一、前言 在近期的工作中,有前端同學告訴我要清除localStorage,我當時對localStorage完全沒有概念,所以就在w3c看了一下相關的內容,下麵簡單的介紹一下。算是對iOS開發者普及H5的一些常識吧,高手請直接忽略。 二、localStorage && sessionStorage 在 ...
一、前言
在近期的工作中,有前端同學告訴我要清除localStorage,我當時對localStorage完全沒有概念,所以就在w3c看了一下相關的內容,下麵簡單的介紹一下。算是對iOS開發者普及H5的一些常識吧,高手請直接忽略。
二、localStorage && sessionStorage
在HTML5中,為了在客戶端存儲數據,HTML提供了兩種在客戶端存儲數據的新方法:
* localStorage:沒有時間限制的數據存儲。
* sessionStorage:針對一個session的數據存儲,也就是重新打開頁面sessionStorage失效。
在之前,都是用cookie來完成的,但是cookie不適合大量的數據存儲,因為他們由每個對伺服器的請求來傳遞,所以速度慢效率也不高。在HTML5中,使用JavaScript來訪問和存儲數據。
1、localStorage
localStorage存儲的數據沒有時間限制。只要不被清理會一直存在。下麵簡單介紹一下相關方法以及使用。
①、判斷瀏覽器是否支持localStorage。
我們只需要書寫如下代碼,然後在瀏覽器打開網頁即可:
<!DOCTYPE html> <html> <head> <title>LocalStorage</title> <meta charset="utf-8"> </head> <body> <script type="text/javascript"> if (window.localStorage) { alert("瀏覽器支持localStorage"); }else { alert("瀏覽器不支持localStorage"); } </script> </body> </html>
②、localStorage存儲實例
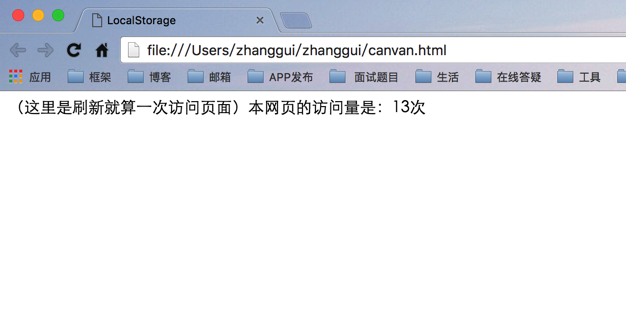
<!DOCTYPE html> <html> <head> <title>LocalStorage</title> <meta charset="utf-8"> </head> <body> <script type="text/javascript"> if (localStorage.requestcout) { localStorage.requestcout = Number(localStorage.requestcout)+1; }else { localStorage.requestcout = 1; } document.write("(這裡是刷新就算一次訪問頁面)本網頁的訪問量是:"+localStorage.requestcout+"次"); </script> </body> </html>
現在直接在瀏覽器打開該html頁面。然後刷新,結果如下:

這裡面我刷新了13次,然後結果是13次。當我關閉剛纔的網頁再次打開的時候,結果如下:

可以看出,瀏覽器保存了原來的次數打開控制台可以看到:

③、存儲/訪問localStorage
localStorage.setItem("name","zhanggui");
localStorage["name"] = "zhanggui";
var valure = localStorage.getItem("name");
var valure = localStorage["name"];
它的存儲類似於iOS中的字典。這樣就可以將name這個key存入value:zhanggui,然後取出。
④、清除localStorage
localStorage.removeItem("name"); //根據key值清空某個localStorage
localStorage.clear(); //這裡是講所有的localStorage清空
2、sessionStorage
sessionStorage和localStorage的操作差不多。唯一的區別就是localStorage每次打開頁面還會存在,而sessionStorage每次打開頁面都會初始化。就像剛纔統計訪問頁面次數:
如果用sessionStorage來存儲,那麼下次打開頁面他的訪問次數是1,而不是累加上次請求次數。
三、iOS對localStorage && sessionStorage的支持
直接寫了一個storage.html來進行測試。代碼在這裡:
這裡進行了測試,結果是支持localStorage。具體可以參見代碼。當我第一次打開的時候,運行結果如下:

當我重新打開該應用的時候,結果如下:

當我把整個項目刪除重新安裝,結果又是1次。
其中清空localStorage的方式如下:
[self.contentWebView stringByEvaluatingJavaScriptFromString:@"localStorage.clear()"];
這樣就可以清空localStorage。
sessionStorage就不在多介紹了,讀者可以自行測試。
四、結語
簡單就介紹這麼多了。希望對iOS開發者有幫助。



