目錄Razor 類庫創建使用使可路由組件可從 RCL 獲取靜態資源表單EditForm標準輸入組件驗證HTML 表單 Razor 類庫 這裡只對 RCL 創建和使用的做一些簡單的概述,詳細內容參考官方文檔 使用 Razor 類庫 (RCL) 中的 ASP.NET Core Razor 組件。 創建 ...
目錄
Razor 類庫
這裡只對 RCL 創建和使用的做一些簡單的概述,詳細內容參考官方文檔 使用 Razor 類庫 (RCL) 中的 ASP.NET Core Razor 組件。
創建
創建 Razor 類庫跟創建普通類庫步驟一樣,關鍵步驟如下:
- 從 ASP.NET Core 項目模板列表中選擇“Razor 類庫”
- 在“其他信息”對話框中,請勿選擇“支持頁面和視圖”
使用
在項目中使用 RCL 中組件的方法跟使用普通類庫的方法一樣:
- 使用包含 RCL 命名空間的完整組件類型名稱
- 如果 Razor 的 @using 指令聲明瞭 RCL 的命名空間,則可以使用不含 RCL 命名空間的名稱添加各個組件。 使用以下方法:
- 將 @using 指令添加到各個組件;
- 將 @using 指令添加到 _Imports.razor 文件:
- 在頂級 _Imports.razor 文件中包含 @using 指令,使庫的組件可用於整個項目。
- 將指令添加到任何級別的 _Imports.razor 文件,將命名空間應用於文件夾中的單個組件或一組組件。
使可路由組件可從 RCL 獲取
若要使 RCL 中的可路由組件可用於直接請求,必須嚮應用的路由器公開 RCL 的程式集。打開伺服器項目的 Program.cs 文件,並添加以下代碼:
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(MyComponents.Client._Imports).Assembly)
//添加以下代碼,引入RCL的程式集
.AddAdditionalAssemblies(typeof(RazorClassLibrary1._Imports).Assembly);
靜態資源
RCL 的靜態資產可用於任何使用該庫的應用,將靜態資產放在 RCL 的 wwwroot 文件夾中,併在應用中使用以下路徑引用靜態資產:
_content/{PACKAGE ID}/{PATH AND FILE NAME}
<img src="_content/RazorClassLibrary1/img/test.png" />
- {PACKAGE ID} :庫的包 ID ,如果沒有指定則包 ID 預設為項目的程式集名稱。
- {PATH AND FILE NAME} : wwwroot 下的路徑和文件名。
此路徑格式還用於應用中由添加到 RCL 的 NuGet 包提供的靜態資產。
表單
組件呈現的是標準的 HTML 元素, 實際上可以使用標準的 HTML 表單元素。但還是建議使用各種 Blazor 輸入控制項, 因為它們帶有額外的功能。關於組件更詳細的內容,請參考官方文檔ASP.NET Core Blazor表單概述。
EditForm
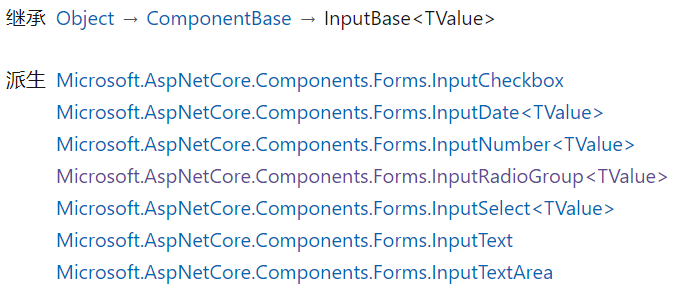
Blazor 中提供了一個可用的輸入組件的標準集合,所有組件都派自基類 InputBase<T> :

