1、jQuery介紹 jQuery是什麼 jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之後又一個優秀的JavaScript代碼庫(或JavaScript框架)。jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的代碼,做更多的事情。它封裝 ...
1、jQuery介紹
- jQuery是什麼
jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之後又一個優秀的JavaScript代碼庫(或JavaScript框架)。jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的代碼,做更多的事情。它封裝JavaScript常用的功能代碼,提供一種簡便的JavaScript設計模式,優化HTML文檔操作、事件處理、動畫設計和Ajax交互。
jQuery的核心特性可以總結為:具有獨特的鏈式語法和短小清晰的多功能介面;具有高效靈活的css選擇器,並且可對CSS選擇器進行擴展;擁有便捷的插件擴展機制和豐富的插件。jQuery相容各種主流瀏覽器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
- jQuery的版本
目前在市場上, 1.x , 2.x, 3.x 功能的完善在1.x, 2.x的時候是屬於刪除舊代碼,去除對於舊的瀏覽器相容代碼。3.x的時候增加es的新特性以及調整核心代碼的結構
- jQuery的引入
根本上jquery就是一個寫好的js文件,所以想要使用jQuery的語法必須先引入到本地
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
- jQuery對象和dom對象的關係
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 遠程導入-->
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<!--本地導入-->
<script src="jquery3.6.js"></script>
</head>
<body>
<ul class="c1">
<li>123</li>
<li>234</li>
<li>345</li>
</ul>
<script>
// $(".c1 li").css("color","red");
console.log($(".c1 li")); // dom集合對象 [dom1,dom2,...]
// 如何將jQury對象轉換為Dom對象
console.log($(".c1 li")[1].innerHTML);
// 如何將Dom對象轉換為jQuery對象;
var ele = document.querySelector(".c1 li");
// console.log(ele);
// ele.style.color = "red";
$(ele).css("color","orange") // [ele]
</script>
</body>
</html>
2、jQuery的選擇器
2.1、直接查找
- 基本選擇器
/*
#id # id選擇符
element # 元素選擇符
.class # claw43ss選擇符
selector1, selector2, selectorN # 同時獲取多個元素的選擇符
$("#id")
$(".class")
$("element")
$(".class,p,div")
*/
- 組合選擇器
/*
ancestor descendant // 包含選擇符
parent > child // 父子選擇符
prev + next // 下一個兄弟選擇符
prev ~ siblings // 兄弟選擇符
$(".outer div")
$(".outer>div")
$(".outer+div")
$(".outer~div")
*/
- 屬性選擇器
/*
[attribute=value] // 獲取擁有指定數據attribute,並且置為value的元素
$('[type="checked"]')
$('[class*="xxx"]')
*/
- 表單選擇器
/*
$("[type='text']")----->$(":text") 註意只適用於input標簽 : $("input:checked")
同樣適用表單的以下屬性
:enabled
:disabled
:checked
:selected
*/
- 篩選器
/*
// 篩選器
:first // 從已經獲取的元素集合中提取第一個元素
:even // 從已經獲取的元素集合中提取下標為偶數的元素
:odd // 從已經獲取的元素集合中提取下標為奇數的元素
:eq(index) // 從已經獲取的元素集合中提取指定下標index對應的元素
:gt(index) // 從已經獲取的元素集合中提取下標大於index對應的元素
:last // 從已經獲取的元素集合中提取最後一個元素
:lt(index) // 從已經獲取的元素集合中提取下標小於index對應的元素
:first-child // 從已經獲取的所有元素中提取他們的第一個子元素
