一、介紹 Promise,譯為承諾,是非同步編程的一種解決方案,比傳統的解決方案(回調函數)更加合理和更加強大 在以往我們如果處理多層非同步操作,我們往往會像下麵那樣編寫我們的代碼 doSomething(function(result) { doSomethingElse(result, functi ...
概述
下麵我將通過兩個例子講解列表過濾和排序,總的來說主要使用了數組的filter 和 sort 方法
測試數據定義
persons:[
{name:'雷小軍',age:44,sex:'男'},
{name:'李連傑',age:55,sex:'男'},
{name:'李彥巨集',age:23,sex:'男'},
{name:'馬化騰',age:33,sex:'男'},
{name:'馬大雲',age:60,sex:'男'},
{name:'王小偉',age:25,sex:'女'}
],
1.列表過濾
- 目標:在文本框中輸入關鍵字,根據關鍵字對列表進行過濾
- 實現方法:使用計算方法,在data中定義屬性“keyword" 用來綁定文本框, 定義計算屬性'filterPerson'用來綁定列表。當keyword改變時,filterPerson就會重新計算從而實現排序
- js基礎:filter函數
代碼示例
<div id="main"> <h2>企業家列表</h2> <input type="text" placeholder="請輸入名字" v-model="keyword"> <ul> <li v-for="(p,index) in filterPerson" :key="index"> {{p.name}}---{{p.age}}--{{p.sex}} </li> </ul> </div> <script type="text/javascript"> //創建一個Vue實例 new Vue({ el:'#main', //el用於指定容器,值通常為css選擇器字元串 data:{//data用於儲存數據,數據供el所指定的容器使用 persons:[ {name:'雷小軍',age:44,sex:'男'}, {name:'李連傑',age:55,sex:'男'}, {name:'李彥巨集',age:23,sex:'男'}, {name:'馬化騰',age:33,sex:'男'}, {name:'馬大雲',age:60,sex:'男'}, {name:'王小偉',age:25,sex:'女'} ], keyword:"", }, computed: { filterPerson() { return this.persons.filter((p)=>{return p.name.indexOf(this.keyword)!=-1}); } } }) </script>
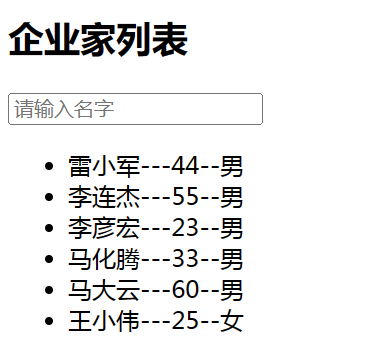
過濾示例結果
- 初始狀態

