本章內容: 定義 節點類型 節點關係 選擇器 樣式操作方法style 表格操作方法 表單操作方法 元素節點ELEMENT 屬性節點attributes 文本節點TEXT 文檔節點 Document 位置操作方法 定時器 彈出框 location 其它 事件操作 實例 定義 文檔對象模型(Docume ...
本章內容:
- 定義
- 節點類型
- 節點關係
- 選擇器
- 樣式操作方法style
- 表格操作方法
- 表單操作方法
- 元素節點ELEMENT
- 屬性節點attributes
- 文本節點TEXT
- 文檔節點 Document
- 位置操作方法
- 定時器
- 彈出框
- location
- 其它
- 事件操作
- 實例
定義
文檔對象模型(Document Object Model,DOM)是一種用於HTML和XML文檔的編程介面。
節點類型
12中節點類型都有NodeType屬性來表明節點類型
| 節點類型 | 描述 | |
|---|---|---|
| 1 | Element | 代表元素 |
| 2 | Attr | 代表屬性 |
| 3 | Text | 代表元素或屬性中的文本內容。 |
| 4 | CDATASection | 代表文檔中的 CDATA 部分(不會由解析器解析的文本)。 |
| 5 | EntityReference | 代表實體引用。 |
| 6 | Entity | 代表實體。 |
| 7 | ProcessingInstruction | 代表處理指令。 |
| 8 | Comment | 代表註釋。 |
| 9 | Document | 代表整個文檔(DOM 樹的根節點)。 |
| 10 | DocumentType | 向為文檔定義的實體提供介面 |
| 11 | DocumentFragment | 代表輕量級的 Document 對象,能夠容納文檔的某個部分 |
| 12 | Notation | 代表 DTD 中聲明的符號。 |
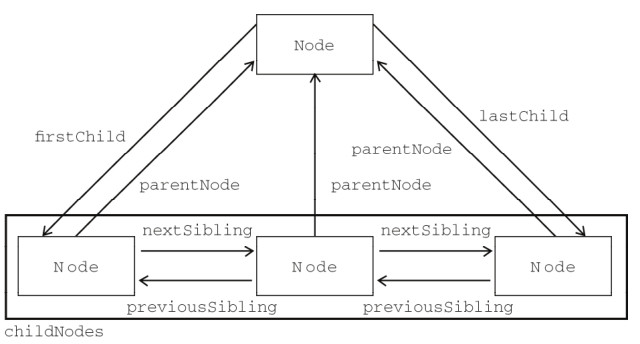
節點關係

| nodeType | 返回節點類型的數字值(1~12) |
| nodeName | 元素節點:標簽名稱(大寫)、屬性節點:屬性名稱、文本節點:#text、文檔節點:#document |
| nodeValue | 文本節點:包含文本、屬性節點:包含屬性、元素節點和文檔節點:null |
| parentNode | 父節點 |
| parentElement | 父節點標簽元素 |
| childNodes | 所有子節點 |
| children | 第一層子節點 |
| firstChild | 第一個子節點,Node 對象形式 |
| firstElementChild | 第一個子標簽元素 |
| lastChild | 最後一個子節點 |
| lastElementChild | 最後一個子標簽元素 |
| previousSibling | 上一個兄弟節點 |
| previousElementSibling | 上一個兄弟標簽元素 |
| nextSibling | 下一個兄弟節點 |
| nextElementSibling | 下一個兄弟標簽元素 |
| childElementCount | 第一層子元素的個數(不包括文本節點和註釋) |
| ownerDocument | 指向整個文檔的文檔節點 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">
<span></span>
<span id="s">
<a></a>
<h1>Nick</h1>
</span>
<p></p>
</div>
<script>
var tT = document.getElementById("t");
console.log(tT.nodeType,tT.nodeName,tT.nodeValue); //1 "DIV" null
console.log(tT.parentNode); //<body>...</body>
console.log(tT.childNodes); //[text, span, text, span#s, text, p, text]
console.log(tT.children); //[span, span#s, p, s: span#s]
var sT = document.getElementById("s");
console.log(sT.previousSibling); //#text, Node 對象形式
console.log(sT.previousElementSibling); //<span></span>
console.log(sT.nextSibling); //#text
console.log(sT.nextElementSibling); //<p></p>
console.log(sT.firstChild); //#text
console.log(sT.firstElementChild); //<a></a>
console.log(sT.lastChild); //#text
console.log(sT.lastElementChild); //<h1>Nick</h1>
console.log(tT.childElementCount); //3
console.log(tT.ownerDocument); //#document
</script>
</body>
</html>
View Code
節點關係方法:
hasChildNodes() 包含一個或多個節點時返回true
contains() 如果是後代節點返回true
isSameNode()、isEqualNode() 傳入節點與引用節點的引用為同一個對象返回true
compareDocumentPostion() 確定節點之間的各種關係