:last-child // 從已經獲取的所有元素中提取他們的最後一個子元素
:nth-child // 從已經獲取的所有元素中提取他們的指定下標的子元素
// 篩選器方法
$().first() // 從已經獲取的元素集合中提取第一個元素
$().last() // 從已經獲取的元素集合中提取最後一個元素
$().eq() // 從已經獲取的元素集合中提取指定下標index對應的元素
*/
2.2、導航查找
/*
// 查找子代標簽:
$("div").children(".test")
$("div").find(".test")
// 向下查找兄弟標簽
$(".test").next()
$(".test").nextAll()
$(".test").nextUntil()
// 向上查找兄弟標簽
$("div").prev()
$("div").prevAll()
$("div").prevUntil()
// 查找所有兄弟標簽
$("div").siblings()
// 查找父標簽:
$(".test").parent()
$(".test").parents()
$(".test").parentUntil()
*/
3、jQuery的綁定事件
/*
三種用法:
1. on 和 off
// 綁定事件
$().on("事件名",匿名函數)
// 解綁事件,給指定元素解除事件的綁定
$().off("事件名")
2. 直接通過事件名來進行調用
$().事件名(匿名函數)
3. 組合事件,模擬事件
$().ready(匿名函數) // 入口函數
$().hover(mouseover, mouseout) // 是onmouseover和 onmouseout的組合
$().trigger(事件名) // 用於讓js自動觸髮指定元素身上已經綁定的事件
*/
案例1:綁定取消事件
<p>限制每次一個按鈕只能投票3次</p>
<button id="zan">點下贊(<span>10</span>)</button>
<script>
let zan = 0;
$("#zan").click(function(){
$("#zan span").text(function(){
zan++;
let ret = parseInt($(this).text())+1;
if(zan >= 3){
$("#zan").off("click"); // 事件解綁
}
return ret;
});
})
</script>
案例2:模擬事件觸發
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.11.0.js"></script>
<style>
input[type=file]{
display: none;
}
.upload{
width: 180px;
height: 44px;
border-radius: 5px;
color: #fff;
text-align: center;
line-height: 44px;
background-color: #000000;
border: none;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<input type="file" name="avatar">
<button class="upload">上傳文件</button>
<script>
$(".upload").on("click", function(){
$("input[type=file]").trigger("click"); // 模擬事件的觸發
});
</script>
</body>
</html>
4、jQuery的操作標簽
- 文本操作
/*
$("選擇符").html() // 讀取指定元素的內容,如果$()函數獲取了有多個元素,則提取第一個元素
$("選擇符").html(內容) // 修改內容,如果$()函數獲取了多個元素, 則批量修改內容
$("選擇符").text() // 效果同上,但是獲取的內容是純文本,不包含html代碼
$("選擇符").text(內容) // 效果同上,但是修改的內容中如果有html文本,在直接轉成實體字元,而不是html代碼
*/
- value操作
$().val()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.js"></script>
<script>
$(function () {
$("#i1").blur(function () {
// 獲取jquery對象的value屬性值
console.log(this.value);
console.log($(this).val());
// 設置value屬性值
$(this).val("hello world")
});
$("#i3").change(function () {
console.log(this.value);
console.log($(this).val());
$(this).val("guangdong");
});
console.log($("#i2").val());
console.log($("#i2").val("hello pig!"))
