在寫vue3編譯原理揭秘電子書的時候,發現有不少粉絲還傻傻分不清楚什麼是編譯時?什麼是運行時?這篇文章我們來讓你徹底搞清楚編譯時和運行時的區別。 ...
前言
在寫vue3編譯原理揭秘電子書的時候,發現有不少粉絲還傻傻分不清楚什麼是編譯時?什麼是運行時?這篇文章我們來讓你徹底搞清楚編譯時和運行時的區別。
關註公眾號:【前端歐陽】,給自己一個進階vue的機會
編譯時
我將編譯這個詞語理解為翻譯,這句話是什麼意思呢?
比如你要和一個老外溝通,你的英文超級爛。所以你說的是中文,老外卻只理解英文。那你們兩個人怎麼溝通呢?所以你需要一個翻譯器來將你說的中文轉換為英文,這樣老外就能理解你說的話了,這個翻譯過程就是我們常說的編譯時。

看完上一個例子如果你還沒理解的話,我們再來看一個vue的例子。我們平時寫vue代碼時一般都是寫在文件尾碼名為.vue文件中,也就是官方說的單文件組件 (SFC)。
但是瀏覽器認識尾碼為.vue的單文件組件 (SFC)嗎?
很明顯瀏覽器是不認識的,所以這個時候需要將尾碼為.vue的單文件組件 (SFC)編譯(翻譯)為瀏覽器認識的js文件,這一過程就是我們常說的編譯時。
在前端中,一般來說編譯時就是代碼跑在node.js的階段。
大家都知道前端主要分為兩個環境:生產環境和開發環境。
-
對於生產環境來說,
編譯時就是在執行類似yarn build之類的命令,將源代碼打包成瀏覽器可直接執行的代碼這一過程。打包生成的代碼文件是存在磁碟中,這一過程是在node.js中完成的。 -
