目錄VUE-局部使用快速入門常用指令v-forv-bindv-if & v-showv-onv-modelvue生命周期AxiosVue案例 VUE-局部使用 Vue 是一款用於構建用戶界面的漸進式的JavaScript框架。 (官方:https://cn.vuejs.org/) 快速入門 準備 準 ...
目錄
VUE-局部使用
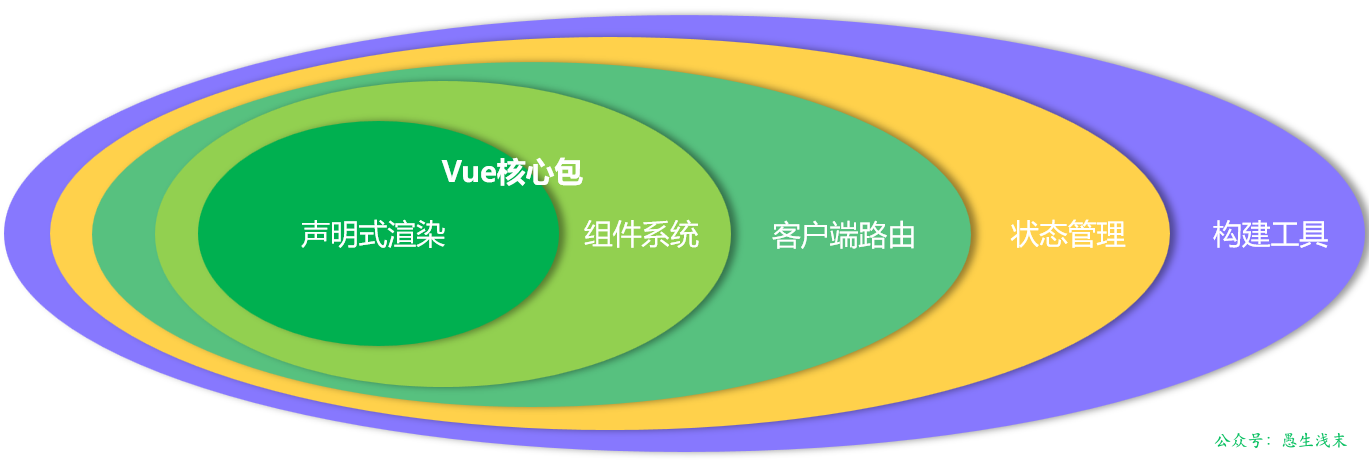
Vue 是一款用於構建用戶界面的漸進式的JavaScript框架。 (官方:https://cn.vuejs.org/)


