推薦10款最熱門jQuery UI框架 原創 推薦10款最熱門jQuery UI框架 原創 在進行Web開發時,並非所有的庫都適合你的項目,但你仍需要收藏一些Web UI設計相關的庫或框架,以在你需要的時候,加快你的開發效率。本文為你推薦10款非常優秀的基於JQuery的Web UI設計框架 在進行 ...
推薦10款最熱門jQuery UI框架 原創
在進行Web開發時,並非所有的庫都適合你的項目,但你仍需要收藏一些Web UI設計相關的庫或框架,以在你需要的時候,加快你的開發效率。本文為你推薦10款非常優秀的基於JQuery的Web UI設計框架
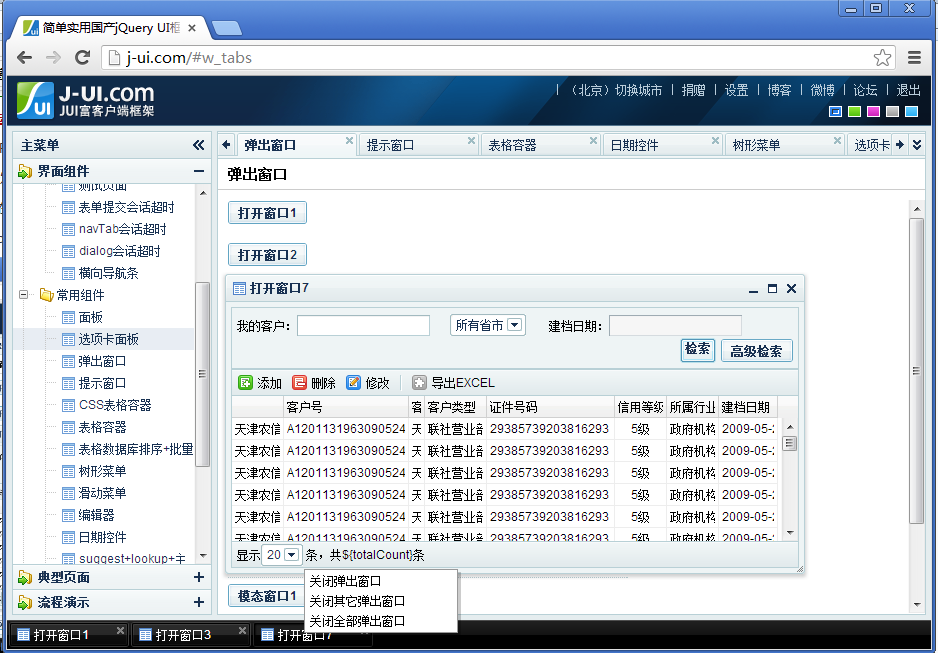
1.國產jQuery UI框架 (jUI) DWZ

DWZ富客戶端框架(jQuery RIA framework), 是中國人自己開發的基於jQuery實現的Ajax RIA開源框架. 設計目標是簡單實用,快速開發,降低ajax開發成本。 歡迎大家提出建議,我們將在下一版本中進一步調整和完善功能.共同推進國內整體ajax開發水平。
線上演示地址:http://j-ui.com http://runjs.cn/detail/x9c7d6qb
2.jQuery的界面插件 Ninja UI

jQuery 是一個非常優秀的 JavaScript 框架,而且還有相當多的插件。其中的一些UI插件也相當的給力,比如 Ninja UI,是一款界面插件,使用它將能給你的項目增色不少。此插件包含有幻燈,智能提示等常見的效果。
線上演示:http://ninjaui.com/examples
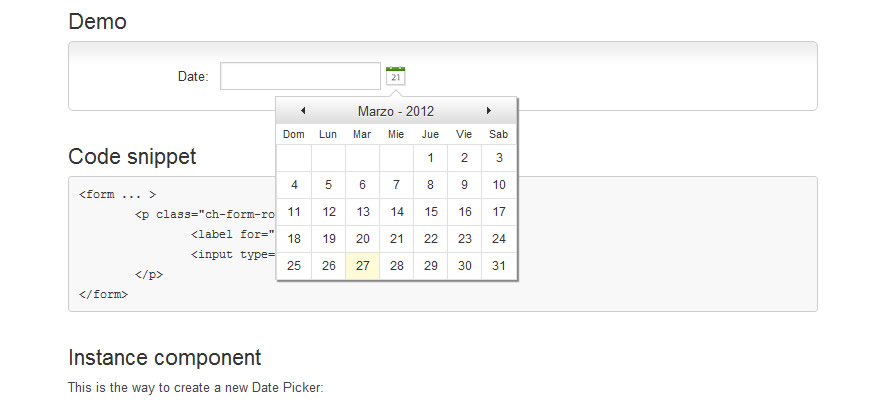
3.jQuery的UI框架 Chico UI

和 jQuery UI 一樣,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等諸多逐漸,同時還提供一個 CSS 佈局框架,用於實現網頁佈局和表格。
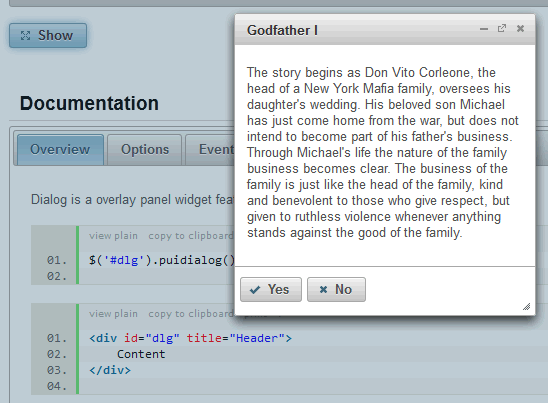
4.jQuery UI 組件庫 PrimeUI

