手寫 SpringMVC 底層機制 前景提要:實現的是SpringMVC核心機制 對一些細枝末節的代碼做了簡化,比如字元串的處理... 完成哪些機制 機制一: 通過@RequestMapping ,可以標記一個方法,編寫路徑url,瀏覽器就能通過url完成調用 機制二: 進行依賴註入,使之不需要傳統 ...
調試vs Code查看使用test
工作在瀏覽器上人-YangBobin
知識不在廣泛,在於精通。知識不在積累,在於消化。 學習不在激情,在於堅持。書不在多,一兩本真正看懂就行。書讀百遍,其義自現。 隨筆 - 897, 文章 - 1, 評論 - 81, 閱讀 - 158萬VSCode用markdown發博客
目錄
一、將vscode定製為markdown編輯器
Markdown and Visual Studio Code:https://code.visualstudio.com/docs/languages/markdown
1、Markdown all in one插件
簡介
所有你需要寫Markdown要用到的(鍵盤快捷方式,目錄,自動預覽等)
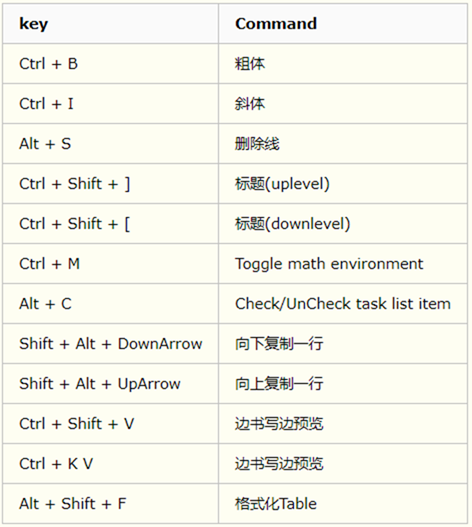
常用快捷鍵
一些有用的命令
- Markdown: Create Table of Contents
- Markdown: Update Table of Contents
- Markdown: Toggle code span
- Markdown: Print current document to HTML
2、Markdown toc插件
配置:
- markdown-toc.depthFrom: 生成目錄的標題最低級別,預設h1
- markdown-toc.depthTo: 生成目錄的標題最高級別,預設h6
- markdown-toc.insertAnchor: 自動插入鏈接地址,預設false
- markdown-toc.withLinks: 自動插入鏈接,預設true
- markdown-toc.updateOnSave: 自動更新
二、WriteCnblog插件的使用
WriteCnblog:https://github.com/kotcmm/writecnblog
我的修改版本,增加了批量上傳的功能:https://github.com/BobinYang/write-cnblog-V1
"WriteCnblog" 是一個基於rpcxml協議給博客園發佈Markdown格式的插件
1、安裝
從marketplace安裝
點擊左邊的bar上面的擴展圖標,然後在輸入框輸入WriteCnblog可以找到該插件,點擊安裝就可以了。
提示:如果是macOS或者Linux可能會從GitHub上下載一個支持獲取剪切板圖片的插件。
下載vsix安裝
如果不想從擴展市場直接安裝,也可以從GitHub上下載編譯好的vsix進行安裝,下載地址https://github.com/kotcmm/writecnblog/releases
下載到本地後,如下圖進行安裝

2、特性
- 選擇博客工作空間
- 配置並登錄
- 新建文章
- 拉取最近文章
- 保存草稿
- 發佈文章
- 比較修改文章
- 刪除文章
- 選擇文章分類
- 新增分類
- 跳轉文章網頁
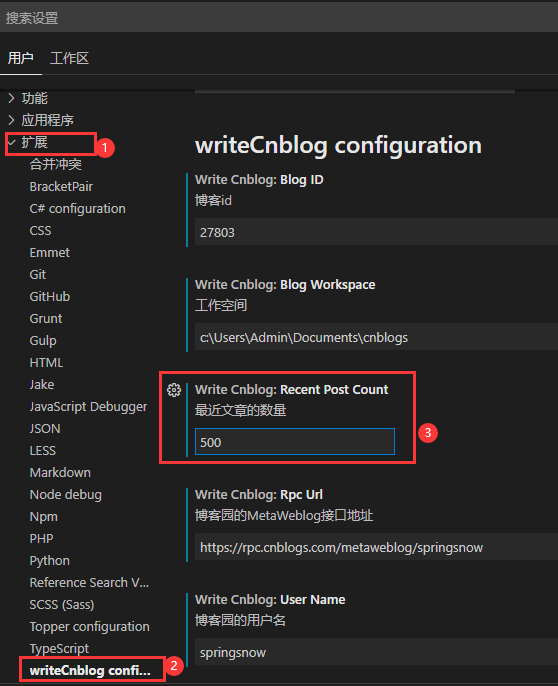
3、擴展設置
writeCnblog.rpcUrl: 博客園的MetaWeblog介面地址(我的博客管理 -> 設置,拉到最下麵,有個MetaWeblog訪問地址)writeCnblog.userName: 博客園的用戶名writeCnblog.blogId: 博客id(設置配置後,成功登錄會自動獲取)writeCnblog.blogWorkspace: 工作空間(存放博客文章的相關內容)writeCnblog.recentPostCount: 最近文章的數量(博客園目前只支持最近500條)
4、用戶相關配置
安裝完插件後,需要配置用戶信息,然後才可以進行下一步的操作
- 點擊配置用戶信息
- 輸入MetaWeblog訪問地址,按回車鍵( 在博客園配置拉到最下麵可以看到這個地址,拷貝過來填入)
- 輸入用戶名,按回車鍵
- 輸入密碼,按回車鍵
MetaWeblog訪問地址和用戶名是存儲在vscode的配置裡面,密碼存儲在系統裡面 Windowns憑據,或者是mac的鑰匙串。
如果輸入的配置信息是正確的話,會提示配置成功,然後把blogid也更新到vscode的配置裡面
如果有更改密碼的話,可以在文章列表的更多按鈕裡面找到配置設置重新設置用戶信息

