1.把資料庫裡面的數據顯示出來 sqlHelper怎麼用:[網上可以下載,需要可以找樓主要] 1.拷貝到項目,修改它的命名空間等於當前項目名稱 2.資料庫的連接信息,用戶名,密碼,登錄方式等 <connectionStrings> <add name="con" connectionString=" ...
1.把資料庫裡面的數據顯示出來
sqlHelper怎麼用:[網上可以下載,需要可以找樓主要]
1.拷貝到項目,修改它的命名空間等於當前項目名稱
2.資料庫的連接信息,用戶名,密碼,登錄方式等
<connectionStrings>
<add name="con" connectionString="Database=mySchool;Server=.;Integrated Security=false;Uid=sa;Password=123456;" providerName="System.Data.SqlClient"/>
</connectionStrings>
1 // 1.怎麼運用sqlhelper得到一個數據表,用一個變數存儲起來 2 string strsql = "select NewsId,title,newsclass,ViewCount from RNews where 1=1"; 3 //2.找到資料庫里sql語句對應的資料庫表,一個dataset里有多個數據表 4 DataTable dt=SqlHelper.ExecuteDataSetText(strsql,null).Tables[0]; 5 GridView1.DataSource = dt; 6 GridView1.DataBind();
html,前端頁面,用於接收數據的頁面
1 <div id="gvRnews"> 2 <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"> 3 <Columns> 4 <asp:BoundField DataField="NewsId" HeaderText="編號" /> 5 <asp:BoundField DataField="title" HeaderText="標題" /> 6 <asp:BoundField DataField="newsclass" HeaderText="班級" /> 7 <asp:BoundField DataField="ViewCount" HeaderText="瀏覽數" /> 8 </Columns> 9 </asp:GridView> 10 </div>
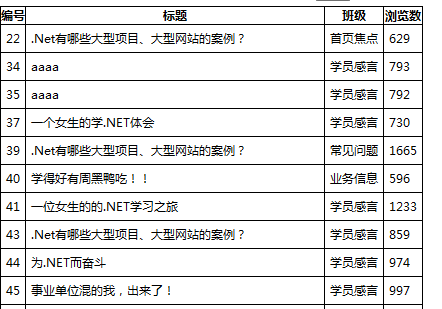
這樣結果就出來啦:

2.通過標題和分類進行查詢顯示:

html部分代碼:
1 <div id="gvSelect"> 2 <table> 3 <tr> 4 <td>標題:</td> 5 <td> 6 <asp:TextBox ID="txtSTitle" runat="server"></asp:TextBox> 7 </td> 8 <td>分類:</td> 9 <td> 10 <asp:DropDownList ID="ddlSNewsClass" runat="server"> 11 <asp:ListItem>--請選擇--</asp:ListItem> 12 <asp:ListItem>首頁焦點</asp:ListItem> 13 <asp:ListItem>業務信息</asp:ListItem> 14 <asp:ListItem>學員感言</asp:ListItem> 15 <asp:ListItem>常見問題</asp:ListItem> 16 </asp:DropDownList> 17 </td> 18 <td> 19 <asp:Button ID="btnSelect" runat="server" Text="查詢" OnClick="btnSelect_Click" /> 20 </td> 21 </tr> 22 </table> 23 </div>
後臺.cs代碼,加上where 1=1的原因是為了什麼條件下sql語句都正確,這很重要,不加的前提條件是它兩都不能為空
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 BindRnews(); 4 } 5 //寫在一個方法里,用的時候直接調用該方法 6 public void BindRnews() 7 { 8 //1.怎麼運用sqlhelper得到一個數據表,用一個變數存儲起來 9 string strsql = GetStrSql(); 10 //2.找到資料庫里sql語句對應的資料庫表 11 DataTable dt = SqlHelper.ExecuteDataSetText(strsql, null).Tables[0]; 12 GridView1.DataSource = dt; 13 GridView1.DataBind(); 14 } 15 public string GetStrSql() 16 { 17 StringBuilder sb = new StringBuilder(); 18 sb.Append("select NewsId,title,newsclass,ViewCount from RNews where 1=1"); 19 //如果它裡面的字元串內容不等於空 20 if(!string.IsNullOrEmpty(txtSTitle.Text.Trim())) 21 { 22 sb.Append(string.Format("and title like '%{0}%' ",txtSTitle.Text.Trim())); 23 } 24 if (ddlSNewsClass.SelectedIndex > 0) 25 { 26 sb.Append(string.Format("and NewsClass like '%{0}%' ",ddlSNewsClass.SelectedValue)); 27 } 28 return sb.ToString(); 29 } 30 31 protected void btnSelect_Click(object sender, EventArgs e) 32 { 33 BindRnews(); 34 }
好啦,這樣子查詢結果就出來啦,效果如上截圖所示。
3.增加數據
1 <div> 2 <table> 3 <tr> 4 <td>標題:</td> 5 <td> 6 <asp:TextBox ID="txtITitle" runat="server"></asp:TextBox> 7 </td> 8 <td>內容:</td> 9 <td> 10 <asp:TextBox ID="txtIText" runat="server"></asp:TextBox> 11 </td> 12 <td>分類:</td> 13 <td> 14 <asp:DropDownList ID="ddlINewsClass" runat="server"> 15 <asp:ListItem>--請選擇--</asp:ListItem> 16 <asp:ListItem>首頁焦點</asp:ListItem> 17 <asp:ListItem>業務信息</asp:ListItem> 18 <asp:ListItem>學員感言</asp:ListItem> 19 <asp:ListItem>常見問題</asp:ListItem> 20 </asp:DropDownList> 21 </td> 22 <td> 23 <asp:Button ID="btnAdd" runat="server" Text="添加" OnClick="btnAdd_Click" /> 24 </td> 25 </tr> 26 </table> 27 </div>
.cs部分代碼:
protected void btnAdd_Click(object sender, EventArgs e) { try { //1.獲取到輸入的標題,內容,選擇的分類 string title = txtITitle.Text.Trim(); string text = txtIText.Text.Trim(); string rewsclass = ddlINewsClass.SelectedIndex > 0 ? ddlINewsClass.SelectedValue : ""; string strsql = string.Format("insert into RNews (Title,Text,CreatedTime,NewsClass) values ('{0}','{1}','{2}','{3}')", title, text, DateTime.Now.ToString(), rewsclass); //執行,判斷有沒有添加成功 if (SqlHelper.ExecteNonQueryText(strsql) > 0) { Response.Write("添加成功!"); } BindRnews(); } catch (Exception ex) { Response.Write("請聯繫管理員!"); } }
效果顯示:


4.刪除數據,通過Id刪除數據
前端代碼:
1 <div> 2 <table> 3 <tr> 4 <td>ID:</td> 5 <td> 6 <asp:TextBox ID="txtdDId" runat="server"></asp:TextBox> 7 </td> 8 <td> 9 <asp:Button ID="btnDelect" runat="server" Text="刪除" OnClick="btnDelect_Click" /> 10 </td> 11 </tr> 12 </table> 13 </div>
.cs代碼:
1 protected void btnDelect_Click(object sender, EventArgs e) 2 { 3 try 4 { 5 if (!string.IsNullOrEmpty(txtdDId.Text.Trim())) 6 { 7 int id = Convert.ToInt32(txtdDId.Text.Trim()); 8 string strsql1 = string.Format("select NewsId from RNews where NewsId='{0}'", id); 9 if (SqlHelper.Exists(strsql1)) 10 { 11 string strsql2 = string.Format("delete RNews where NewsId='{0}'", id); 12 if (SqlHelper.ExecteNonQueryText(strsql2) > 0) 13 { 14 Response.Write("刪除成功!"); 15 } 16 BindRnews(); 17 } 18 else 19 { 20 Response.Write("Id不存在!"); 21 } 22 } 23 else 24 { 25 Response.Write("請輸入內容!"); 26 } 27 } 28 catch 29 { 30 Response.Write("請聯繫管理員!"); 31 } 32 }
效果:

5.更新數據:
1 <div> 2 <table> 3 <tr> 4 <td>ID:</td> 5 <td> 6 <asp:TextBox ID="txtUId" runat="server"></asp:TextBox> 7 </td> 8 <td>標題:</td> 9 <td> 10 <asp:TextBox ID="txtUTitle" runat="server"></asp:TextBox> 11 </td> 12 <td> 13 <asp:Button ID="btnU" runat="server" Text="更新" OnClick="btnU_Click" /> 14 </td> 15 </tr> 16 </table> 17 </div>
.cs
1 protected void btnU_Click(object sender, EventArgs e) 2 { 3 try 4 { 5 if (!string.IsNullOrEmpty(txtUId.Text.Trim())) 6 { 7 int Id = Convert.ToInt32(txtUId.Text.Trim()); 8 string strsql1 = string.Format("select NewsId from RNews where NewsId='{0}'",Id); 9 if (SqlHelper.Exists(strsql1)) 10 { 11 string title = txtUTitle.Text.Trim(); 12 string strsql2 = string.Format("update RNews set Title= '{0}' where NewsId='{1}'", title, Id); 13 if (SqlHelper.ExecteNonQueryText(strsql2) > 0) 14 { 15 Response.Write("更新成功!"); 16 } 17 BindRnews(); 18 } 19 else 20 { 21 Response.Write("ID不存在!"); 22 } 23 } 24 } 25 catch 26 { 27 Response.Write("系統正在更新,請聯繫管理員!"); 28 } 29 }
效果:







