetTopAndBottom方法 3. LayoutParams方法 4. scrollTo 與scrollBy方 ...
View滑動是自定義ViewGroup中十分常見的一個功能。Android提供了多種View滑動的方法。
- layout方法
- offsetLeftAndRight()與offsetTopAndBottom方法
- LayoutParams方法
- scrollTo 與scrollBy方法
- 利用Scroller類
- 屬性動畫
- ViewDragHelper
雖然Android提供了這個多方法,實際上他們的原理都是一樣的,當觸摸到View時,系統記下當前觸摸點的坐標;當手指移動時,系統記下移動後的觸摸點坐標,從而獲取到相對於前一次坐標點的偏移量,並通過偏移量來修改View的坐標。這樣不斷的重覆,就實現了滑動。
這篇文章,主要說下利用Scroller類來實現滑動,Scroller類比起他之前的說的那些方法,他有一個優勢在於他的滑動效果是平滑的。
View中的坐標系
在Android中有兩種坐標系,一種是Android坐標系,一種是視圖坐標系。根據物理學知識,坐標系的選取不同,物體的移動會有不同的效果。
在Android坐標系中,坐標的原點是以屏幕的左上角為(0,0)。這個點向右為x軸正方向,這個點向下為y軸正方向。在滑動處理的時候,我們常常需要獲得點的坐標,如果我們用getRawX()和getRawY()來獲得該點的坐標,則這個坐標是相對於Android坐標系的坐標。
在視圖坐標系中,坐標的原點是父視圖的左上角為(0,0)。同樣,這個點向右為x軸正方向,這個點向下為y軸正方向。我們常常用getX()和getY()來獲得該點的坐標,則這個坐標就是視圖坐標系的坐標,也就是說相對於父視圖的相對坐標。
最後,我們總結一下這4個方法的具體含義,在後面的滑動時會經常遇到。
getX(): 獲取點擊事件距離控制項左邊的距離,即視圖坐標
getY(): 獲取點擊事件距離控制項頂邊的距離,即視圖坐標
getRawX():獲取點擊事件距離整個屏幕左邊的距離,即絕對坐標
getRawY():獲取點擊事件距離整個屏幕頂邊的距離,即絕對坐標
Scroller類
上面提到了Scroller類實現的是平滑移動,他實現的原理也很簡單,他將一個距離的滑動分成了非常多的小距離,每個小距離通過ScrollBy方法進行瞬間移動,但在整體看來卻獲得了一個平滑移動的效果。
在處理滑動的時候,有一些經常容易弄混的概念,在這裡說明一下,分別是scrollBy(int dx ,int dy) 中的dx,dy 以及getScrollX()和getScrollY()
dx ,dy表示視圖的X,Y方向上各移動dx,dy距離。
dx > 0表示視圖中(View或者ViewGroup)內容從右向左滑動,反之,從左向右滑動
dy > 0表示視圖中(View或者ViewGroup)內容從下向上滑動,反之,從上向下滑動
getScrollX(): 為了好說明這個東西,我們假設我們目前是要處理一個擁有三個併排的match_parent大小LinearLayout的ViewGroup,getScrollX()得到的就是手機屏幕顯示區域左上角X坐標減去這個ViewGroup視圖左上角X坐標。即如果是第一個LinearLayout則getScrollX是0,如果是第三個LinearLayout,則getScrollX是2個屏幕的寬度綜合
getScrollY():按照上面的例子,getScrollY()得到就是手機屏幕顯示區域左上角的Y坐標減去這個ViewGroup視圖左上角的Y坐標,這裡不出意外,都是0,因為ViewGroup的高度就是手機屏幕高度。
在藉助Scroller類完成平緩移動的時候,需要我們覆寫如下幾個方法
startScroll(int startX, int startY, int dx, int dy)//使用預設完成時間250ms,startX, startY為開始滾動的位置,dx,dy為滾動的偏移量, duration為完成滾動的時間
computeScrollOffset()//返回值為boolean,true說明滾動尚未完成,false說明滾動已經完成。這是一個很重要的方法,通常放在View.computeScroll()中,用來判斷是否滾動是否結束。
所以,使用Scroller類需要如下三個步驟:
初始化Scroller
mScroller = new Scroller(context);- 重寫computeScroll()方法,實現模擬滑動
用startScroll開啟模擬過程。
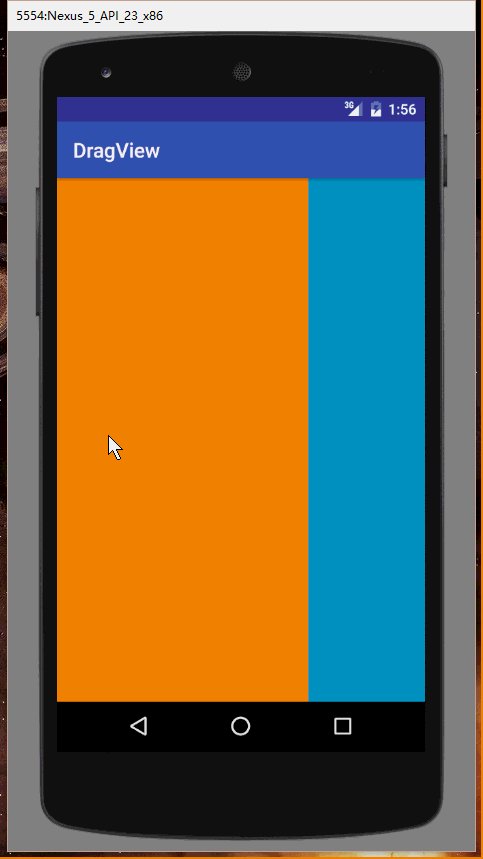
下麵,我們通過一個例子,具體說一下Scroller類的使用。這個例子是實現一個簡單的ViewPager。我們放置三個併排的LinearLayout,每個都是match_parent。下麵的代碼是編寫了擁有三個不能滑動的LinearLayout。