數值 關係 1 給定節點不在當前文檔中 2 給定節點位於參考節點之前 4 給定節點位於參考節點之後 8 給定節點包含參考節點 16 給定節點被參考節點包含compareDocumentPostion() 節點對應關係

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">
<span></span>
<span id="s">
<a></a>
<h1>Nick</h1>
</span>
<p></p>
</div>
<script>
var tT = document.getElementById("t");
var sT = document.getElementById("s");
console.log(tT.hasChildNodes()); //true
console.log(tT.contains(document.getElementById('s'))); //true
console.log(tT.compareDocumentPosition(document.getElementById('s'))); //20,因為s被tT包含,所以為16;而又在tT之後,所以為4,兩者相加為20.
console.log(tT.isSameNode(document.getElementById('t'))); //true
console.log(tT.isEqualNode(document.getElementById('t'))); //true
console.log(tT.isSameNode(document.getElementById('s'))); //false
</script>
</body>
</html>
View Code
選擇器
|
getElementById() |
一個參數:元素標簽的ID |
| getElementsByTagName() | 一個參數:元素標簽名 |
| getElementsByName() | 一個參數:name屬性名 |
| getElementsByClassName() | 一個參數:包含一個或多個類名的字元串 |
|
classList |
返回所有類名的數組
|
| querySelector() | 接收CSS選擇符,返回匹配到的第一個元素,沒有則null |
| querySelectorAll() | 接收CSS選擇符,返回一個數組,沒有則返回[] |

