Symbol 引用 iconfont icon圖標庫 Symbol 引用 這是一種全新的使用方式,應該說這才是未來的主流,也是平臺目前推薦的用法。相關介紹可以參考這篇文章 這種用法其實是做了一個 SVG 的集合,與另外兩種相比具有如下特點: 支持多色圖標了,不再受單色限制。 通過一些技巧,支持像字體 ...
Symbol 引用 iconfont icon圖標庫
Symbol 引用
這是一種全新的使用方式,應該說這才是未來的主流,也是平臺目前推薦的用法。相關介紹可以參考這篇文章 這種用法其實是做了一個 SVG 的集合,與另外兩種相比具有如下特點:
- 支持多色圖標了,不再受單色限制。
- 通過一些技巧,支持像字體那樣,通過
font-size,color來調整樣式。 - 相容性較差,支持 IE9+,及現代瀏覽器。
- 瀏覽器渲染 SVG 的性能一般,還不如 png。
使用步驟如下:
第一步:引入代碼
引入項目下麵生成的 symbol 代碼(iconfont.js)
1 <script src="./iconfont.js"></script>
第二步:加入通用 CSS 代碼
引入一次就行~
1 <style> 2 .icon { 3 width: 1em; 4 height: 1em; 5 vertical-align: -0.15em; 6 fill: currentColor; 7 overflow: hidden; 8 } 9 </style>
第三步:挑選圖標,獲取類名
挑選相應圖標並獲取類名,應用於頁面
1 <svg class="icon" aria-hidden="true"> 2 <use xlink:href="#icon-xxx"></use> 3 </svg>
圖標如何獲取
一個神奇的網站
iconfont-阿裡巴巴矢量圖標庫(純免費)!
點擊進入 iconfont-阿裡巴巴矢量圖標庫
如何操作
第一步:註冊登錄
就不用多講了~
第二步:搜索圖標,加入購物車
可以搜索自己想要的圖標,然後加入購物車。

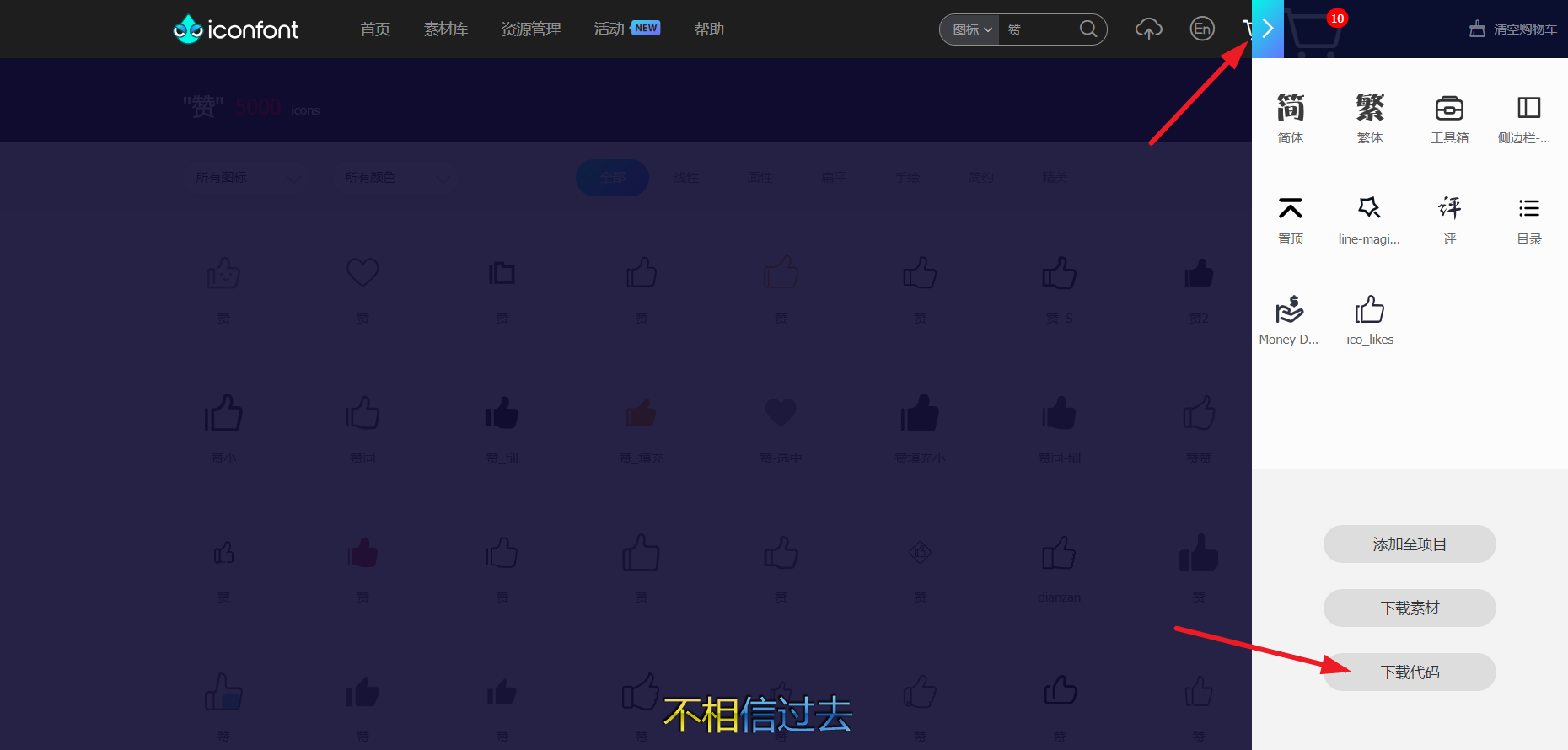
第三步:購物車下載

第四步:下載完成後解壓
下載完成後 解壓 ,得到一個文件夾,裡面內容如下:

第五步:引入iconfont.js
先把 iconfont.js 上傳到博客文件中,然後按照開頭引入iconfont.js。(註意路徑)
第六步:引入css代碼
按照使用步驟 第二步,將css代碼引入,引入一次就好,後續無需再次引用。
第七步:獲取圖標類名
打開 第四步 截圖中的 demo_index.html,獲取圖標類名

第八步:添加圖標
以上圖為例,則代碼如下所示:
1 <svg class="icon" aria-hidden="true"> 2 <use xlink:href="#icon-fzst-ping"></use> 3 </svg>
最後,看看效果

學會了嗎?快去試試吧~
__EOF__
 本文作者:
Shu_HowZ
本文作者:
Shu_HowZ
本文鏈接: https://www.cnblogs.com/zhangshuhao1116/p/18211903
關於博主: 評論會在第一時間回覆,或者直接 私信 我。
版權聲明: 本博客所有文章除特別聲明外,均採用 BY-NC-SA 許可協議,轉載請註明出處!
支持博主: 如果您覺得文章對您有幫助,可以點擊頁面右下角【