PrimeUI 是 PrimeFaces 團隊的一個 jQuery UI 組件庫,目前包含多個 UI 部件
線上演示:http://www.primefaces.org/primeui/
5.Jquery的UI庫 w2ui

基於Jquery的UI庫,包含常用UI組件,如:佈局、表格、樹形、Tabs、工具條、彈出菜單、表單等等。
採用Html5 + CSS3編寫,可以支持常用的瀏覽器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
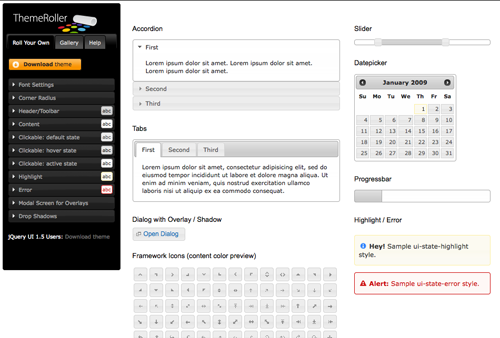
6.jQuery UI組件 jQuery UI

jQueryUI 是一套 jQuery 的頁面 UI 插件,包含很多種常用的頁面空間,例如 Tabs(如本站首頁右上角部分) 、拉簾效果(本站首頁左上角)、對話框、拖放效果、日期選擇、顏色選擇、數據排序、窗體大小調整等等非常多的內容。
線上演示:http://jqueryui.com/
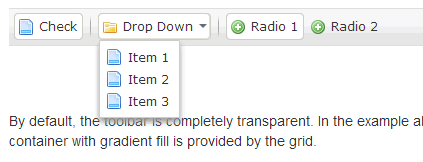
7.jQuery的UI工具包 jQuery Tools

jQuery easyui 為網頁開發提供了一堆的常用UI組件,包括菜單、對話框、佈局、窗帘、表格、表單等等組件,
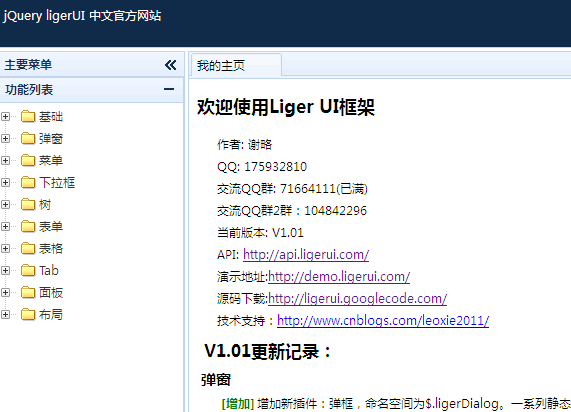
8.jQuery的UI框架 Liger UI

LigerUI是基於jQuery開發的一系列控制項組,包括表單、佈局、表格等等常用UI控制項 使用LigerUI可以快速創建風格統一的界面效果
9.快速開發WebUI jQuery MiniUI

jQuery MiniUI - 快速開發WebUI。
包含控制項:DataGrid、Tree、TreeGrid、Menu、Toolbar、Tabs、Layout、Panel、DatePicker、ComboBox、TreeSelect、TextBoxList等。
典型應用:頁面佈局、CRUD、Master/Detail、數據驗證等。
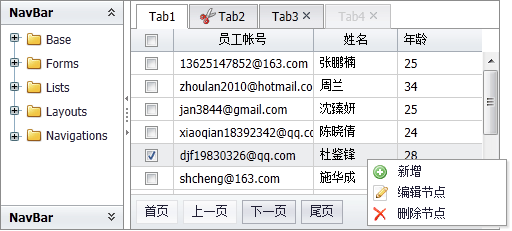
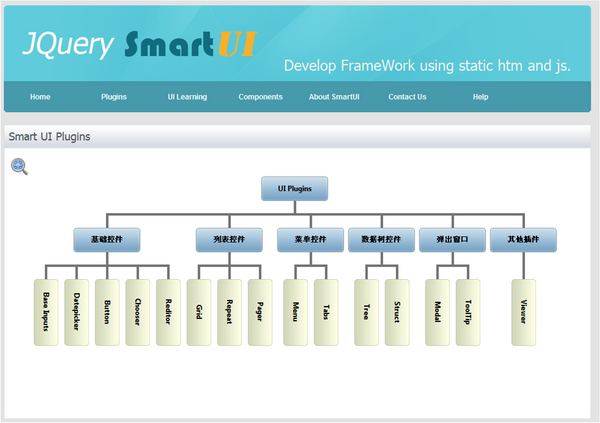
10.jQuery的UI插件 Smart UI

JQuery Smart UI是基於JQuery的Ajax開發框架,實現前、後臺分離、功能和數據分離,UI層全部使用htm+js+json完成,通過一個統一數據介面與服務端進行數據交換。
線上演示:https://github.com/zhh77/smartjs