<!--getElementById()-->
<div id="t"></div>
<script>
var tT = document.getElementById('t');
console.log(tT);
</script>
<!--getElementsByTagName()-->
<div id="t">
<div></div>
<div></div>
<div></div>
</div>
<script>
var tT = document.getElementsByTagName('div');
console.log(tT); //[div#t, div, div, div, t: div#t]
console.log(tT[0]); //<div id="t">...</div>
console.log(tT.length); //4
</script>
<!--getElementsByName()-->
<div name="nick"></div>
<script>
var tT = document.getElementsByName("nick");
console.log(tT); //[div]
</script>
<!--getElementsByClassName()-->
<div class="t">
<div></div>
<div></div>
<div></div>
</div>
<script>
var tT = document.getElementsByClassName('t');
console.log(tT); //[div.t]
console.log(tT[0]); //<div id="t">...</div>
console.log(tT.length); //1
</script>
<!--classList-->
<div class="t t2 t3"></div>
<script>
var tT = document.getElementsByTagName('div')[0];
tTList = tT.classList;
console.log(tT); //<div class="t t2 t3"></div>
console.log(tTList); //["t", "t2", "t3"]
tTList.add("t5");
console.log(tTList.contains("t5")); //true
tTList.remove("t5");
console.log(tTList.contains("t5")); //false
tTList.toggle("t5");
console.log(tTList.contains("t5")); //true
</script>
<!--querySelector()-->
<div class="t t2 t3"></div>
<div class="t" id="t"></div>
<div name="nick"></div>
<script>
var tT = document.querySelector("div");
console.log(tT); //<div class="t t2 t3"></div>
var tI = document.querySelector("#t");
console.log(tI); //<div class="t" id="t"></div>
var tC = document.querySelector(".t");
console.log(tC); //<div class="t t2 t3"></div>
var tN = document.querySelector("[name]");
console.log(tN); //<div name="nick"></div>
</script>
<!--querySelectorAll()-->
<div class="t t2 t3"></div>
<div class="t" id="t"></div>
<div name="nick"></div>
<script>
var tT = document.querySelectorAll("div");
console.log(tT); //[div.t.t2.t3, div#t.t, div]
var tI = document.querySelectorAll("#t");
console.log(tI); //[div#t.t]
var tC = document.querySelectorAll(".t");
console.log(tC); //[div.t.t2.t3, div#t.t]
var tN = document.querySelectorAll("[name]");
console.log(tN); //[div]
</script>
View Code
樣式操作方法style
| style.cssText | 可對style中的代碼進行讀寫 |
| style.item() | 返回給定位置的CSS屬性的名稱 |
| style.length | style代碼塊中參數個數 |
| style.getPropertyValue() | 返回給定屬性的字元串值 |
| style.getPropertyPriority() | 檢測給定屬性是否設置了!important,設置了返回"important";否則返回空字元串 |
| style.removeProperty() | 刪除指定屬性 |
| style.setProperty() | 設置屬性,可三個參數:設置屬性名,設置屬性值,是否設置為"important"(可不寫或寫"") |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t" style="background-color: yellow; width: 100px; height: 100px">8</div>
<script>
var tT = document.getElementById("t");
console.log(tT.style.cssText); //width: 100px; height: 100px; background-color: yellow;
tT.style.cssText = "background-color: yellow; width: 200px; height: 200px"; //修改屬性
console.log(tT.style.cssText); //width: 200px; height: 200px; background-color: yellow;
console.log(tT.style.item("0")); //background-color
console.log(tT.style.length); //3
console.log(tT.style.getPropertyValue("background-color")); //yellow
console.log(tT.style.getPropertyPriority("background-color")); //空字元串
console.log(tT.style.removeProperty("width")); //200px
tT.style.setProperty("width","200px",""); //設置屬性,第三個值為important優先值,可不寫
</script>
</body>
</html>
View Code
表格操作方法
|
createTHead() |
創建<thead>元素,返回引用 |
|
deleteTHead() |
刪除<thead>元素 |
|
createTBody() |
創建<tbody>元素,返回引用 |
|
insertRow(0) |
插入<tr>元素,從0開始 |
|
deleteRow(pos) |
刪除指定位置的行 |
|
insertCell(0) |
插入<td>元素,從0開始 |
|
deleteCell(pos) |
刪除指定位置的單元格 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var table = document.createElement("table");
table.border = "1px";
table.width = "150px";
var theadt = table.createTHead();
var tbody = table.createTBody();
var trH0 = theadt.insertRow(0);
trH0.insertCell(0).appendChild(document.createTextNode("姓名"));
trH0.insertCell(1).appendChild(document.createTextNode("年齡"));
var trB0 = tbody.insertRow(0);
var trB1 = tbody.insertRow(1);
trB0.insertCell(0).appendChild(document.createTextNode("nick"));
trB0.insertCell(1).appendChild(document.createTextNode("18"));
trB1.insertCell(0).appendChild(document.createTextNode("jenny"));
trB1.insertCell(1).appendChild(document.createTextNode("21"));
trB0.deleteCell(1);
console.log(table);
document.body.appendChild(table);
</script>
</body>
</html>
View Code
表單操作方法
|
document.forms |
獲取所有表單 |
|
提交表單 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="https://www.baidu.com/s" method="get">
<input type="text" name="wd" />
<input type="button" value="百度一下" onclick="this.disable=true;BaiDu(this);" />
</form>
<script>
var form = document.forms; //獲取所有表單
var formOne = form[0];
console.log(form);
console.log(formOne);
function BaiDu(ths) {
var inputBaiDu = ths;
inputBaiDu.parentNode.submit();
}
</script>
</body>
</html>
View Code
元素節點ELEMENT
nodeType:1
| nodeName | 訪問元素的標簽名 |
| tagName | 訪問元素的標簽名 |
| createElement() | 創建節點 |
| appendChild() | 末尾添加節點,並返回新增節點 |
| insertBefore() | 參照節點之前插入節點,兩個參數:要插入的節點和參照節點 |
| insertAfter() | 參照節點之後插入節點,兩個參數:要插入的節點和參照節點 |
| replaceChild() | 替換節點,兩個參數:要插入的節點和要替換的節點(被移除) |
| removeChild() | 移除節點 |
| cloneNode() | 克隆,一個布爾值參數,true為深拷貝,false為淺拷貝 |
| importNode() | 從文檔中複製一個節點,兩個參數:要複製的節點和布爾值(是否複製子節點) |
| insertAdjacentHTML() |
插入文本,兩個參數:插入的位置和要插入文本
|