5、選擇博客文章存儲目錄
要操作博客文章之前需要先選擇一個文件夾當作博客的工作空間。可以點擊文章列表上面的刷新按鈕,如果沒有選擇過工作空間的話,就會彈出一個對話框來選擇文件夾。
請選擇一個空的文件夾,選擇完文件夾後會在這個文件夾裡面生成一個.cnblog的文件夾,然後拉起網站上的文章到選擇的文件夾裡面。
如果文章裡面有markdown的圖片格式的話,會把圖片給下載到本地。存放到images文件夾裡面,然後把文章的路徑給替換成本地文件路徑。
.cnblog\imageIndex存儲圖片的映射。.cnblog\index文章的相關信息.cnblog\post存儲網站拉取下來的文章內容,用於工作空間的文章進行修改對比
選擇完工作空間後,文件夾路徑也會存儲到vscode的配置裡面,如果之前有選擇過工作空間,點擊這個刷新按鈕則只拉取最近文章。
預設拉取最近100個文章,如果需要改變這個值,可以配置Recent Post Count

6、功能介紹
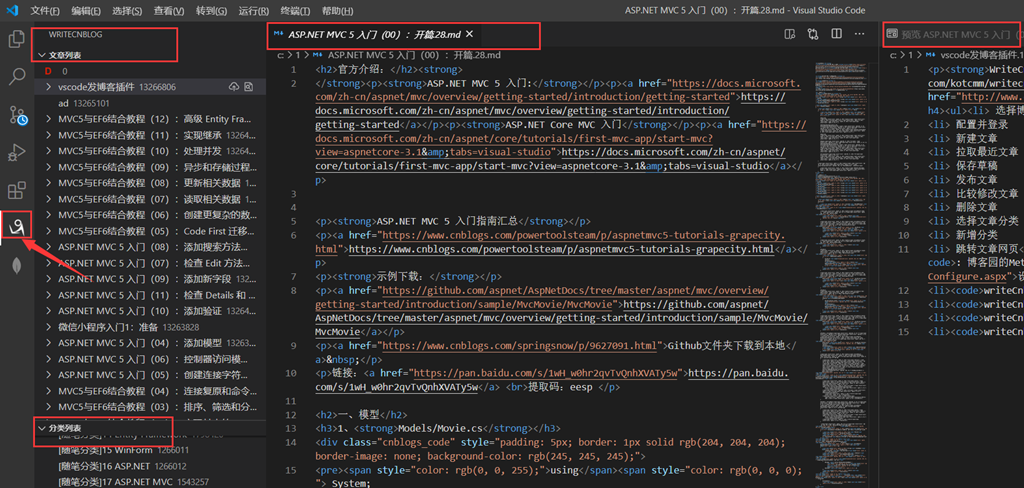
1、文章預覽
文章只要有保存草稿或者發佈到博客園的網站上,就可以進行預覽。點擊文章標題上的預覽按鈕,會彈出一個提示框,詢問是否訪問網站,點擊打開鏈接可以跳轉到網頁上預覽文章

2、新建文章
點擊文章列表上的新建文章按鈕,彈出一個輸入框,輸入文章標題,會新建一個文件,文件擴展名為md。文件的名字格式為 {文章標題}.{本地文章id}}.{md},但是在列表視圖裡面只會顯示文章標題。
新建完文章後,可以打開文件進行文章內容編輯,也可以添加文章分類等其他操作。

3、保存草稿
新建完文章後,點擊預覽是會提示文章還未發佈到網站,可以點擊文章標題上的快捷按鈕,進行保存草稿到博客園網站上。

4、修改文章
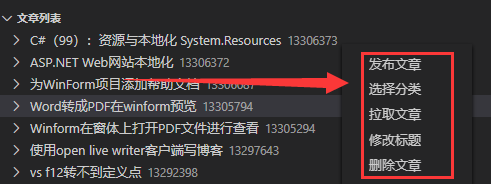
右鍵點擊一篇文章,可以彈出如下菜單後,可以進行相應的操作。
修改文章內容
可以本地修改完同步到網站上,也可以網站上修改後拉取到本地。
註意:本地修改完後,文章是不會直接顯示M標誌,暫時沒有想到比較好的實現方式。網站上修改後拉取到本地只會更新.cnblog\post裡面的文章。工作空間裡面的文章內容需要自己比較後,複製粘貼過來。

修改文章標題
本地修改完直接保存到網站上,也可以網站上修改完拉取回本地

5、刪除文章
如果是網站刪除文章的話,是無法同步回來刪除本地文章。需要本地點擊刪除文章才可以把本地的文章刪除掉。不過這個時候會提示文章不存在。

6、粘貼圖片
不知道為什麼vscode不開放electron的圖片粘貼介面。只能自己想其他辦法解決。
雖然網上有其他解決方案例如electron-image-ipc-server 和 Paste Image,但是我還是想嘗試一下造輪子,寫了一個基於N-API的Nodejs插件。測試自己三臺電腦都是可以(win,mac,ubuntu),如果你使用起來有問題的話,可以先用Paste Image,把問題也給我說一下,我試試看能不能解決

7、新增分類
這裡只能新增不能刪除,沒有看到博客園有提供出來刪除介面。同時這個介面好像還有個bug。就是我新建一個test分類後,我在網站上刪除了這個分類後,就沒有辦法再建立一個叫做test的分類。除非到網站上建立。







![image[4] image[4]](https://img2020.cnblogs.com/blog/24244/202007/24244-20200717000115154-1479177098.png)