})
</script>
</head>
<body>
<input type="text" id="i1">
<select id="i3">
<option value="hebei">河北省</option>
<option value="hubei">湖北省</option>
<option value="guangdong">廣東省</option>
</select>
<p> <textarea name="" id="i2" cols="30" rows="10">123</textarea></p>
</body>
</html>
- 屬性操作
/*
//讀取屬性值
$("選擇符").attr("屬性名"); // 獲取非表單元素的屬性值,只會提取第一個元素的屬性值
$("選擇符").prop("屬性名"); // 表單元素的屬性,只會提取第一個元素的屬性值
//操作屬性
$("選擇符").attr("屬性名","屬性值"); // 修改非表單元素的屬性值,如果元素有多個,則全部修改
$("選擇符").prop("屬性名","屬性值"); // 修改表單元素的屬性值,如果元素有多個,則全部修改
$("選擇符").attr({'屬性名1':'屬性值1','屬性名2':'屬性值2',.....})
$("選擇符").prop({'屬性名1':'屬性值1','屬性名2':'屬性值2',.....})
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.js"></script>
</head>
<body>
<button class="select_all">全選</button>
<button class="cancel">取消</button>
<button class="reverse">反選</button>
<hr>
<table border="1">
<tr>
<td>選擇</td>
<td>姓名</td>
<td>年齡</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>張三</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>李四</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>王五</td>
<td>23</td>
</tr>
</table>
<script>
$(".select_all").click(function () {
$("table input:checkbox").prop("checked",true);
});
$(".cancel").click(function () {
$("table input:checkbox").prop("checked",false);
});
$(".reverse").click(function () {
$("table input:checkbox").each(function () {
$(this).prop("checked",!$(this).prop("checked"))
})
});
</script>
</body>
</html>
- css樣式操作
/*
獲取樣式
$().css("樣式屬性"); // 獲取元素的指定樣式屬性的值,如果有多個元素,只得到第一個元素的值
操作樣式
$().css("樣式屬性","樣式值").css("樣式屬性","樣式值");
$().css({"樣式屬性1":"樣式值1","樣式屬性2":"樣式值2",....})
$().css("樣式屬性":function(){
// 其他代碼操作
return "樣式值";
});
*/
- class 屬性操作
$().addClass("class1 class2 ... ...") // 給獲取到的所有元素添加指定class樣式
$().removeClass() // 給獲取到的所有元素刪除指定class樣式
$().toggleClass() // 給獲取到的所有元素進行判斷,如果擁有指定class樣式的則刪除,如果沒有指定樣式則添加
tab切換案例jQuery版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.tab{
width: 800px;
height: 300px;
/*border: 1px solid rebeccapurple;*/
margin: 200px auto;
}
.tab ul{
list-style: none;
}
.tab ul li{
display: inline-block;
}
.tab_title {
background-color: #f7f7f7;
border: 1px solid #eee;
border-bottom: 1px solid #e4393c;
}
.tab .tab_title li{
padding: 10px 25px;
font-size: 14px;
}
.tab .tab_title li.current{
background-color: #e4393c;
color: #fff;
cursor: default;
}
.tab_con li.hide{
display: none;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<div class="tab">
<ul class="tab_title">
<li class="current">商品介紹</li>
<li>規格與包裝</li>
<li>售後保障</li>
<li>商品評論</li>
</ul>
<ul class="tab_con">
<li>商品介紹...</li>
<li class="hide">規格與包裝...</li>
<li class="hide">售後保障...</li>
<li class="hide">商品評論...</li>
</ul>
</div>
<script>
// jQuery
$(".tab_title li").click(function (){
// current樣式