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">
<span id="one"></span>
<span id="s">
<a></a>
<h1>Nick</h1>
</span>
<p></p>
</div>
<script>
var tT = document.getElementById("t");
//appendChild()
var a1New = document.createElement('a');
tT.appendChild(a1New);
console.log(tT.lastElementChild); //<a></a>
//insertBefore()
var a2New = document.createElement('a');
a2New.className = 't'; //設置css樣式
a2New.id = 'oneNew';
a2New.innerText = 'jenny'; //設置標簽中間文本
tT.insertBefore(a2New,document.getElementById('one'));
console.log(tT.firstElementChild); //<a class="t">jenny</a>
//replaceChild()
var a3New = document.createElement('h3');
tT.replaceChild(a3New,document.getElementById('oneNew'));
console.log(tT.firstElementChild); //<h3></h3>
//removeChild()
tT.removeChild(tT.firstElementChild);
console.log(tT.firstElementChild); //<span id="one"></span>
//cloneNode()
var clNo = tT.cloneNode(true);
console.log(clNo); //<div id="t">...</div>
//importNode()
var imNoT = document.importNode(tT,true);
console.log(imNoT.firstChild); //#text
var imNoF = document.importNode(tT,false);
console.log(imNoF.firstChild); //null
//insertAdjacentHTML()
tT.insertAdjacentText("beforebegin","beforebegin");
tT.insertAdjacentText("afterbegin","afterbegin");
tT.insertAdjacentText("beforeend","beforeend");
tT.insertAdjacentText("afterend","afterend");
</script>
</body>
</html>
View Code

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<div id="t" class="tClass" title="tTitle" lang="en" dir="ltr"></div>
<script>
var tN = document.getElementById("t");
console.log(tN.nodeType); //1
console.log(tN.tagName); //DIV
console.log(tN.nodeName); //DIV
console.log(tN.id); //t
console.log(tN.title); //tTitle
console.log(tN.lang); //en
console.log(tN.dir); //ltr
console.log(tN.className); //tClass
var dirNew = document.createElement("div");
dirNew.className = "tC";
dirNew.innerText = "Nick";
console.log(dirNew); //<div class="tC">Nick</div>
</script>
</body>
</html>
View Code
屬性節點attributes
nodeType:2
|
attributes |
獲取所有標簽屬性 |
| getAttribute() | 獲取指定標簽屬性 |
| setAttribute() | 設置指定標簽屬 |
| removeAttribute() | 移除指定標簽屬 |
|
var s = document.createAttribute("age") s.nodeValue = "18" |
創建age屬性 設置屬性值為18 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t" class="s1 s2" name="nick"></div>
<script>
var tT = document.getElementById("t");
console.log(tT.attributes); //NamedNodeMap {0: id, 1: class, 2: name, length: 3}
console.log(tT.attributes.id); //id="t"
console.log(tT.attributes.class); //class="s1 s2"
console.log(tT.attributes.getNamedItem("name")); //name="nick"
console.log(tT.attributes.removeNamedItem("class")); //class="s1 s2"
console.log(tT.attributes.getNamedItem("class")); //null
var s = document.createAttribute("age"); //創建屬性
s.nodeValue = "18"; //設置屬性值
console.log(tT.attributes.setNamedItem(s));
console.log(tT.attributes); //NamedNodeMap {0: id, 1: name, 2: age, length: 3}
console.log(tT.attributes.item("1")); //name="nick"
</script>
</body>
</html>
View Code

