在TS開發中,經常會遇到後臺數據欄位比較多的情況,這時候需要一個個複製欄位然後給他手動配置數據類型來完成我們的TS類型定義,相當麻煩。有什麼快速的方法呢,我就目前遇到的兩種情況分別寫了JS腳本來處理後臺數據,直接生成我們需要的數據格式。 腳本編寫 1. 處理數據字典中的數據 一般數據字典表裡的數據可 ...
在TS開發中,經常會遇到後臺數據欄位比較多的情況,這時候需要一個個複製欄位然後給他手動配置數據類型來完成我們的TS類型定義,相當麻煩。有什麼快速的方法呢,我就目前遇到的兩種情況分別寫了JS腳本來處理後臺數據,直接生成我們需要的數據格式。
腳本編寫
1. 處理數據字典中的數據
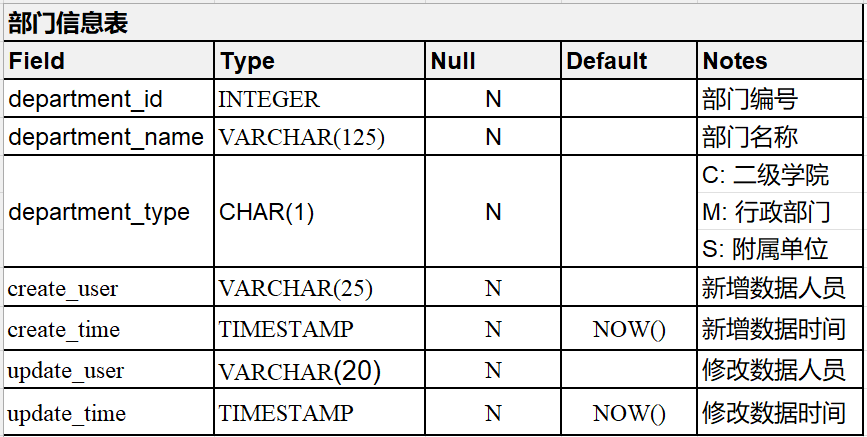
一般數據字典表裡的數據可能在excel文件里,也可能是在線上網頁中,但它一般都是一個表格的形式,比如以下這種:

我們只需要複製前兩列的內容,欄位和欄位類型。
明白我們的需求後,開始編寫js腳本:
// 定義一個方法
const dealDictionaryKey = (string) => {
// 複製出來的數據是多行的形式,所以我們以'\n'去分開每一行數據
const strArr = string.split('\n');
let newString = '';
// 遍歷每行數據
for (let item of strArr) {
// 空白行跳過
if (item.trim() === '') continue;
// 替換常用的後臺數據類型為js類型,如果有遺漏請自行添加 /t是單元格欄位和單元格類型之間的隔離符號
item = item.replace(/\t/, ': ').replace('INTEGER', 'number').replace(/TIMESTAMP|DATE/, 'Date')
.replace(/TEXT|VARCHAR\(\d*\)|CHAR\(\d*\)/, 'string');
// 遞歸是因為可能一個欄位里有多個下劃線
item = toUppercase(item);
newString += item + ';\n';
}
console.log(newString)
}
// 遞歸字元串,替換字元串中每一個 下劃線+小寫字母 為 大寫字母 的形式
const toUppercase = (str) => {
const idx = str.indexOf('_');
// 替換到沒有下劃線為止
if(idx === -1) return str;
// 下劃線+小寫字母
const oldStr = str.substr(idx, 2);
// 生成的大寫字母
const initial = str.substr(idx + 1, 1).toUpperCase();
// 替換
str = str.replace(oldStr, initial);
str = toUppercase(str);
return str;
}
// 賦值測試
const str =
`
department_id INTEGER
department_name VARCHAR(125)
department_type CHAR(1)
create_user VARCHAR(25)
create_time TIMESTAMP
update_user VARCHAR(20)
update_time TIMESTAMP
`
// 執行
dealDictionaryKey(str);
執行結果
departmentId: number;
departmentName: string;
departmentType: string;
createUser: string;
createTime: Date;
updateUser: string;
updateTime: Date;
2. 處理後臺代碼中複製的數據
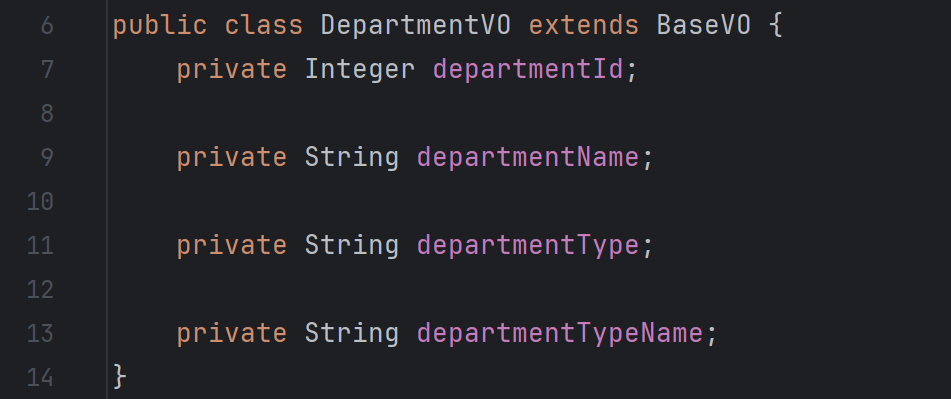
我們直接查看後臺代碼,然後複製出來進行處理。後臺代碼一般形式如下:

我們直接複製花括弧中的內容,進行處理。js腳本編寫如下:
// 定義一個方法
const dealServerKey = (str) => {
// 複製出來的數據是多行的形式,所以我們以'\n'去分開每一行數據
const strArr = str.split('\n')
let newString = ''
// 遍歷每行數據
for (let item of strArr) {
// 空行跳過
if (item.trim() === '' || item.indexOf('private') === -1) continue;
// 刪除無用的private欄位
item = item.replace('private', '').replace(';', '').trim();
// 先將欄位和類型分開
const keys = item.split(' ');
const type = keys[0].replace(/Integer|BigDecimal/, 'number').replace('String', 'string')
// 處理後調換位置
newString += keys[1] + ': ' + type + ';\n';
}
console.log(newString)
}
// 輸入測試
const str = `
private Integer departmentId;
private String departmentName;
private String departmentType;
private String departmentTypeName;
private Date createTime;
`
// 執行
dealServerKey(str);
執行結果
departmentId: number;
departmentName: string;
departmentType: string;
departmentTypeName: string;
createTime: Date;
使用
腳本編寫後,當然可以在瀏覽器控制台直接使用,每次的輸入內容和調用執行需要手動替換。不過這樣使用不太直觀方便,我這邊一般都會使用 線上的執行js工具,百度谷歌一搜很多。
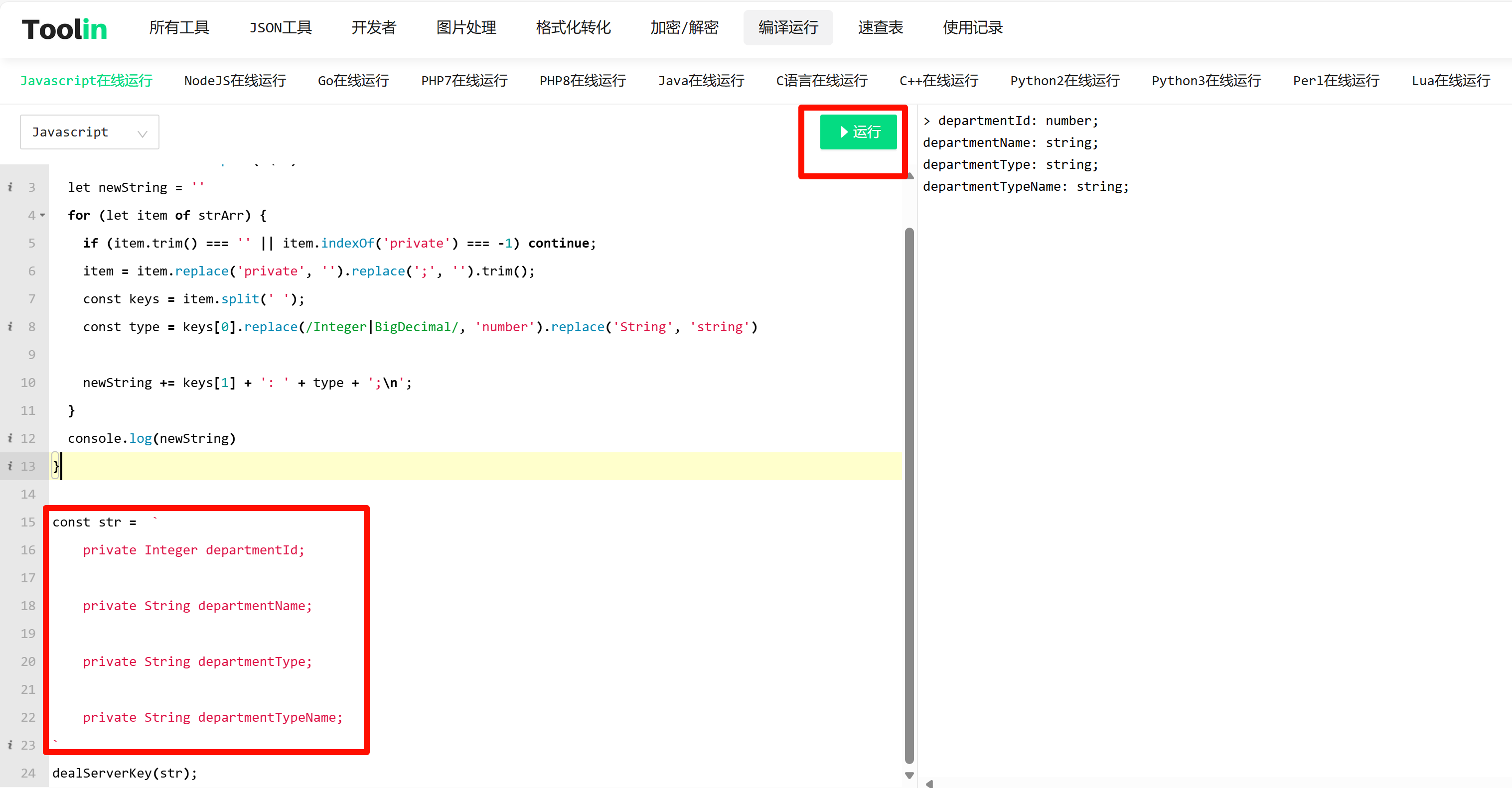
以下以我使用的 run-js 為例:

將腳本複製到左側代碼框內,然後每次去替換 str 的賦值,點擊中間的 執行 按鈕,結果即可在右側展示。
最後複製右側內容到代碼里即可。
https://www.cnblogs.com/weizwz/p/18381091
本博客所有文章除特別聲明外,均採用 「CC BY-NC-SA 4.0 DEED」 國際許可協議,轉載請註明出處!
內容粗淺,如有錯誤,歡迎大佬批評指正