public class MyViewPager extends ViewGroup{
private Scroller mScroller;
private int lastX;
private int mStart, mEnd;
private int mScreenWidth;
public MyViewPager(Context context) {
super(context);
init(context);
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public MyViewPager(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
// 初始化Scoller
mScroller = new Scroller(context);
//定義三個match_parent的LinearLayout
LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
LinearLayout l1 = new LinearLayout(context);
l1.setLayoutParams(lp);
l1.setBackgroundColor(context.getResources().getColor(android.R.color.holo_orange_dark));
LinearLayout l2 = new LinearLayout(context);
l2.setLayoutParams(lp);
l2.setBackgroundColor(context.getResources().getColor(android.R.color.holo_blue_dark));
LinearLayout l3 = new LinearLayout(context);
l3.setLayoutParams(lp);
l3.setBackgroundColor(context.getResources().getColor(android.R.color.holo_green_dark));
addView(l1);
addView(l2);
addView(l3);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int width = 0;
int childCount = getChildCount();
for(int i = 0 ; i < childCount; i++) {
View child = getChildAt(i);
child.layout(width,0,width + child.getMeasuredWidth(),child.getMeasuredHeight());
width += child.getMeasuredWidth();
mScreenWidth = child.getMeasuredWidth();
}
}
}關鍵的部分都註釋了,onMeasure和onLayout的寫法可以參考我之前的ViewGroup的部分。
現在,我們處理onTouchEvent讓這個ViewPager可以滑動。
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int)event.getX();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX = x;
break;
case MotionEvent.ACTION_MOVE:
int deltaX = lastX - x;
if (isMove(deltaX)) {
scrollBy(deltaX, 0);
}
lastX = x;
break;
case MotionEvent.ACTION_UP:
break;
}
invalidate();
return true;
}private boolean isMove(int deltaX){
int scrollX = getScrollX();
//滑動到第一屏,不能在向右滑動了
if (deltaX < 0) {//從左向右滑動
if (scrollX <= 0) {
return false;
} else if (deltaX + scrollX < 0) {
scrollTo(0,0);
return false;
}
}
//滑動到最後一屏,不能在向左滑動
int leftX = (getChildCount() - 1) * getWidth();
if (deltaX > 0) {
if (scrollX >= leftX) {
return false;
} else if (scrollX + deltaX > leftX) {
scrollTo(leftX, 0);