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t" class="s1 s2" name="nick"></div>
<script>
var tT = document.getElementById("t");
console.log(tT.attributes); //NamedNodeMap {0: id, 1: class, 2: name, length: 3}
console.log(tT.attributes.id); //id="t"
console.log(tT.attributes.class); //class="s1 s2"
console.log(tT.getAttribute("name")); //nick
tT.setAttribute("age",18);
console.log(tT.getAttribute("age")); //18
tT.removeAttribute("age");
console.log(tT.getAttribute("age")); //null
</script>
</body>
</html>
View Code
文本節點TEXT
nodeType:3
| innerText | 所有的純文本內容,包括子標簽中的文本 |
| outerText | 與innerText類似 |
| innerHTML | 所有子節點(包括元素、註釋和文本節點) |
| outerHTML | 返回自身節點與所有子節點 |
| textContent | 與innerText類似,返回的內容帶樣式 |
| data | 文本內容 |
| length | 文本長度 |
| createTextNode() | 創建文本 |
| normalize() | 刪除文本與文本之間的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 從offset指定的位置開始刪除count個字元 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替換,從offset開始到offscount處的文本被text替換 |
| substringData(offset,count) | 提取從ffset開始到offscount處的文本 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">Nick</div>
<script>
var tT = document.getElementById("t");
var tTOne = tT.firstChild;
console.log(tTOne.nodeType); //3
console.log(tTOne.data); //Nick
console.log(tTOne.length); //4
var tTNew = document.createTextNode("18");
console.log(tTNew.nodeType,tTNew.data); //3 "18"
tTOne.appendData("18");
console.log(tTOne.data); //Nick18
tTOne.deleteData(4,2);
console.log(tTOne.data); //Nick
tTOne.insertData(0,"jenny");
console.log(tTOne.data); //jennyNick
tTOne.replaceData(0,5,"18");
console.log(tTOne.data); //18Nick
var tTSub = tTOne.substringData(2,6);
console.log(tTSub); //Nick
</script>
</body>
</html>
View Code

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<script>
var tT = document.getElementById("t");
console.log(tT.innerText); //1、2、3
console.log(tT.outerText); //1、2、3
console.log(tT.innerHTML); //<div>1</div>、<div>2</div>、 <div>3</div>
console.log(tT.outerHTML); //<div id="t">、<div>1</div>、<div>2</div>、<div>3</div>、</div>
console.log(tT.textContent); //1、2、3(帶樣式)
</script>
</body>
</html>
View Code
文檔節點 Document
nodeType:9
| document.documentElement | 代表頁面中的<html>元素 |
| document.body | 代表頁面中的<body>元素 |
| document.doctype | 代表<!DOCTYPE>標簽 |
| document.head | 代表頁面中的<head>元素 |
| document.title | 代表<title>元素的文本,可修改 |
| document.URL | 當前頁面的URL地址 |
| document.domain | 當前頁面的功能變數名稱 |
| document.charset | 當前頁面使用的字元集 |
| document.defaultView | 返回當前 document對象所關聯的 window 對象,沒有返回 null |
| document.anchors | 文檔中所有帶name屬性的<a>元素 |
| document.links | 文檔中所有帶href屬性的<a>元素 |
| document.forms | 文檔中所有的<form>元素 |
| document.images | 文檔中所有的<img>元素 |
| document.readyState | 兩個值:loading(正在載入文檔)、complete(已經載入完文檔) |
| document.compatMode |
兩個值:BackCompat:標準相容模式關閉、CSS1Compat:標準相容模式開啟 |
|
write()、writeln()、 open()、close() |
write()文本原樣輸出到屏幕、writeln()輸出後加換行符、 open()清空內容並打開新文檔、close()關閉當前文檔,下次寫是新文檔 |
位置操作方法
|
document.documentElement.offsetHeight |
文檔總高度 |
| document.documentElement.clientHeight |
文檔占當前屏幕高度 |
| document.documentElement.clientWidth |
文檔占當前屏幕寬度 |
|
offsetHeight |
自身高度(height + padding + border) |
|
scrollHeight |
文檔高度(height + padding) |
|
offsetTop |
距離上級標簽定位高度(magin) |
|
clientTop |
border高度(border) |
|
offsetParent |
父級定位標簽,元素 |
|
scrollTop |
滾動高度 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.zg {
height: 1000px;
position: relative;
border: 3px solid transparent;
}
.dg {
height: 500px;
padding-top: 10px;
margin-top: 20px;
border: 2px solid transparent;
}
</style>
</head>
<body onscroll="Scroll()">
<div id="zg" class="zg">
<div id="dg" class="dg">
</div>
</div>
<script>
var zg = document.documentElement.offsetHeight;
console.log(zg); //1000、文檔總高度
var dg = document.documentElement.clientHeight;
console.log(dg); //667,可變、文檔占屏幕高度
var dgBox = document.getElementById("dg");
console.log(dgBox.offsetHeight); //514 (padding,border)、自身高度
console.log(dgBox.scrollHeight); //510(padding)、文檔高度
console.log(dgBox.offsetTop); //20 (magin)、距離上級定位高度
console.log(dgBox.clientTop); //2(border)、border高度
console.log(dgBox.offsetParent); //<div id="zg" class="zg">...</div>元素、父級定位標簽
function Scroll() {
console.log(document.body.scrollTop); //滾動高度
}
</script>
</body>
</html>
View Code
定時器
| setInterval | 多次定時器(毫秒計時) |
| clearInterval | 清除多次定時器 |
| setTimeout | 單次定時器 |
| clearTimeout | 清除單次定時器 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="Interval" onclick="Interval();" />
<input type="button" value="StopInterval" onclick="StopInterval();" />
<script>
function Interval() {
s1 = setInterval(function () {
console.log(123);
}, 1000);
s2 = setInterval(function () {
console.log(456);
}, 2000);
console.log(1);
}
function StopInterval() {
clearInterval(s1);
clearInterval(s2);
}
</script>
</body>
</html>
定時器示例
彈出框
| alert() | 彈出框 |
| confirm() |
確認框 返回值:true、false |
| prompt() |
輸入框 兩個參數:提示的文本和輸入的預設值,返回值:輸入的值、""、null |