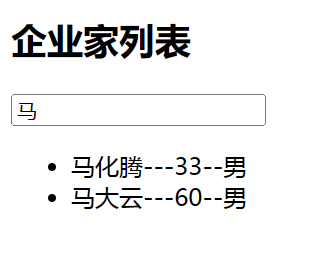
- 輸入關鍵字‘馬’檢索

2.列表排序
- 目標:在前面示例的基礎上實現按年齡升序排列,降序排列,不排列。
- 實現方法:在data中定義屬性‘orderType’ (0:不排序 1 降序 2升序), 定義計算屬性'filterPerson'綁定列表,當orderType改變時,filterPerson就會重新計算從而實現排序。
- js基礎知識:sort函數的應用。
代碼示例
<body> <div id="main"> <h2>企業家列表</h2> <input type="text" placeholder="請輸入名字" v-model="keyword"> <button @click="orderType=2">按年齡升序排列</button> <button @click="orderType=1">按年齡降序排列</button> <button @click="orderType=0">不排序</button> <ul> <li v-for="(p,index) in filterPerson" :key="index"> {{p.name}}---{{p.age}}--{{p.sex}} </li> </ul> </div> <script type="text/javascript"> //創建一個Vue實例 new Vue({ el:'#main', //el用於指定容器,值通常為css選擇器字元串 data:{//data用於儲存數據,數據供el所指定的容器使用 persons:[ {name:'雷小軍',age:44,sex:'男'}, {name:'李連傑',age:55,sex:'男'}, {name:'李彥巨集',age:23,sex:'男'}, {name:'馬化騰',age:33,sex:'男'}, {name:'馬大雲',age:60,sex:'男'}, {name:'王小偉',age:25,sex:'女'} ], keyword:"", orderType:0, //0:不排序 1 降序 2升序 }, computed: { filterPerson() { const temp= this.persons.filter((p)=>{ return p.name.indexOf(this.keyword)!=-1 }); //判斷排序方式 if(this.orderType) { temp.sort((p1,p2)=>{ return this.orderType===1?p2.age-p1.age:p1.age-p2.age; }); } return temp; } } }) </script> </body>
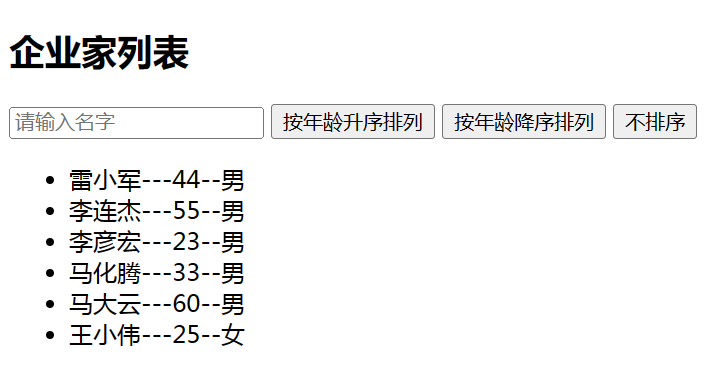
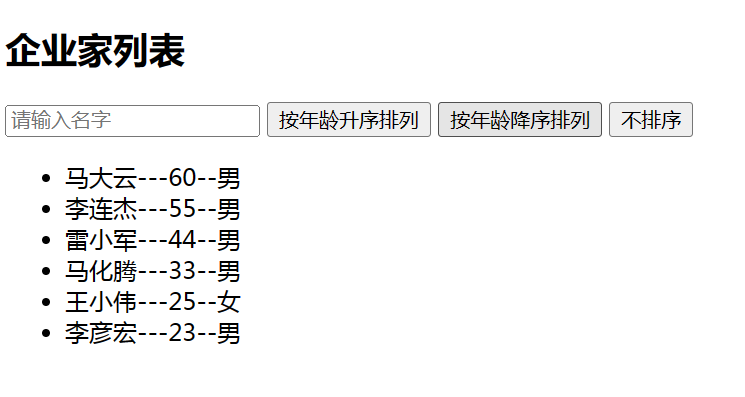
排序示例結果
- 初始狀態

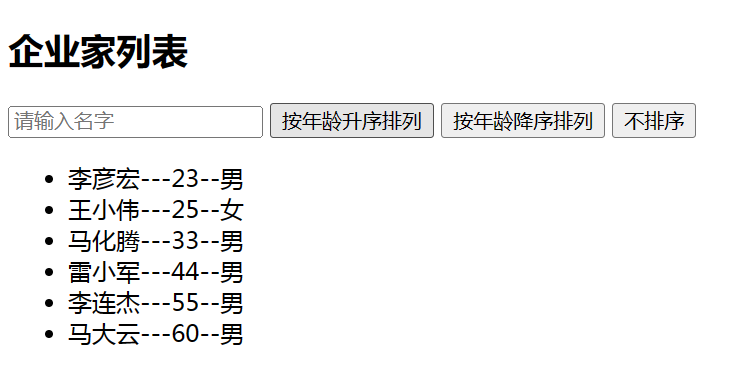
- 點擊’按年齡升序排列’

- 點擊’按年齡降序排列‘

- 點擊‘不排序’

總結
- 我們可以使用計算屬性實現列表的過濾和排序功能
- 掌握熟悉js基礎函數sort和filter函數的使用方法



