ES6新特性之 函數參數的預設值寫法 和 箭頭函數。 1、函數參數的預設值 ES5中不能直接為函數的參數指定預設值,只能通過以下的變通方式: 從上面的代碼可以看出存在一個問題,當傳入的參數為0或者false時,會直接取到後面的值,而不是傳入的這個參數值。 那怎麼解決呢?對於上圖的代碼,可以通過判斷是 ...
ES6新特性之 函數參數的預設值寫法 和 箭頭函數。
1、函數參數的預設值
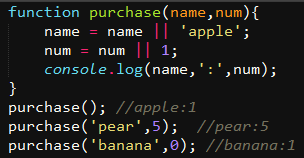
ES5中不能直接為函數的參數指定預設值,只能通過以下的變通方式:

從上面的代碼可以看出存在一個問題,當傳入的參數為0或者false時,會直接取到後面的值,而不是傳入的這個參數值。
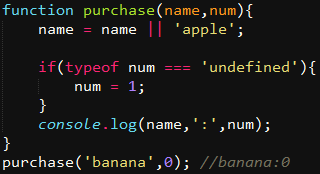
那怎麼解決呢?對於上圖的代碼,可以通過判斷是否傳入了num參數,沒有就用預設值:

這種做法還是很麻煩的,而ES6則直接在參數定義裡面設置函數參數的預設值,而且不用擔心傳入參數是0或者false會出錯了:

2、箭頭函數
箭頭函數用 => 符號來定義。
箭頭函數相當於匿名函數,所以採用函數表達式的寫法。
左邊是傳入函數的參數,右邊是函數中執行的語句。

相當於

上面是完整的寫法,左邊小括弧,右邊大括弧,而下麵的情況可以簡寫:
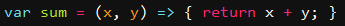
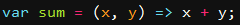
(1)當要執行的代碼塊只有一條return語句時,可省略大括弧和return關鍵字:

(2)當傳入的參數只有一個時,可以省略小括弧:

相當於

(3)當不需要參數時,使用空的圓括弧:

相當於

箭頭函數在回調函數中是很簡潔的,像這樣:

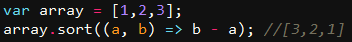
在排序中:

需要註意的是, 箭頭函數沒有自己的this、arguments、super、new.target,它們分別指向外層函數的相應變數。
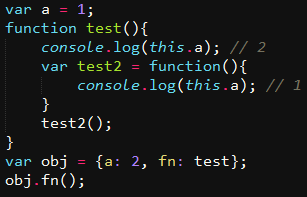
以前在ES5中使用this有點麻煩,這種問題很常見:

這就需要在嵌套函數外層使用that = this,然後內層使用that,就是下麵這樣子:

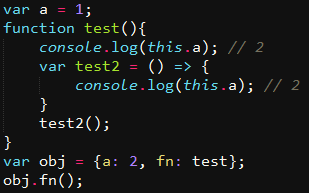
但是現在有了箭頭函數,不再需要使用that = this或 _this = this 這種代碼啦,因為箭頭函數中的this直接就是外層函數中的this,代碼更簡單了:

Oh,wonderful !!!
ES6還有好多驚喜,以後再整理筆記放上來吧~
寫在後面的話
好吧,雖然木有什麼人看,但我還是會認真對待每一篇博文(或者叫隨筆?這是什麼鬼!),這也算是我的心血了 = =
自學前端很苦,遇到問題只能網上查資料,在此過程中,被網上其他前端ers無私分享知識和經驗的行為所深深感動,因此記錄下自己的學習歷程,分享學習感悟,既是對自己所學的總結升華,也算是一種回饋,希望幫到其他學習前端的朋友啦~