快速入門
準備
- 準備html頁面,並引入Vue模塊(官方提供)
- 創建Vue程式的應用實例
- 準備元素(div),被Vue控制
構建用戶界面
- 準備數據
- 通過插值表達式渲染頁面
vscode新建html文件並快速生成標準的html代碼:https://www.cnblogs.com/kohler21/p/18190122
示例代碼:
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
</div>
<!-- 引入vue模塊 -->
<script type="module">
// 引入vue模塊
import {createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';
//創建vue的應用實例
createApp({
data(){
return{
//定義數據
msg: 'hello,vue'
}
}
}).mount("#app");
</script>
</body>
</html>
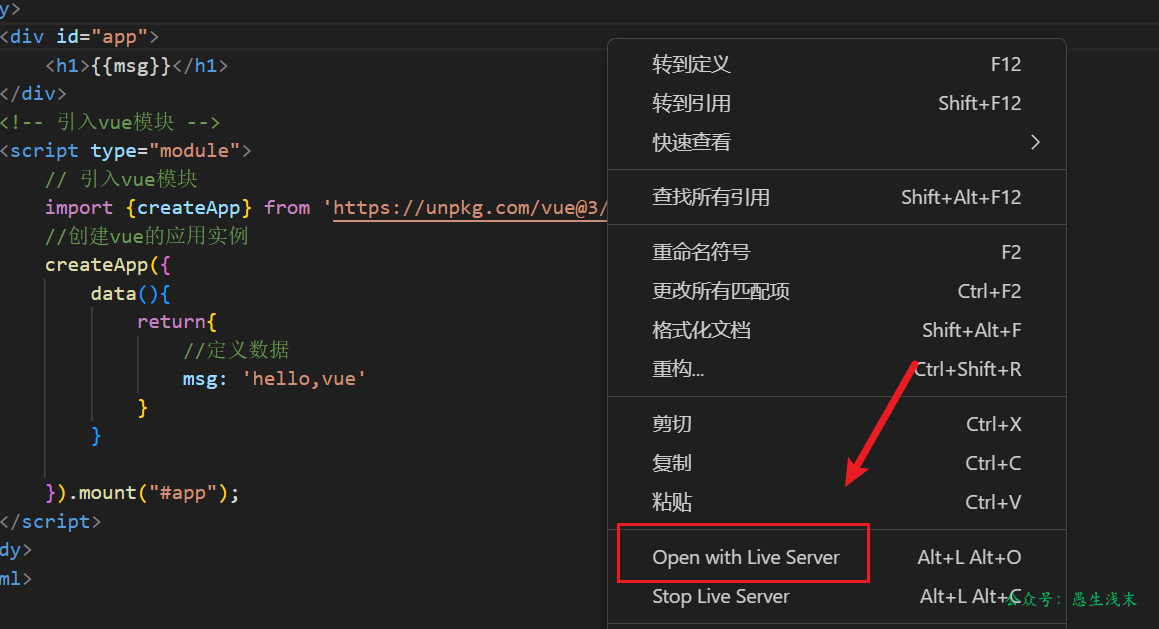
vscode安裝Live Server插件即可直接運行


運行效果:

常用指令
指令:HTML標簽上帶有 v-首碼的特殊屬性,不同的指令具有不同的含義,可以實現不同的功能。
| 指令 | 作用 |
|---|---|
| v-for | 列表渲染,遍歷容器的元素或者對象的屬性 |
| v-bind | 為HTML標簽綁定屬性值,如設置 href , css樣式等 |
| v-if/v-else-if/v-else | 條件性的渲染某元素,判定為true時渲染,否則不渲染 |
| v-show | 根據條件展示某元素,區別在於切換的是display屬性的值 |
| v-model | 在表單元素上創建雙向數據綁定 |
| v-on | 為HTML標簽綁定事件 |
v-for
作用:列表渲染,遍歷容器的元素或者對象的屬性
語法: v-for = "(item,index) in items"
參數說明:
- items 為遍歷的數組
- item 為遍歷出來的元素
- index 為索引/下標,從0開始 ;可以省略,省略index語法: v-for = "item in items"
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章標題</th>
<th>分類</th>
<th>發表時間</th>
<th>狀態</th>
<th>操作</th>
</tr>
<!-- 哪個元素要出現多次,v-for指令就添加到哪個元素上 -->
<tr v-for="(article,index) in articleList">
<td>{{article.title}}</td>
<td>{{article.category}}</td>
<td>{{article.time}}</td>
<td>{{article.state}}</td>
<td>
<button>編輯</button>
<button>刪除</button>
</td>
</tr>
</table>
</div>
<script type="module">
//導入vue模塊
import { createApp} from
'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//創建應用實例
createApp({
data() {
return {
//定義數據
articleList:[
{
title:"醫療反腐絕非砍醫護收入",
category:"時事",
time:"2023-09-5",
state:"已發佈"
},
{
title:"中國男籃緣何一敗塗地?",
category:"籃球",
time:"2023-09-5",
state:"草稿"
},
{
title:"華山景區已受大風影響陣風達7-8級,未來24小時將持續",
category:"旅游",
time:"2023-09-5",
state:"已發佈"
}
]
}
}
}).mount("#app")//控制頁面元素
</script>
</body>
</html>
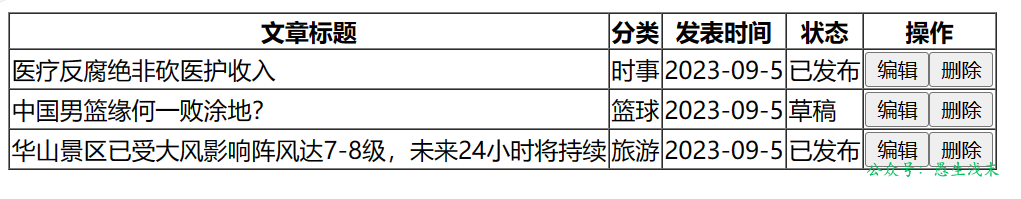
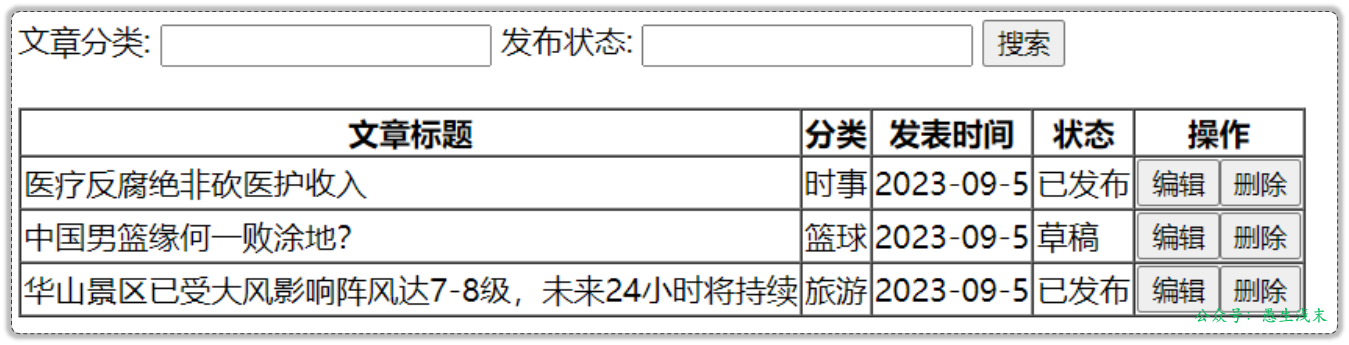
運行效果:

註意:遍歷的數組,必須在data中定義; 要想讓哪個標簽迴圈展示多次,就在哪個標簽上使用 v-for 指令。
v-bind
- 作用:動態為HTML標簽綁定屬性值,如設置href,src,style樣式等。
- 語法:v-bind:屬性名="屬性值"
- 簡化::屬性名="屬性值"
v-bind所綁定的數據,必須在data中定義 。
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">愷龍的博客</a>
//簡化寫法
<a :href="url">愷龍的博客</a>
</div>
<script type="module">
//引入vue模塊
import { createApp} from
'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//創建vue應用實例
createApp({
data() {
return {
url:'https://www.cnblogs.com/kohler21'
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
運行效果:
點擊即可跳轉

v-if & v-show
- 作用:這兩類指令,都是用來控制元素的顯示與隱藏的
v-if
- 語法:v-if="表達式",表達式值為 true,顯示;false,隱藏
- 其它:可以配合 v-else-if / v-else 進行鏈式調用條件判斷
- 原理:基於條件判斷,來控制創建或移除元素節點(條件渲染)
- 場景:要麼顯示,要麼不顯示,不頻繁切換的場景
v-show
- 語法:v-show="表達式",表達式值為 true,顯示;false,隱藏
- 原理:基於CSS樣式display來控制顯示與隱藏
- 場景:頻繁切換顯示隱藏的場景
v-if 與 v-show的區別:
- v-if 是根據條件判斷是創建還是移除元素節點(條件渲染)。
- v-show 是根據css樣式display來控制元素的顯示與隱藏 。
v-if 與 v-show的適用場景:
- v-if 適用於顯示與隱藏切換不頻繁的場景 。
- v-show 適用於顯示與隱藏切換頻繁的場景 。
v-if示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
手鏈價格為:
<span v-if="customer.level>=0 && customer.level<=1">9.9</span>
<span v-else-if="customer.level>=2 && customer.level<=4">19.9</span>
<span v-else>29.9</span>
</div>
<script type="module">
//導入vue模塊
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//創建vue應用實例
createApp({
data() {
return {
customer:{
name:"張三",
level:2
}
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
效果:

v-show實現:
手鏈價格為:
<span v-show="customer.level>=0 && customer.level<=1">9.9</span>
<span v-show="customer.level>=2 && customer.level<=4">19.9</span>
<span v-show="customer.level>=5">29.9</span>
v-on
- 作用:為html標簽綁定事件
- 語法:
v-on:事件名="函數名"
簡寫為: @事件名="函數名" - 函數需要定義在methods選項內部
createApp({ data(){需要用到的數據}, methods:{需要用到的方法} })
示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="money">點我有驚喜</button>
<button @click="love">再點更驚喜</button>
</div>
<script type="module">
//導入vue模塊
import { createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//創建vue應用實例
createApp({
data() {
return {
//定義數據
}
},
methods:{
money:function(){
alert('送你錢100')
},
love:function(){
alert('愛你一萬年')
}
}
}).mount("#app");//控制html元素
</script>
</body>
</html>
效果:



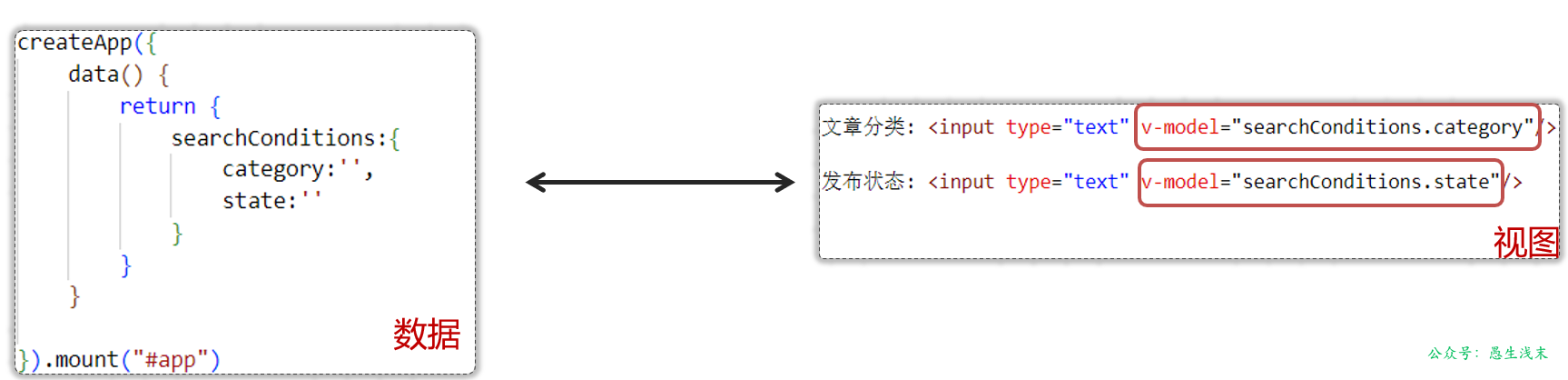
v-model
- 作用:在表單元素上使用,雙向數據綁定。可以方便的 獲取 或 設置 表單項數據
- 語法:v-model="變數名"
- v-model 中綁定的變數,必須在data中定義。