$(this).addClass("current").siblings().removeClass('current');
// hide樣式
$(".tab_con li").eq($(this).index()).removeClass("hide").siblings().addClass("hide")
})
</script>
</body>
</html>
- 節點操作
/*
//創建一個jquery標簽對象
$("<p>")
//內部插入
$("").append(content|fn) // $("p").append("<b>Hello</b>");
$("").appendTo(content) // $("p").appendTo("div");
$("").prepend(content|fn) // $("p").prepend("<b>Hello</b>");
$("").prependTo(content) // $("p").prependTo("#foo");
//外部插入
$("").after(content|fn) // ("p").after("<b>Hello</b>");
$("").before(content|fn) // $("p").before("<b>Hello</b>");
$("").insertAfter(content) // $("p").insertAfter("#foo");
$("").insertBefore(content) // $("p").insertBefore("#foo");
//替換
$("").replaceWith(content|fn) // $("p").replaceWith("<b>Paragraph. </b>");
//刪除
$("").empty()
$("").remove([expr])
//複製
$("").clone([Even[,deepEven]])
*/
案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.js"></script>
</head>
<body>
<button class="add_btn">添加節點</button>
<button class="del_btn">刪除節點</button>
<button class="replace_btn">替換節點</button>
<div class="c1">
<h3>hello JS!</h3>
<h3 class="c2">hello world</h3>
</div>
<script>
$(".add_btn").click(function () {
// 創建jquery對象
// var $img = $("<img>");
// $img.attr("src","https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg")
// 節點添加
// $(".c1").append($img);
// $img.appendTo(".c1")
// $(".c1").prepend($img);
// $(".c2").before($img);
// 支持字元串操作
$(".c1").append("<img src ='https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg'>")
});
$(".del_btn").click(function () {
$(".c2").remove();
// $(".c2").empty();
});
$(".replace_btn").click(function () {
// alert(123);
// var $img = $("<img>");
// $img.attr("src","https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg")
// $(".c2").replaceWith($img);
$(".c2").replaceWith("<img src ='https://img1.baidu.com/it/u=3210260546,3888404253&fm=26&fmt=auto&gp=0.jpg'>");
})
</script>
</body>
</html>
案例2:clone案例
<div class="outer">
<div class="item">
<input type="button" value="+" class="add">
<input type="text">
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
$(".add").click(function () {
var $clone=$(this).parent().clone()
$clone.children(".add").attr({"value":"-","class":"rem"})
$(".outer").append($clone);
});
$('.rem').click(function () {
$(this).parent().remove()
});
// 事件委派
$(".outer").on("click",".item .rem",function () {
$(this).parent().remove()
})
</script>
- css尺寸
/*
$("").height([val|fn])
$("").width([val|fn])
$("").innerHeight()
$("").innerWidth()
$("").outerHeight([soptions])
$("").outerWidth([options])
*/
- css位置
/*
$("").offset([coordinates]) // 獲取匹配元素在當前視口的相對偏移。
$("").position() // 獲取匹配元素相對父元素的偏移,position()函數無法用於設置操作。
$("").scrollTop([val]) // 獲取匹配元素相對滾動條頂部的偏移。
*/
