Ajax製作智能提示搜索[js效果,後續博客園會更下麵顯示的部分,只是一個簡單的搜索結果,真正的大型網站用的是lucene全文搜索引擎。 歡迎關註博客園wangwangwangMax, 新浪:NewITdog, 微信公眾號:wangwangwangMax ...
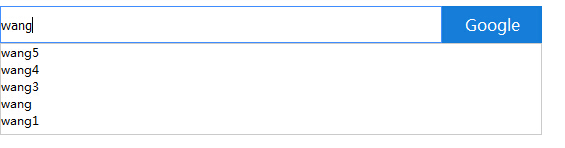
一、效果圖:

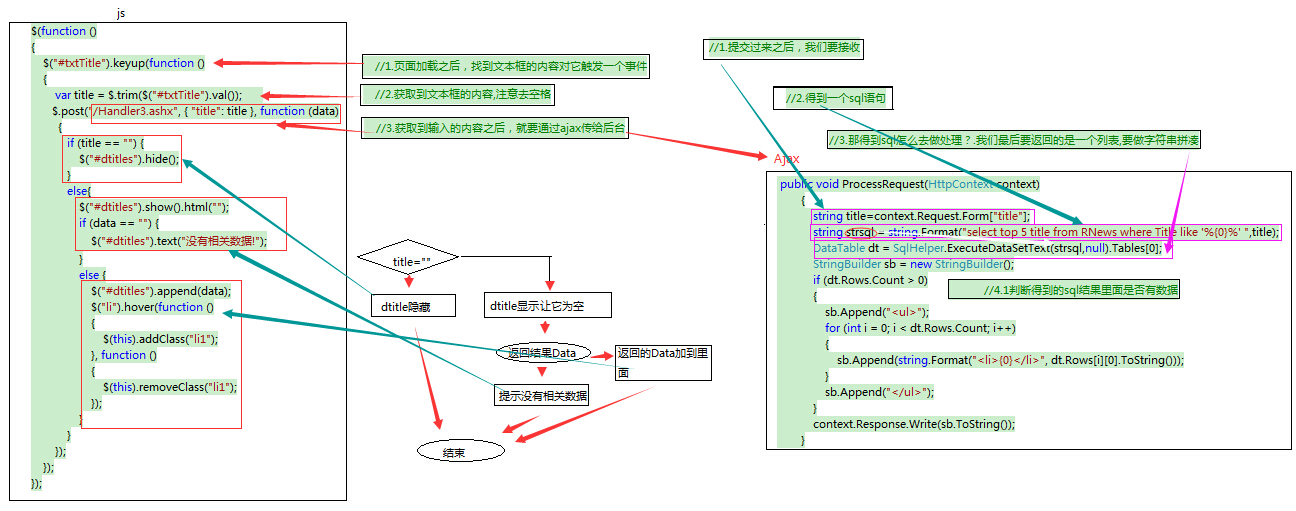
二、實現過程:
思路:


三、部分代碼:
html:
<div id="searchbox"> <div><input type="text" id="txtTitle" /></div> <div id="btnSelect"><a href="javascript:;">Google</a></div> </div> <div id="dtitles"></div>
css代碼:
1 * { 2 padding:0px; 3 margin:0px; 4 } 5 6 #searchbox { 7 margin-top:10px; 8 height:37px; 9 width:550px; 10 } 11 #searchbox div { 12 float:left; 13 } 14 #txtTitle { 15 height:35px; 16 width:440px; 17 line-height:35px; 18 border:solid 1px #4791FF; 19 } 20 #btnSelect a{ 21 width:100px; 22 height:37px; 23 background:#167ED9; 24 display:block; 25 line-height:37px; 26 color:#ffffff; 27 text-align:center; 28 } 29 a:link { 30 text-decoration:none; 31 } 32 a:hover { 33 cursor:pointer; 34 } 35 #dtitles { 36 width:540px; 37 height:90px; 38 border:solid 1px #CCCCCC; 39 display:none; 40 font-size:12px; 41 } 42 .li1 { 43 background:#F0F0F0; 44 }
js代碼:
1 $(function () 2 { 3 //1.頁面載入之後,找到文本框的內容對它觸發一個事件 4 $("#txtTitle").keyup(function () 5 { 6 //2.獲取到文本框的內容,註意去空格 7 var title = $.trim($("#txtTitle").val()); 8 //3.獲取到輸入的內容之後,就要通過ajax傳給後臺 9 $.post("/Handler3.ashx", { "title": title }, function (data) 10 { 11 if (title == "") { 12 $("#dtitles").hide(); 13 } 14 else 15 { 16 //顯示展示div,把它清空 17 $("#dtitles").show().html(""); 18 if (data == "") { 19 $("#dtitles").text("沒有相關數據!"); 20 } 21 else { 22 $("#dtitles").append(data); 23 //4.滑鼠移上去之後,加一個背景 24 $("li").hover(function () 25 { 26 $(this).addClass("li1"); 27 }, function () 28 { 29 $(this).removeClass("li1"); 30 }); 31 } 32 } 33 }); 34 }); 35 });
ajax:
1 public void ProcessRequest(HttpContext context) 2 { 3 //1.提交過來之後,我們要接收 4 string title=context.Request.Form["title"]; 5 //2.得到一個sql語句 6 string strsql = string.Format("select top 5 title from RNews where Title like '%{0}%' ",title); 7 //3.那得到sql怎麼去做處理? 8 DataTable dt = SqlHelper.ExecuteDataSetText(strsql,null).Tables[0]; 9 //4.我們最後要返回的是一個列表,要做字元串拼湊 10 StringBuilder sb = new StringBuilder(); 11 //4.1判斷得到的sql結果裡面是否有數據 12 if (dt.Rows.Count > 0) 13 { 14 //4.1.1 15 sb.Append("<ul>"); 16 for (int i = 0; i < dt.Rows.Count; i++) 17 { 18 sb.Append(string.Format("<li>{0}</li>", dt.Rows[i][0].ToString())); 19 } 20 sb.Append("</ul>"); 21 } 22 context.Response.Write(sb.ToString()); 23 }