var result = prompt("What is your name?" ,"Nick"); if(result != null){ alert("welcome,"+result); } console.log(result)prompt
location
|
location.href
|
獲取URL 重定向 |
|
location.assign("http://www.cnblogs.com/suoning") |
重定向到URL |
|
location.search = "wd=suoning" |
修改查詢字元串(百度搜索) |
|
location.hostname |
服務主機名,例:www.cnblogs.com |
|
location.pathname |
路徑,例:suoning |
|
location.port |
埠號 |
|
location.reload() |
重新載入 |
其它
| navigator | 包含有關瀏覽器的信息 |
| screen | 包含有關客戶端顯示屏幕的信息 |
| history | 包含用戶(在瀏覽器視窗中)訪問過的 URL |
| window.print(); |
顯示列印對話框 |

//後退一頁 history.go(-1) //前進一頁 history.go(1); //前進兩頁 history.go(2); //無參數時,刷新當前頁面 history.go() //後退一頁 history.back() //前進一頁 history.forward()history 方法
事件操作

實例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" placeholder="請輸入內容" />
<input type="text" class="style_before" value="請輸入內容" onfocus="Focus(this)" onblur="Blur(this)" />
<!--onfocus滑鼠點進去事件、onblur滑鼠點出去事件-->
<script>
function Focus(ths) {
var th = ths;
if (th.value == "請輸入內容"){
ths.value = "";
ths.className = "style_after";
}
}
function Blur(ths) {
var th = ths;
if (th.value == "請輸入內容" || th.value.trim().length == 0){
ths.value = "請輸入內容";
ths.className = "style_before";
}
}
</script>
</body>
</html>
搜索框
搜索框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="str_one" style="height: 150px; color: red; font-size: 50px; text-align: center; line-height: 150px"><b> 瓜子花生款泉水,抽煙喝酒大保健 </b></div>
<script>
setInterval( function () {
str = document.getElementById("str_one");
str_text = str.innerText;
first_char = str_text[0];
sub_char = str_text.slice(1,str_text.length);
new_str = sub_char +