案例1:返回頂部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.content{
height: 2000px;
background-color: lightgray;
}
.return_top{
width: 120px;
height: 50px;
background-color: lightseagreen;
color: white;
text-align: center;
line-height: 50px;
position: fixed;
bottom: 20px;
right: 20px;
}
.hide{
display: none;
}
</style>
<script src="jquery3.6.js"></script>
</head>
<body>
<div class="content">
<h3>文章...</h3>
</div>
<div class="return_top hide">返回頂部</div>
<script>
console.log($(window).scrollTop());
$(".return_top").click(function () {
$(window).scrollTop(0)
});
$(window).scroll(function () {
console.log($(this).scrollTop());
var v =$(this).scrollTop();
if (v > 100){
$(".return_top").removeClass("hide");
}else {
$(".return_top").addClass("hide");
}
})
</script>
</body>
</html>
案例2:位置偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background-color: orange;
}
.parent_box{
width: 800px;
height: 500px;
margin: 200px auto;
border: 1px solid rebeccapurple;
}
</style>
</head>
<body>
<button class="btn1">offset</button>
<div class="parent_box">
<div class="box"></div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
var $offset=$(".box").offset();
var $left=$offset.left;
var $top=$offset.top;
console.log("$offset","top:"+$top+" left:"+$left)
var $position=$(".box").position();
var $left=$position.left;
var $top=$position.top;
console.log("$position","top:"+$top+" left:"+$left);
$(".btn1").click(function () {
$(".box").offset({left:50,top:50})
});
</script>
</body>
</html>
5、jQuery的動畫
5.1、基本方法
/*
//基本
show([s,[e],[fn]]) 顯示元素
hide([s,[e],[fn]]) 隱藏元素
//滑動
slideDown([s],[e],[fn]) 向下滑動
slideUp([s,[e],[fn]]) 向上滑動
//淡入淡出
fadeIn([s],[e],[fn]) 淡入
fadeOut([s],[e],[fn]) 淡出
fadeTo([[s],opacity,[e],[fn]]) 讓元素的透明度調整到指定數值
//自定義
animate(p,[s],[e],[fn]) 自定義動畫
stop([c],[j]) 暫停上一個動畫效果,開始當前觸發的動畫效果
*/
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 250px;
height: 250px;
background-color: black;
}
.hide{
display: none;
}
</style>
<script src="jquery3.6.js"></script>
</head>
<body>
<p>
<button class="show01">顯示</button>
<button class="hide01">隱藏</button>
</p>
<p>
<button class="show02">顯示</button>
<button class="hide02">隱藏</button>
</p>
<p>
<button class="show03">顯示</button>
<button class="hide03">隱藏</button>
</p>
<p>
<button class="show04">顯示</button>
<button class="hide04">隱藏</button>
</p>
<hr>
<div class="c1"></div>
<script>
// 自己實現的隱藏與顯示
$(".show01").click(function () {
$(".c1").removeClass("hide")
});
$(".hide01").click(function () {
$(".c1").addClass("hide")
});
// (1) show與hide方法
$(".show02").click(function () {
$(".c1").show(1000,function () {
alert("顯示成功")
});
});
$(".hide02").click(function () {
$(".c1").hide(1000,function () {
alert("隱藏成功")
})
});
// (2) slideDown與slideUp
