寫在開篇: 浮動屬性的設計初衷,只是為了實現文本環繞效果! 時刻牢記這一點,才能正確使用浮動。 浮動元素的特征: 1.浮動元素脫離文檔流。 2.浮動元素周圍的外邊距不會合併。 3.浮動元素具有包裹性。 4.浮動元素具有破壞性。 下麵這段代碼,能夠驗證上述的四個特征,按提示操作即可。 1 <!DOCT ...
寫在開篇:
浮動屬性的設計初衷,只是為了實現文本環繞效果!
時刻牢記這一點,才能正確使用浮動。
浮動元素的特征:
1.浮動元素脫離文檔流。
2.浮動元素周圍的外邊距不會合併。
3.浮動元素具有包裹性。
4.浮動元素具有破壞性。
下麵這段代碼,能夠驗證上述的四個特征,按提示操作即可。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮動</title> 6 <style> 7 * { 8 margin: 0; 9 } 10 11 .container { 12 background-color: green; 13 } 14 15 .box1 { 16 height: 100px; 17 width: 100px; 18 background-color: red; 19 margin: 20px; 20 } 21 22 .box2 { 23 height: 200px; 24 width: 200px; 25 background-color: blue; 26 margin: 20px; 27 } 28 29 .list { 30 margin-top: 50px; 31 background-color: cyan; 32 line-height: 1.5; 33 } 34 35 </style> 36 </head> 37 38 <body> 39 <div class="container"> 40 <div class="box1">box1</div> 41 <div class="box2">box2</div> 42 </div> 43 <div class="list"> 44 <ol> 45 <li>box1與box2在一個綠色的容器中垂直擺放,box1的margin-bottom與box2的margin-top合併,所以它們的margin為20px。</li> 46 <li>將容器浮動,浮動之後容器緊緊包裹著裡面的元素,是為包裹性。<br /> 47 浮動之後,容器脫離文檔流,列表向上占據容器的位置,由於浮動會實現文本環繞效果,所以文本在浮動元素周圍顯示,不會被覆蓋在浮動元素之下;<br /> 48 由於列表的margin-top為50px,所以列表與視窗頂部有50px的距離;<br /> 49 (由於未知原因,浮動後的元素與後來居上的列表一樣高)。 50 </li> 51 <li>將box1浮動,box1脫離文檔流,box2向上占據box1的位置,box2的上外邊距為20px,box1的上邊距為20px,它們的上外邊距沒有合併。<br /> 52 字元“box2”如此顯示是box1的margin-top和margin-right的原因。 53 </li> 54 <li>將box2浮動,容器的高度塌陷;box2的上外邊距與box1的下外邊距沒有合併。<br /> 55 通過列表的背景顏色,可以很清晰地看到,列表向上占據了box2的位置,鑒於margin-top為50px的原因,它的頂端比box2低10px。<br /> 56 將容器也浮動,就可以把浮動的box2包裹在容器中,解決父元素高度塌陷的問題。<br /> 57 (實現原理:浮動元素會延伸,從而包含其所有後代浮動元素。) 58 </li> 59 </ol> 60 </div> 61 </body> 62 </html>View Code
5.浮動元素塊狀化。不管元素本身是什麼(inline/inline-block/block),只要浮動,自帶display:block聲明。
浮動的規則:
首先,必須瞭解浮動元素包含塊的概念。
浮動元素的包含塊,是其最近的塊級祖先元素。
規則1:左浮動的元素,左外邊界不能超出其包含塊的左內邊界。(浮動元素不能超出其包含塊的內容區)

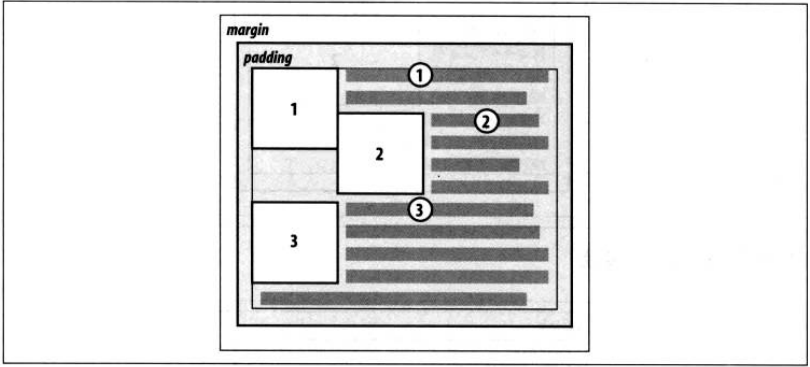
規則2:左浮動的元素,左外邊界必須是源文檔中之前出現的左浮動元素的右外邊界;除非後出現的浮動元素的頂端在先出現的浮動元素的底端下麵,那麼這個後出現的左浮動元素會一直浮動到其包含塊的左內邊界。