標準輸入組件
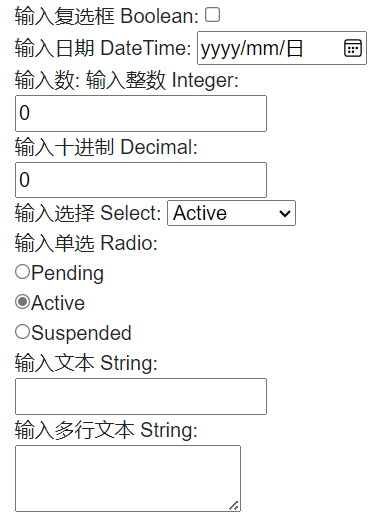
下麵是一個標準輸入組件使用示例,都比較簡單就不再單獨介紹:
@page "/demo"
@rendermode InteractiveAuto
<h3>Demo</h3>
<EditForm Model="FormData">
<label>輸入覆選框 Boolean:</label>
<InputCheckbox @bind-Value=FormData.Boolean /> <br />
<label>輸入日期 DateTime:</label>
<InputDate @bind-Value=FormData.DateTime ParsingErrorMessage="必須是日期" /> <br />
<label>輸入數:</label>
<label>輸入整數 Integer:</label><br />
<InputNumber @bind-Value=FormData.Integer ParsingErrorMessage="必須是整數值" /> <br />
<label>輸入十進位 Decimal:</label> <br />
<InputNumber @bind-Value=FormData.Decimal ParsingErrorMessage="必須是十進位值" /> <br />
<label>輸入選擇 Select:</label>
<InputSelect @bind-Value=FormData.Select>
@foreach (var item in Enum.GetValues(typeof(State)))
{
<option value=@item>@item.ToString()</option>
}
</InputSelect><br />
<label>輸入單選 Radio:</label> <br />
<InputRadioGroup @bind-Value=FormData.Radio>
@foreach (var item in Enum.GetValues(typeof(State)))
{
<InputRadio Value=@item />
@item.ToString()
<br />
}
</InputRadioGroup>
<label>輸入文本 String:</label> <br />
<InputText @bind-Value=FormData.String /> <br />
<label>輸入多行文本 String:</label> <br />
<InputTextArea @bind-Value=FormData.MultiLineStr /> <br />
</EditForm>
@code
{
//指示應從表單數據中提供關聯屬性的值
[SupplyParameterFromForm]
private TestModel FormData { get; set; } = new TestModel();
class TestModel
{
public bool Boolean { get; set; }
public DateTime? DateTime { get; set; }
public int Integer { get; set; }
public decimal Decimal { get; set; }
public string String { get; set; }
public string MultiLineStr { get; set; }
public State Select { get; set; } = State.Active;
public State Radio { get; set; }= State.Active;
}
public enum State
{
Pending,
Active,
Suspended
}
}
運行效果如下:

驗證
表單驗證需要註意兩點:
- 必須在EditForm內添加一個驗證組件 DataAnnotationsValidatorEditForm
- 可以通過兩種方式向用戶顯示驗證錯誤消息,兩者互不衝突可以同時使用:
- ValidationSummary:顯示表單中所有錯誤的完整列表
- ValidationMessage:顯示特定輸入的錯誤消息
下麵是一個簡單的示例,註意要使用OnValidSubmit事件,否則驗證不會生效:
@page "/demo"
@rendermode InteractiveAuto
@using System.ComponentModel.DataAnnotations
<h3>Demo</h3>
<EditForm Model=@Person FormName="personForm" OnValidSubmit=@SubmitForm>
@* 必須指定一個驗證機制 *@
<DataAnnotationsValidator />
@* 顯示表單中所有錯誤的完整列表 *@
<ValidationSummary />
<div class="form-group">
<label for="Name">Name</label>
<InputText @bind-Value=Person.Name/>
@* 顯示單個欄位的錯誤消息 *@
<ValidationMessage For="() => Person.Name" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<InputNumber @bind-Value=Person.Age/>
@* 引用"" 和 Razor 表達式@(...) 兩種形式都是等效的
1.引用的表格更易於閱讀,
2.Razor 表達式可以清楚地知道定義的是表達式而不是字元串 *@
<ValidationMessage For=@(() => Person.Age) />
</div>
<input type="submit" class="btn btn-primary" value="保存" />
</EditForm>
@code {
//驗證需要引入命名空間 System.ComponentModel.DataAnnotations
public class PersonModel
{
//指定屬性不能為 null 或為空
[Required(ErrorMessage = "姓名不能為空。")]
public string Name { get; set; }
//指定屬性的有效值範圍(從 18 到 80),還提供適合向用戶顯示的錯誤消息
[Range(18, 80, ErrorMessage = "年齡必須在18歲到80歲之間。")]
public int Age { get; set; }
}
[SupplyParameterFromForm]
private PersonModel Person { get; set; } = new PersonModel();
}
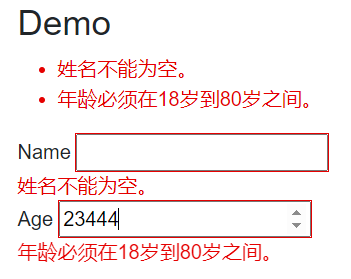
運行效果如下:

HTML 表單
使用常規 HTML <form> 標簽創建表單,並指定用於處理提交的表單請求的 @onsubmit 處理程式:
@* 必須提供表名 *@
<form @formname="htmlForm" @onsubmit="SubmitForm">
@* 為了安全起見,必須提供 AntiforgeryToken *@
<AntiforgeryToken />
<div class="form-group">
<label for="Name">Name</label>
<InputText @bind-Value=Person.Name class="form-control" />
</div>
<div class="form-group">
<label for="Age">Age</label>
<InputNumber @bind-Value=Person.Age class="form-control" />
</div>
<input type="submit" class="btn btn-primary" value="保存" />
</form>
在表單中包含 AntiforgeryToken 組件以包含防偽支持,詳細內容可參考官方文檔 防偽支持。
對於基於 EditForm 的窗體,預設情況下會自動添加 AntiforgeryToken 組件和 [RequireAntiforgeryToken] 屬性以提供防偽保護。