$(".show03").click(function () {
$(".c1").slideDown(1000,function () {
alert("顯示成功")
});
});
$(".hide03").click(function () {
$(".c1").slideUp(1000,function () {
alert("隱藏成功")
})
});
// (3) fadeIn與fadeOut
$(".show04").click(function () {
$(".c1").fadeIn(1000,function () {
alert("顯示成功")
});
});
$(".hide04").click(function () {
$(".c1").fadeOut(1000,function () {
alert("隱藏成功")
})
});
</script>
</body>
</html>
5.2、自定義動畫
$(".box").animate(動畫最終效果,動畫完成的時間,動畫完成以後的回調函數)
$(".animate").click(function () {
$(".c1").animate({
"border-radius":"50%",
"top":340,
"left":200
},1000,function () {
$(".c1").animate({
"border-radius":"0",
"top":240,
"left":120
},1000,function () {
$(".animate").trigger("click")
})
})
})
6、擴展方法 (插件機制)
- jQuery.extend(object)
擴展jQuery對象本身。
用來在jQuery命名空間上增加新函數。
在jQuery命名空間上增加兩個函數:
<script>
jQuery.extend({
min: function(a, b) { return a < b ? a : b; },
max: function(a, b) { return a > b ? a : b; }
});
jQuery.min(2,3); // => 2
jQuery.max(4,5); // => 5
</script>
- jQuery.fn.extend(object)
擴展 jQuery 元素集來提供新的方法(通常用來製作插件)
增加兩個插件方法:
<body>
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<script src="jquery.min.js"></script>
<script>
jQuery.fn.extend({
check: function() {
$(this).attr("checked",true);
},
uncheck: function() {
$(this).attr("checked",false);
}
});
$(":checkbox").check()
</script>
</body>
7、BootStrap

Bootstrap是Twitter推出的一個用於前端開發的開源工具包。它由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。目前,Bootstrap最新版本為4.4。 註意,Bootstrap有三個大版本分別是 v2、v3和v4,我們這裡學習最常用的v3。
使用Bootstrap的好處:
Bootstrap簡單靈活,可用於架構流行的用戶界面,具有 友好的學習曲線,卓越的相容性,響應式設計,12列柵格系統,樣式嚮導文檔,自定義JQuery插件,完整的類庫,基於Less等特性。
下載
-
bootstap英文官方: https://getbootstrap.com/
-
bootstrap中文官網:http://www.bootcss.com/
註意: Bootstrap提供了三種不同的方式供我們下載,我們不需要使用Bootstrap的源碼 和 sass項目,只需要下載生產環境的Bootstrap即可。
8、今日作業
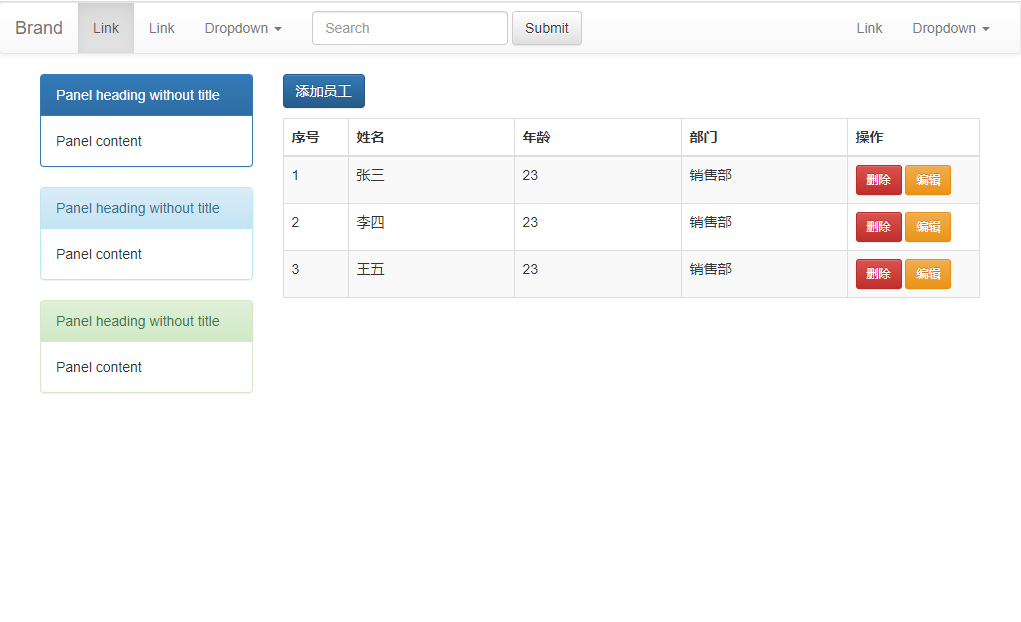
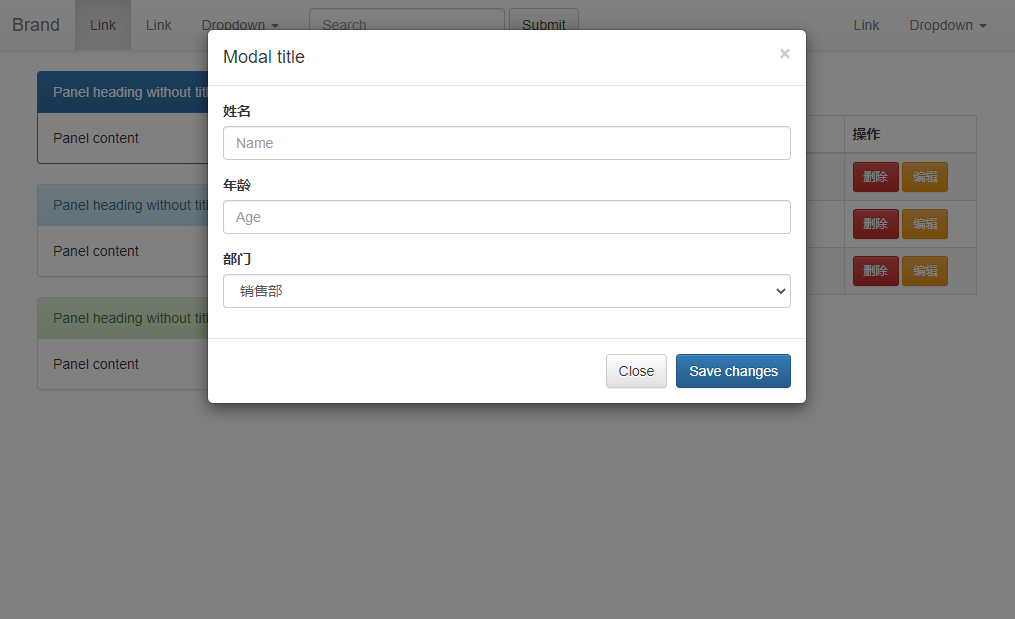
- (1)表格增刪改查


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.6.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可選的 Bootstrap 主題文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css"
integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"
crossorigin="anonymous"></script>
<style>
table td{
width: 300px;
}
table tr td:first-child{
width: 100px;
}
table tr td:last-child{
width: 200px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="panel panel-primary">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
<div class="col-md-9">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary add_btn" >
添加員工
</button>
<p>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>序號</th>
<th>姓名</th>
<th>年齡</th>
<th>部門</th>
<th>操作</th>
</tr>
</thead>
<tbody class="tbody">
<tr>
<td>1</td>
<td>張三</td>
<td>23</td>
<td>銷售部</td>
<td>