示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
文章分類: <input type="text" v-model="searchCondition.category" />
發佈狀態: <input type="text" v-model="searchCondition.state" />
<button>搜索</button>
<button @click="clear">重置</button>
<br />
<br />
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章標題</th>
<th>分類</th>
<th>發表時間</th>
<th>狀態</th>
<th>操作</th>
</tr>
<tr v-for="(article,index) in articleList">
<td>{{article.title}}</td>
<td>{{article.category}}</td>
<td>{{article.time}}</td>
<td>{{article.state}}</td>
<td>
<button>編輯</button>
<button>刪除</button>
</td>
</tr>
</table>
</div>
<script type="module">
//導入vue模塊
import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'
//創建vue應用實例
createApp({
data() {
return {
//定義數據
searchCondition:{
category:'',
state:''
},
articleList: [{
title: "醫療反腐絕非砍醫護收入",
category: "時事",
time: "2023-09-5",
state: "已發佈"
},
{
title: "中國男籃緣何一敗塗地?",
category: "籃球",
time: "2023-09-5",
state: "草稿"
},
{
title: "華山景區已受大風影響陣風達7-8級,未來24小時將持續",
category: "旅游",
time: "2023-09-5",
state: "已發佈"
}]
}
},
methods:{
clear:function(){
//清空category以及state的數據
//在methods對應的方法里,使用this獲取到vue實例中轉杯的數據
this.searchCondition.category='';
this.searchCondition.state='';
}
}
}).mount("#app")//控制html元素
</script>
</body>
</html>
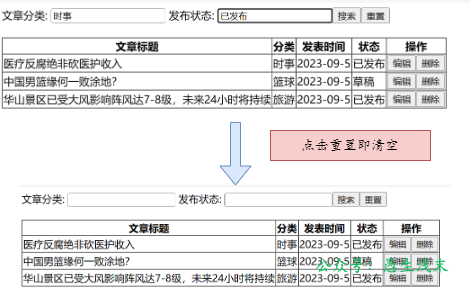
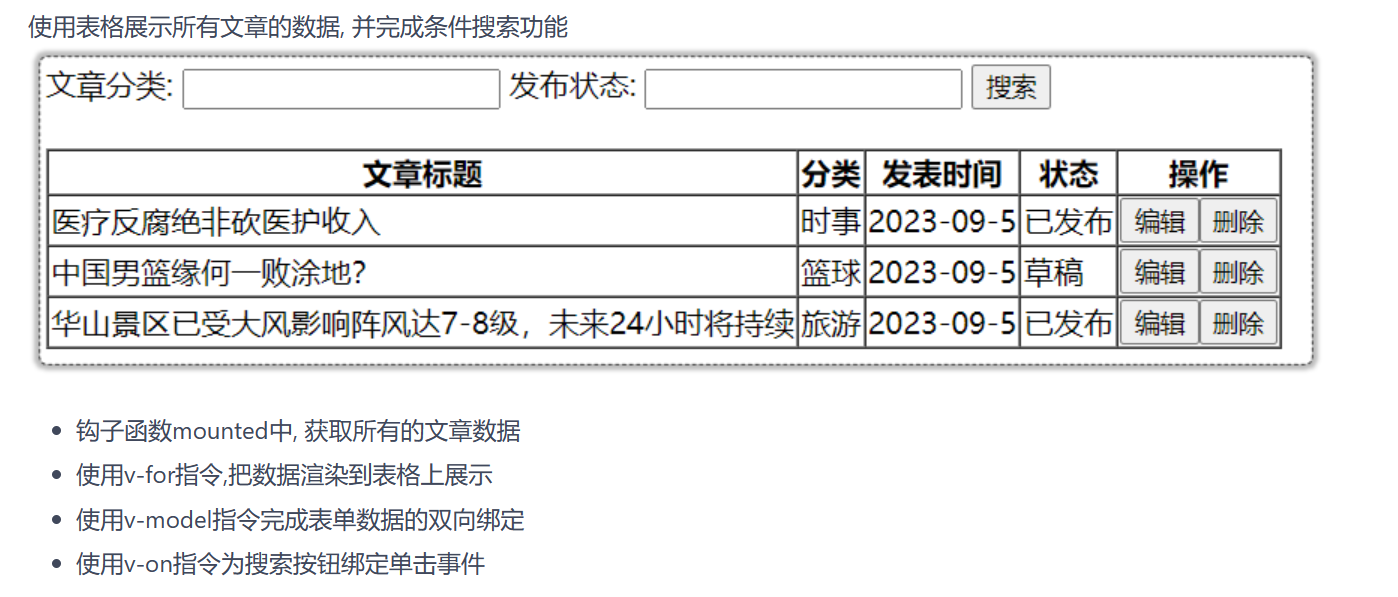
效果:

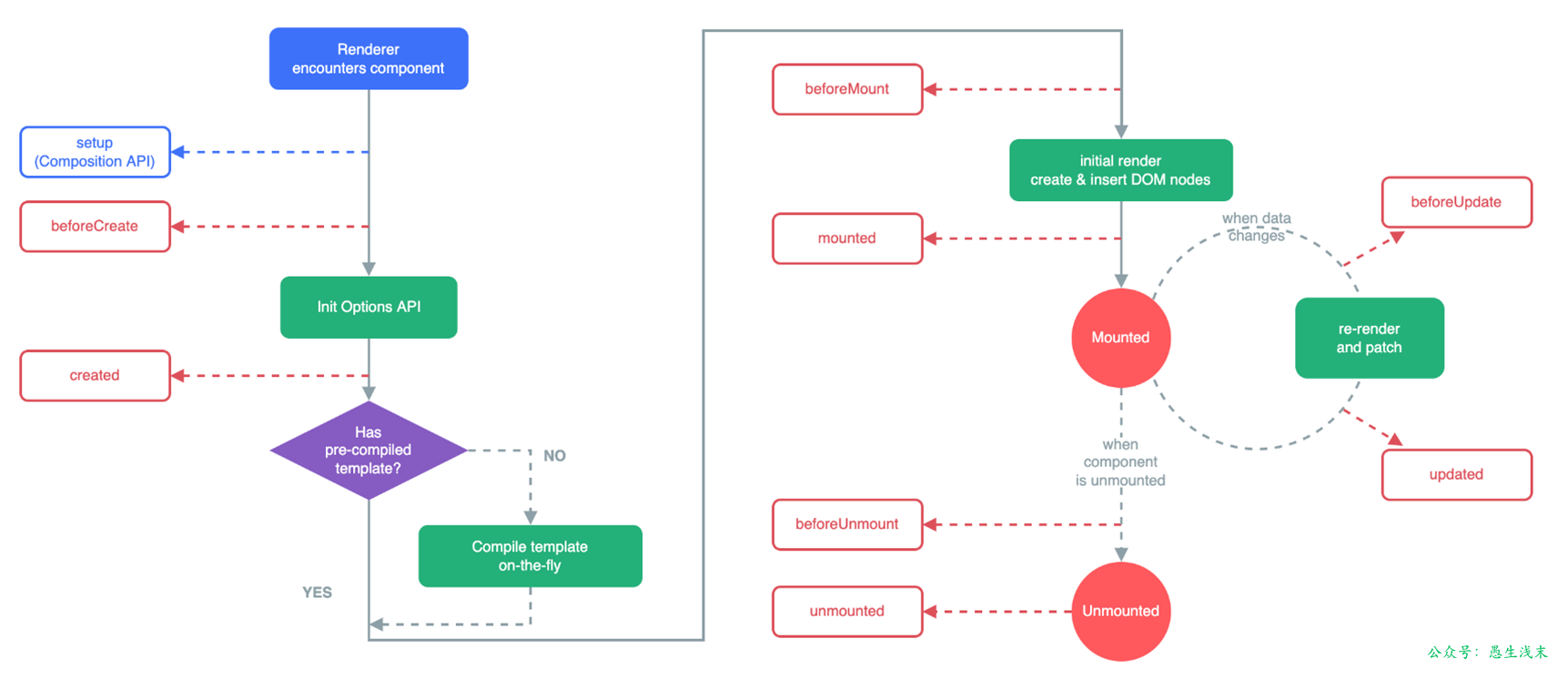
vue生命周期
- 生命周期:指一個對象從創建到銷毀的整個過程。
- 生命周期的八個階段:每個階段會自動執行一個生命周期方法(鉤子), 讓開發者有機會在特定的階段執行自己的代碼

