Avalonia是一個跨平臺的.NET UI框架,它允許開發者使用C#和XAML來創建豐富的桌面應用程式。在Avalonia中,Alignment、Margin和Padding是非常重要的佈局屬性,它們與Panel元素一起使用,可以構建出各種複雜的用戶界面。 Alignment、Margin 和 P ...
Avalonia是一個跨平臺的.NET UI框架,它允許開發者使用C#和XAML來創建豐富的桌面應用程式。在Avalonia中,Alignment、Margin和Padding是非常重要的佈局屬性,它們與Panel元素一起使用,可以構建出各種複雜的用戶界面。
Alignment、Margin 和 Padding是什麼
-
Alignment(對齊方式)
Alignment決定了元素在Panel中的對齊方式。對於每個方向(水平或垂直),都可以設置對齊方式。水平對齊包括Left、Center、Right和Stretch,而垂直對齊包括Top、Center、Bottom和Stretch。Stretch意味著元素將占據可用空間。 -
Margin(外邊距)
Margin是元素與其相鄰元素之間的空間。通過為元素設置Margin,可以控制元素與其周圍的元素之間的距離,從而改變整體佈局的外觀。 -
Padding(內邊距)
Padding是元素邊框與其內容之間的空間。調整Padding的大小可以改變元素內部的空間,使得內容不會過於擁擠或過於空曠。
Alignment、Margin 和 Padding的示例代碼
假設我們有一個簡單的StackPanel,其中包含幾個Button。
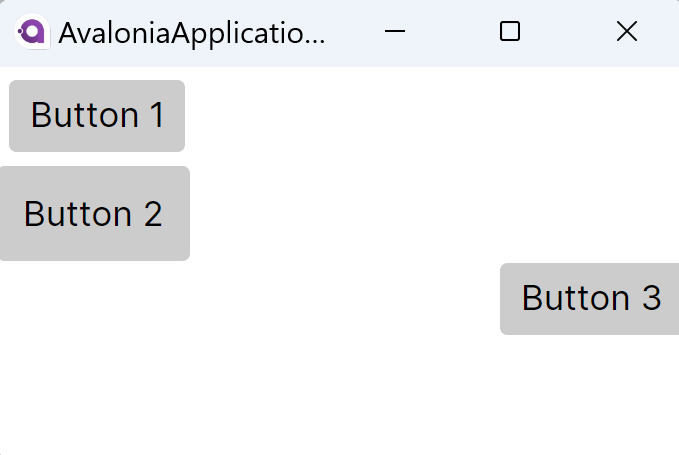
var stackPanel = new StackPanel(); var button1 = new Button { Content = "Button 1", Margin = new Thickness(5) }; var button2 = new Button { Content = "Button 2", Padding = new Thickness(10) }; var button3 = new Button { Content = "Button 3", HorizontalAlignment = HorizontalAlignment.Right }; stackPanel.Children.Add(button1); stackPanel.Children.Add(button2); stackPanel.Children.Add(button3); this.Content = stackPanel;
在這個例子中:
- button1 設置了Margin,使得按鈕與其周圍的元素之間有5個單位的距離。
- button2 設置了Padding,使得按鈕內部的文字與其邊框之間有10個單位的距離。
- button3 設置了HorizontalAlignment為Right,使得按鈕在其父StackPanel中水平靠右對齊。

常見Panel有哪些
Avalonia提供了多種Panel,每種都有其特定的用途和佈局方式:
- StackPanel:按指定方向(水平或垂直)堆疊子元素。
- DockPanel:允許子元素停靠在其容器的邊緣。
- Grid:提供表格佈局,可以定義行和列來放置子元素。
- WrapPanel:當空間不足時,子元素會換行或換列。
- UniformGrid:創建一個固定數量的行和列的網格,所有單元格大小相同。
- Canvas:允許通過絕對坐標定位子元素。
常見Panel的示例代碼
下麵是一個簡單的Grid Panel的示例代碼:
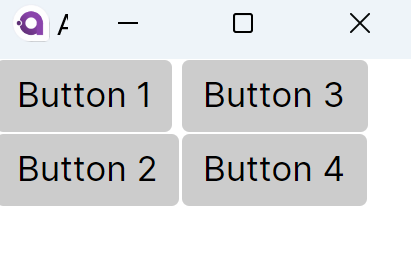
var grid = new Grid { RowDefinitions = new RowDefinitions("Auto,Auto,*"), ColumnDefinitions = new ColumnDefinitions("Auto,Auto") }; var button1 = new Button { Content = "Button 1" }; var button2 = new Button { Content = "Button 2" }; var button3 = new Button { Content = "Button 3", HorizontalAlignment = HorizontalAlignment.Stretch }; var button4 = new Button { Content = "Button 4" }; grid.Children.Add(button1); grid.Children.Add(button2); Grid.SetRow(button2, 1); grid.Children.Add(button3); Grid.SetColumn(button3, 1); grid.Children.Add(button4); Grid.SetRow(button4, 1); Grid.SetColumn(button4, 1); this.Content = grid;
在這個例子中,我們創建了一個Grid,並定義了它的行和列。然後,我們添加了四個按鈕,並使用Grid.SetRow和Grid.SetColumn方法將它們放置在特定的單元格中。button3設置了HorizontalAlignment為Stretch,這意味著它將填滿其所在列的可用空間。
通過組合使用Alignment、Margin、Padding和不同的Panel,開發者可以在Avalonia中構建出靈活多變且富有吸引力的用戶界面。這些屬性提供了強大的佈局控制能力,使得開發者能夠精確控制元素的位置和外觀。