對於開發環境來說,
編譯時就是在執行類型yarn dev這種啟動命令,同樣將源代碼編譯成瀏覽器可直接執行的代碼這一過程。和生產環境不同的是生成的代碼文件是存在記憶體中,並不會寫到磁碟中,同樣這一過程是在node.js中完成的。
運行時
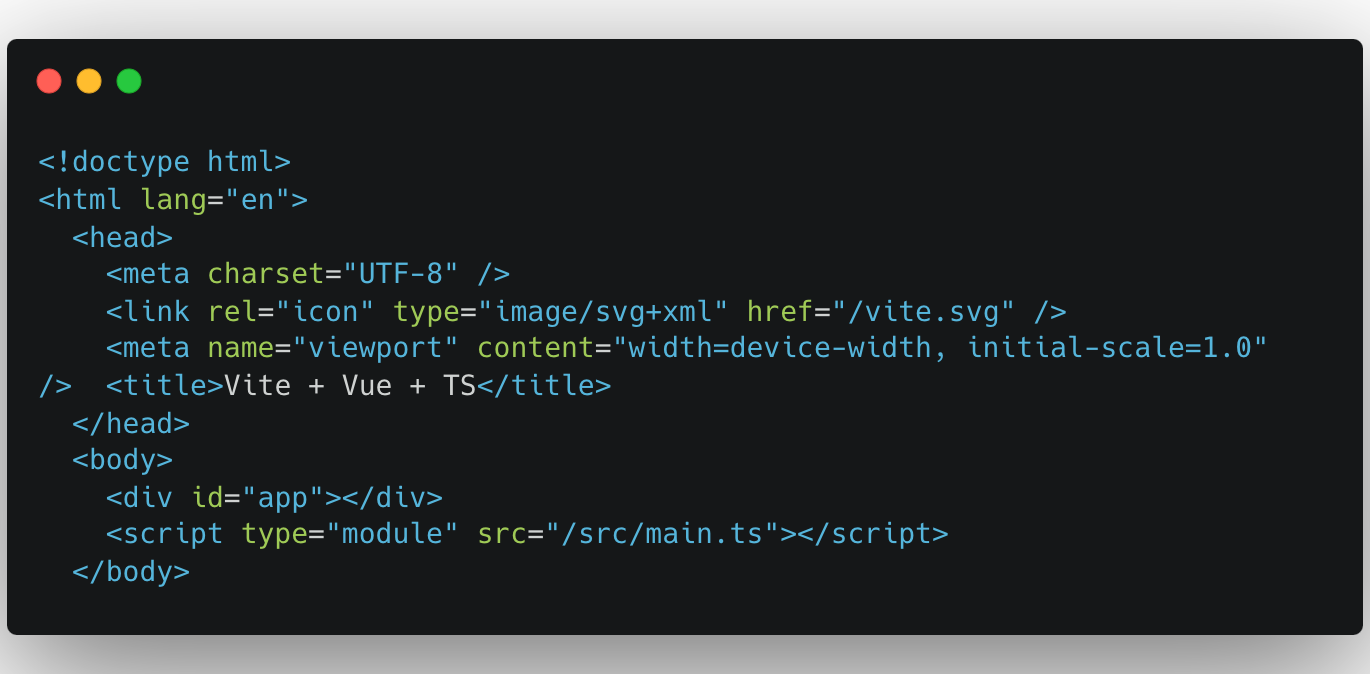
還是以vue舉例,大家都知道瀏覽器的渲染過程是將一個html文件渲染到頁面上的。在SPA單頁面中瀏覽器接收到的index.html一般是下麵這樣的,如下圖:

從上圖中可以看到接收到的html文件中只有一個<div id="app"></div>,那麼瀏覽器又是怎麼從這個空div渲染成豐富多彩的頁面呢?
熟悉vue源碼的同學應該比較清楚,首先是生成一個app對象,然後調用app對象的mount方法將經過編譯時處理後拿到的vue組件對象掛載到<div id="app"></div>上面。這一過程就是所謂的運行時。
對於前端來說,運行時就是代碼執行在瀏覽器的階段。
在瀏覽器中編譯
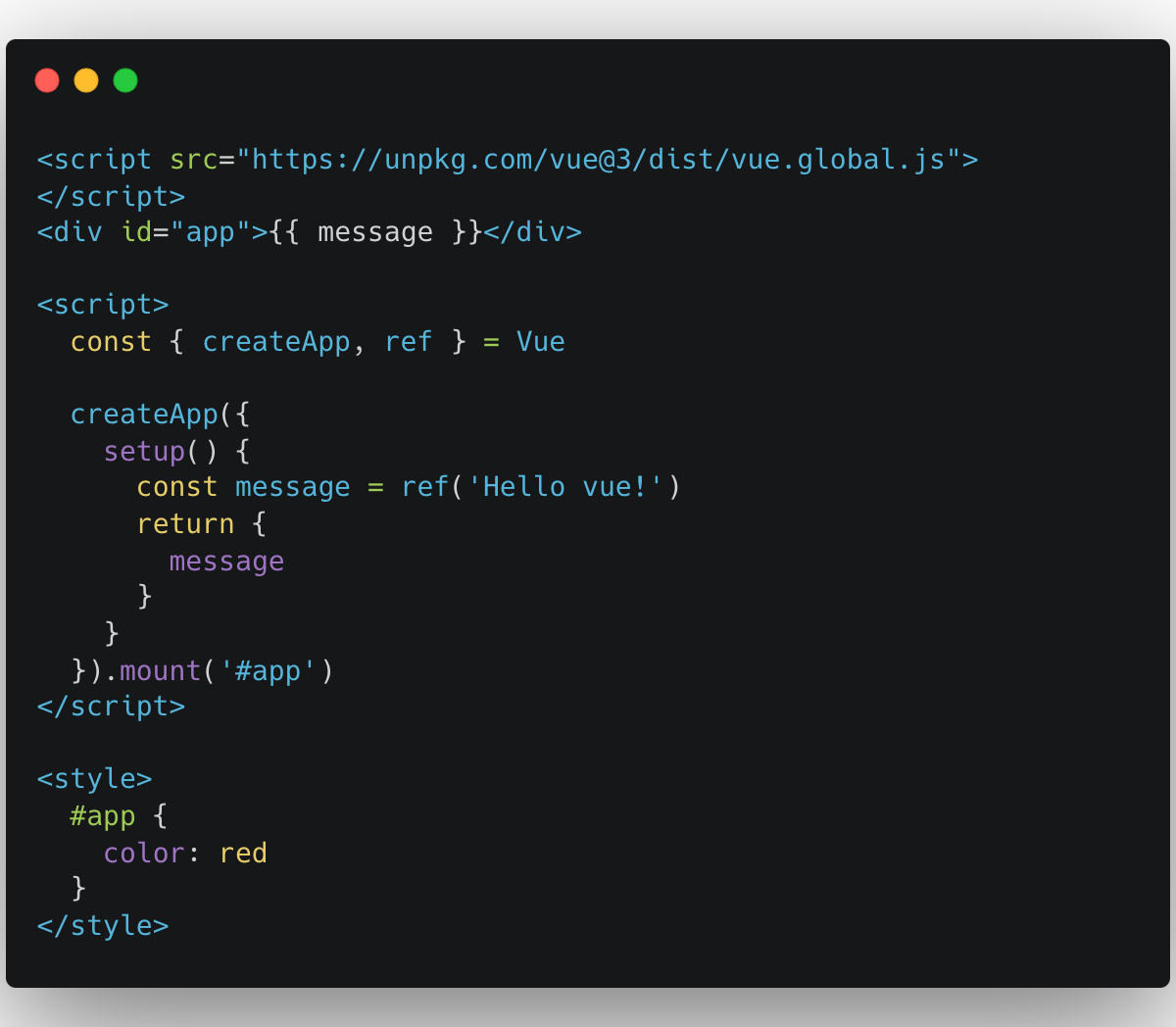
看到這裡有的小伙伴會有疑惑了,vue好像還提供了一種全局構建的版本。在這個版本中我們可以直接在html文件中使用vue,無需使用webpack或者vite這種打包工具打包。比如下麵這樣:

從上圖中可以看到,這種用法中除了將*.vue文件名替換為*.html文件名之外,其他的寫法基本是一模一樣的。在這種用法中由於沒有使用到構建工具webpack或者vite,當然就沒有在node.js中執行的編譯時,那麼這種用法中瀏覽器又是如何識別單文件組件 (SFC)中的<template>、<script> 和 <style>等模塊呢?
答案是在這種全局構建版本的vue中會內置一個編譯器。在瀏覽器中運行時如果發現了<template>、<script> 和 <style>等模塊的代碼就會使用內置的編譯器將這些模塊編譯成瀏覽器可執行的代碼。
所以我們前面才會講:一般來說編譯時就是代碼跑在node.js的階段。不一般的情況就是現在這種情況,vue直接內置了一個編譯器,在瀏覽器中進行編譯。但是話說回來,這種在瀏覽器中編譯的模式,性能肯定不如使用構建工具webpack或者vite提前將資源進行打包。
總結
一般情況下編譯時就是代碼跑在node.js的階段,比如執行yarn dev或者yarn build時代碼在node.js中執行的階段。後面我們又講了運行時實際就是代碼在瀏覽器中執行的階段。
最後我們又講了還有一種特殊的情況,像全局構建版本的vue中會內置一個編譯器。讓我們可以脫離webpack或者vite使用vue,這種情況就是在瀏覽器中進行編譯的模式,當然這種模式的性能肯定不如使用構建工具webpack或者vite提前將資源進行打包。
關註公眾號:【前端歐陽】,給自己一個進階vue的機會