- 生命周期的八個階段:每個階段會自動執行一個生命周期方法(鉤子), 讓開發者有機會在特定的階段執行自己的代碼
| 狀態 | 階段周期 |
|---|---|
| beforeCreate | 創建前 |
| created | 創建後 |
| beforeMount | 載入前 |
| mounted | 掛載完成 |
| beforeUpdate | 數據更新前 |
| updated | 數據更新後 |
| beforeUnmount | 組件銷毀前 |
| unmounted | 組件銷毀後 |

Vue生命周期典型的應用場景 :在頁面載入完畢時,發起非同步請求,載入數據,渲染頁面。
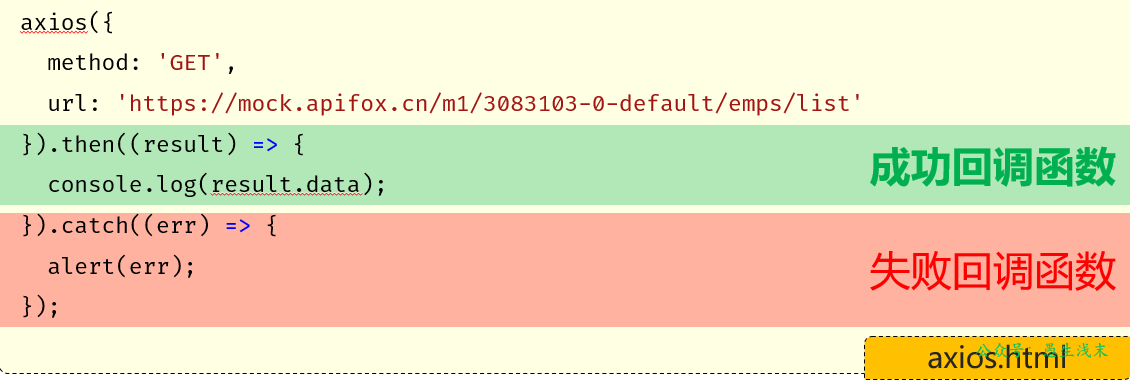
Axios
Axios 對原生的Ajax進行了封裝,簡化書寫,快速開發。官網:https://www.axios-http.cn/
Axios使用步驟:
-
引入Axios的js文件(參照官網)
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> -
使用Axios發送請求,並獲取相應結果

- method:請求方式,GET/POST…
- url:請求路徑
- data:請求數據
Axios-請求方式別名
- 為了方便起見,Axios已經為所有支持的請求方法提供了別名
- 格式:axios.請求方式(url [, data [, config]])
get請求:
axios.get('https://mock.apifox.cn/m1/3083103-0-default/emps/list').then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
post請求:
axios.post('https://mock.apifox.cn/m1/3083103-0-default/emps/update','id=1').then((result) => {
console.log(result.data);
}).catch((err) => {
console.log(err);
});
Axios 發送非同步請求 :
- GET:
axios.get(url).then((res)=>{…}).catch((err)=>{…}) - POST:
axios.post(url,data).then((res)=>{…}).catch((err)=>{…})
Vue案例

https://gitee.com/kohler19/kohler19/blob/master/Vue學習/vue案例.md