規則3:左浮動元素的右外邊界不會與右浮動元素的左外邊界交叉。
(如果兩個浮動元素加起來的寬度大於包含塊的寬度,那麼後一個浮動元素將會向下浮動,直到其頂端在前一個浮動元素的底端之下。)

規則4:一個浮動元素的頂端不能超出其包含塊的上內邊界。(浮動元素不能超出其包含塊的內容區)

規則5:浮動元素的頂端不能比它之前所有浮動元素或者塊級元素的頂端更高。

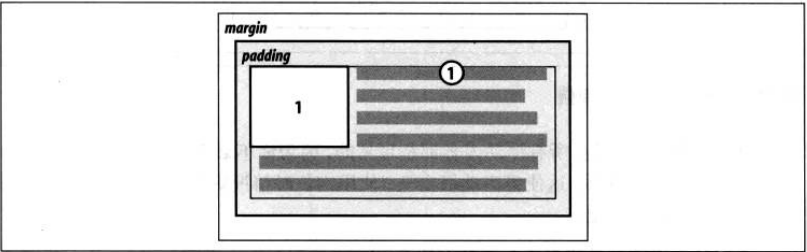
規則6:如果一個段落中有一個浮動圖像,這個圖像的頂端最高只能到該圖像所在行框的頂端。

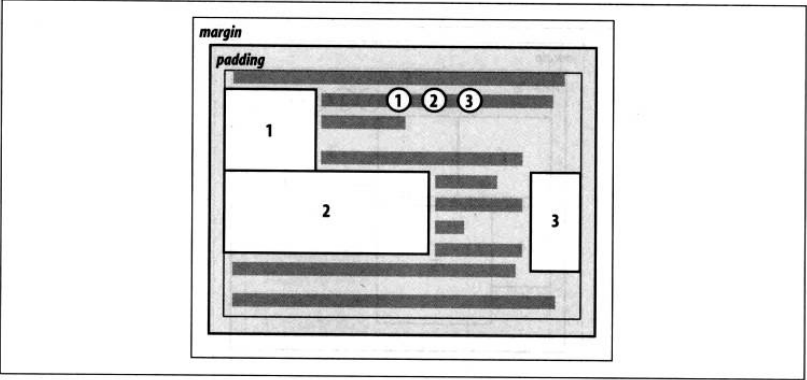
規則7:如果有多個元素連續浮動,浮動元素不能超出包含塊的內容區,除非某一浮動元素本身寬度就比包含塊的內容區大。
規則8:在滿足以上規則的條件下,浮動元素要浮動得儘可能高、儘可能遠。
關於浮動元素負外邊距:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 * { 8 margin: 0; 9 } 10 11 .container { 12 width: 800px; 13 height: 600px; 14 margin: 20px auto; 15 background-color: cyan; 16 border: 1px solid black; 17 line-height: 1.5; 18 } 19 20 img { 21 float: left; 22 margin-bottom: 20px; 23 margin-right: 20px; 24 } 25 26 p { 27 margin: 10px; 28 } 29 30 span { 31 background-color: red; 32 border: 1px solid black; 33 } 34 35 .blockElement { 36 border: 1px solid yellow; 37 background-color: green; 38 margin: 10px; 39 } 40 41 .clear { 42 clear: both; 43 margin-top: 20px; 44 } 45 46 </style> 47 </head> 48 49 <body> 50 <div class="container"> 51 <img src="http://imgsrc.baidu.com/forum/w%3D580/sign=0c101fe665380cd7e61ea2e59145ad14/f9a3492762d0f7032de1758a08fa513d2797c542.jpg" alt="a picture" style="width:200px;height:300px" /> 52 <p>浮動元素可以設置負外邊距。</p> 53 <p>如果左浮動圖像將左外邊距設為負值,則圖像向左移動相應的距離;如果左浮動圖像將右外邊距設為負值,那麼浮動圖像位置不動,其右邊的文本向左移動相應的距離。</p> 54 <span>如果右邊的文本是行內元素,則其邊框、背景和文字豆都將在圖像之上顯示;</span> 55 <div class="blockElement">如果右邊的文本是塊級元素,則只有文本會在圖像之上顯示,邊框和背景在圖像之下顯示。</div> 56 <p>清除區域,是在清除元素(設置了clear屬性的元素)上外邊界之外增加的額外區域,不允許這個區域有任何浮動元素存在。</p> 57 <p>假如一個清除區域的高度是25px,而清除元素的上外邊距為15px,那麼清除元素與浮動元素在垂直方向上將會緊挨著,要想它們之間有15px的距離,可以設置浮動元素的下外邊距為15px。</p> 58 <ol class="clear"> 59 <li>設置浮動圖像的margin-left為-50px,圖像向左移動了30px的距離;如果浮動圖像本身在視窗左上角,margin-left負值之後,相應地那一部分圖像將會移動到視窗之外(不可見)。</li> 60 <li>設置浮動圖像的margin-right為-50px,圖像本身沒有移動,文本的寬度增加了50px,導致文本覆蓋到浮動圖像之上;而且不同的文本表現不同。<br /> 61 行內框與一個浮動元素重疊時,其邊框、背景和內容都在浮動元素“之上”顯示。<br /> 62 塊框與一個浮動元素重疊時,只有其內容在浮動元素“之上”顯示,邊框、背景都在浮動元素“之下”顯示。 63 </li> 64 <li>可以通過設置浮動圖像的margin值來控制浮動圖像與環繞在其周圍的文本的距離。</li> 65 </ol> 66 </div> 67 </body> 68 </html>View Code
通過浮動元素負外邊距實現不改變DOM結構的流體佈局:

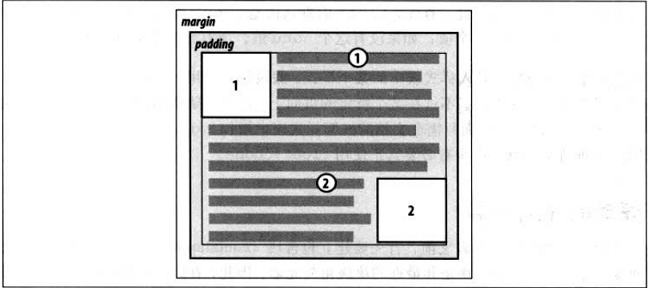
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>不改變DOM結構的流體佈局</title> 6 <style> 7 .container { 8 width:600px; 9 margin-left: auto; 10 margin-right: auto; 11 background-color: orange; 12 } 13 14 .box1 { 15 width:100%; 16 float:left; 17 } 18 19 .box2 { 20 margin-right: 220px; 21 } 22 23 img { 24 width:200px; 25 float:left; 26 margin-left:-200px; 27 } 28 29 .clearfix:after { 30 content: ""; 31 display: table; 32 clear: both; 33 } 34 35 .clearfix { 36 *zoom: 1; 37 } 38 39 </style> 40 </head> 41 <body> 42 <div class="container clearfix"> 43 <div class="box1"> 44 <div class="box2"> 45 <h3>不改變DOM位置的流體佈局</h3> 46 <p>假如有一段文本和一幅圖像,在DOM節點中,文本在前,圖像在後,怎麼能把圖像定位到右邊呢?</p> 47 <p>通常的做法是,調換DOM節點中圖像與文本的位置,讓圖像在前,文本在後,然後將圖像浮動到右邊即可。</p> 48 <p>但這樣改變DOM節點順序始終不妥,還有什麼更好的方法呢?</p> 49 <p>下麵就介紹一種新的思路來完成佈局。</p> 50 <ul> 51 <li>將文本用div包起來,定義為box1;現在的結構是一個box1和一個img。</li> 52 <li>將box1寬度設為100%,左浮動;將img設置一個寬度,也左浮動,然後margin-left設為負的寬度值;此時圖像就定位到文本的右邊啦。</li> 53 <li>但是有一個問題,圖像蓋住了文本內容,這可怎麼辦?</li> 54 <li>重點來了,在box1中增加一個box2,box2把文本全部包起來,然後margin-right設為圖像的寬度(+額外的間距),這樣就解決問題啦!</li> 55 </ul> 56 </div><!--關閉box2--> 57 </div><!--關閉box1--> 58 <img src="1.jpg" alt="A picture"> 59 </div><!--關閉container--> 60 </body> 61 </html>View Code