<button class="btn btn-sm btn-danger delete_btn">刪除</button>
<button class="btn btn-sm btn-warning edit_btn">編輯</button>
</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>23</td>
<td>銷售部</td>
<td>
<button class="btn btn-sm btn-danger delete_btn">刪除</button>
<button class="btn btn-sm btn-warning edit_btn">編輯</button>
</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>23</td>
<td>銷售部</td>
<td>
<button class="btn btn-sm btn-danger delete_btn">刪除</button>
<button class="btn btn-sm btn-warning edit_btn">編輯</button>
</td>
</tr>
</tbody>
</table>
</p>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="name">姓名</label>
<input type="text" class="form-control" id="name"
placeholder="Name">
</div>
<div class="form-group">
<label for="age">年齡</label>
<input type="text" class="form-control" id="age"
placeholder="Age">
</div>
<div class="form-group">
<label for="dep">部門</label>
<select name="" class="form-control" id="dep">
<option value="銷售部">銷售部</option>
<option value="運營部">運營部</option>
<option value="財務部">財務部</option>
</select>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary keep_btn">Save changes</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(".container .add_btn").click(function () {
$("#myModal").modal("show");
});
$(".keep_btn").click(function () {
// 隱藏模態對話框
$("#myModal").modal("hide");
// 添加節點
var name = $("#name").val();
var age = $("#age").val();
var dep = $("#dep").val();
var num = $(".tbody").children().length+1;
var tr = `<tr>
<td>${num}</td>
<td>${name}</td>
<td>${age}</td>
<td>${dep}</td>
<td>
<button class="btn btn-sm btn-danger delete_btn">刪除</button>
<button class="btn btn-sm btn-warning edit_btn">編輯</button>
</td>
</tr>`;
$(".tbody").append(tr);
});
// 事件委派: 刪除事件
$(".tbody").on("click",".delete_btn",function () {
$(this).parent().parent().remove();
// 調整序號
$(".tbody tr td:first-child").each(function (i) {
console.log(i);
$(this).html(i+1);
})
});
// 編輯事件
$(".tbody").on("click",".edit_btn",function () {
// 調整標簽
$(this).html("保存").attr("class","btn btn-sm btn-success keep_btn");
$(this).parent().siblings().each(function () {
if($(this).index()!== 0){
console.log($(this));
var v = $(this).html();
var inp = `<input type="text" value="${v}">`;
$(this).html("");
$(this).append(inp);
}
})
});
// 保存事件
$(".tbody").on("click",".keep_btn",function () {
// 調整標簽的樣式
$(this).html("編輯").attr("class","btn btn-sm btn-warning edit_btn");
$(this).parent().siblings().each(function () {
if($(this).index()!== 0){
var v = $(this).children().first().val();
$(this).html(v);
}
})
});
</script>
</body>
</html>
- (2)輪播圖

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.outer .img img{
width: 590px;
height: 470px;
}
.outer{
width: 590px;
height: 470px;
margin: 100px auto;
position: relative;