return false;
}
}
return true;
}好了,現在的ViewPager已經可以滑動了,現在,我們要實現一個彈性滑動的機制,這個就需要藉助Scroller類了,所謂彈性滑動,就是當我滑動頁面不到一半的時候,頁面自動緩慢的滑回去,當滑動的頁面超過一半的時候,頁面自動緩慢的滑到下一屏。
完成Scroller類的第一步,初始化已經完成,下麵,我們完成computeScroll()
看代碼:
@Override
public void computeScroll() {
super.computeScroll();
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
invalidate();
}
}這個可以看成是一個模板的代碼,基本不需要改變,這裡,我們直接調用的scrollTo表示移動的是這個ViewGroup中所有的子View, 然後在調用invalidate()方法,調用這個方法主要原因是想間接的調用computeScroll(),因為computeScroll()方法是不會自動調用,而是通過invalidate() -> draw()->computeScroll()
所以需要我們在這個模板代碼中調用invalidate(),實現迴圈獲取scrollX和scrollY的目的。最後通過computeScrollOffset來判斷是否滑動結束。
接下來,只剩下最後一步,開啟滑動,需要我們在上面的onTouchEvent基礎,做出如下修改:
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int)event.getX();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//記錄下起時點的位置
mStart = getScrollX();
//滑動結束,停止動畫
if (mScroller.isFinished()) {
mScroller.abortAnimation();
}
//記錄位置
lastX = x;
break;
case MotionEvent.ACTION_MOVE:
int deltaX = lastX - x;
Log.e("deltaX", deltaX + "");
if (isMove(deltaX)) {
//在滑動範圍內,允許滑動
scrollBy(deltaX, 0);
}
Log.e("getScrollX", getScrollX() + "");
lastX = x;
break;
case MotionEvent.ACTION_UP:
//判斷滑動的距離
int dScrollX = checkAlignment();
//彈性滑動開啟
if(dScrollX > 0){//從左向右滑動
if (dScrollX < mScreenWidth / 2) {
Log.e("dScrollX", dScrollX + "");
mScroller.startScroll(getScrollX(),0,- dScrollX,0,500);
// scrollBy(-dScrollX,0);
}else {
mScroller.startScroll(getScrollX(),0,mScreenWidth - dScrollX,0,500);
// scrollBy(mScreenWidth - dScrollX,0);
}
}else {//從右向左滑動
if (-dScrollX < mScreenWidth / 2) {
mScroller.startScroll(getScrollX(),0, - dScrollX,0,500);
// scrollBy(-dScrollX,0);
}else{
mScroller.startScroll(getScrollX(),0,-mScreenWidth - dScrollX,0,500);
// scrollBy(-mScreenWidth - dScrollX,0);
}
}
break;
}
//重繪
invalidate();
return true;
} private int checkAlignment(){
//判斷滑動的趨勢,是向左還是向右,滑動的偏移量是多少
mEnd = getScrollX();
boolean isUp = ((mEnd - mStart) > 0);
int lastPrev = mEnd % mScreenWidth;
int lastNext = mScreenWidth - lastPrev;
if (isUp) {
return lastPrev;
}else{
return -lastNext;
}
}效果如下:

自此,我們實現了一個簡單可以帶彈性滑動的viewPager,我們距離掌控自定義ViewGroup又進了一步。