border: 1px solid red;
}
.outer ul{
list-style: none;
}
.outer .img li{
position: absolute;
top: 0;
left: 0;
}
.outer .hide{
display: none;
}
.outer .num{
position: absolute;
z-index: 100;
bottom: 16px;
left: 16px;
}
.outer .num li{
display: inline-block;
width: 16px;
height: 16px;
background-color: lightgray;
text-align: center;
line-height: 16px;
border-radius: 50%;
margin-left: 5px;
}
.num li.current{
background-color: red;
}
.btn li{
position: absolute;
top:50%;
width: 30px;
height: 60px;
background-color: gray;
text-align: center;
line-height: 60px;
color: white;
margin-top: -30px;
}
.btn .left_btn{
left: 0;
}
.btn .right_btn{
right: 0;
}
</style>
</head>
<body>
<div class="outer">
<ul class="img">
<li><a href=""><img src="https://imgcps.jd.com/ling4/100009077475/5Lqs6YCJ5aW96LSn/5L2g5YC85b6X5oul5pyJ/p-5bd8253082acdd181d02fa71/c3196f74/cr/s/q.jpg" alt=""></a></li>
<li class="hide"><a href=""><img src="https://img12.360buyimg.com/pop/s590x470_jfs/t1/178599/8/1142/28979/6087858aE1679d862/173e0cfa2612b705.jpg.webp" alt=""></a></li>
<li class="hide"><a href=""><img src="https://imgcps.jd.com/ling4/6038430/5Lqs5Lic5aW954mp57K-6YCJ/MuS7tjjmipgz5Lu2N-aKmA/p-5bd8253082acdd181d02fa42/9ea6716c/cr/s/q.jpg" alt=""></a></li>
<li class="hide"><a href=""><img src="https://img12.360buyimg.com/pop/s1180x940_jfs/t1/174771/34/8431/98985/6095eaa2E8b8b4847/044f1b6318db4a9f.jpg.webp" alt=""></a></li>
<li class="hide"><a href=""><img src="https://img11.360buyimg.com/pop/s1180x940_jfs/t1/180648/29/4209/88436/609f7547Ec7b73259/74a4d25e8d614173.jpg.webp" alt=""></a></li>
</ul>
<ul class="num">
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="btn">
<li class="left_btn"> < </li>
<li class="right_btn"> > </li>
</ul>
</div>
<script src="jquery3.6.js"></script>
<script>
// 單擊事件
var i =0;
$(".outer .btn .right_btn").click(go_right);
function go_right() {
if(i===4){
i=-1;
}
i++;
$(".outer .img li").eq(i).stop().fadeIn(1000).siblings().stop().fadeOut(1000);
$(".outer .num li").eq(i).addClass("current").siblings().removeClass("current");
}
$(".outer .btn .left_btn").click(go_left);
function go_left() {
if(i===0){
i= 5;
}
i--;
$(".outer .img li").eq(i).stop().fadeIn(1000).siblings().stop().fadeOut(1000);
$(".outer .num li").eq(i).addClass("current").siblings().removeClass("current");
}
// 自動輪播
var ID = setInterval(go_right,2000);
$(".outer").hover(function () {
// 懸浮到outer區域
clearInterval(ID);
},function () {
ID = setInterval(go_right,2000);
});
// 懸浮事件
$(".num li").mouseover(function () {
i = $(this).index();
$(".outer .img li").eq(i).stop().fadeIn(1000).siblings().stop().fadeOut(1000);
$(".outer .num li").eq(i).addClass("current").siblings().removeClass("current")
})
</script>
</body>
</html>


