本文分享自華為雲社區《3月閱讀周·你不知道的JavaScript | ES6生成器,看似同步的非同步流程式控制製表達風格》,作者: 葉一一。 生成器 打破完整運行 JavaScript開發者在代碼中幾乎普遍依賴的一個假定:一個函數一旦開始執行,就會運行到結束,期間不會有其他代碼能夠打斷它並插入其間。 ES ...
概述
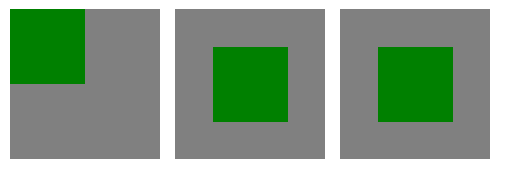
居中佈局是最基本的佈局方式,下麵會通過示例展示如何設置css樣式實現居中佈局
居中示例

<body> <div style="display: flex;"> <!--不設置樣式,左上角對齊--> <div class="first-div"> <div class="second-div"> </div> </div> <div class="first-div center-one"> <div class="second-div"> </div> </div> <div class="first-div" style="display: flex;"> <div class="second-div center-inner"> </div> </div> </div> <style> .first-div { width:100px;height: 100px; margin-left:10px; background: gray; } .second-div { width:50px;height: 50px;background: green; } .center-one { display: flex; align-items: center; justify-content: center; } .center-inner { margin: auto; } </style> </body>
居中分析
- 方法一:在父元素使用如下樣式
- display: flex;
- align-items: center; //上下居中
- justify-content: center;//左右居中
方法二:需要父元素和子元素按照如下的樣式進行設置
- 父div使用display: flex;
- 子元素使用margin: auto;
- 如果只需要上下居中使用margin-top:auto, margin-bottom:auto
居右佈局示例

<body> <div style="display: flex;"> <!--不設置樣式,左上角對齊--> <div class="first-div"> <div class="second-div"> </div> </div> <div class="first-div"> <div class="second-div right-one"> </div> </div> <div class="first-div right-two"> <div class="second-div"> </div> </div> </div> <style> .first-div { width:100px;height: 100px; margin-left:10px; background: gray; } .second-div { width:50px;height: 50px;background: green; } .right-one { float: right; } .right-two { display: flex; justify-content: right; } </style> </body>
居右分析
- 方法一:在子元素使用樣式 float:right即可
- 方法二:在父元素使用樣式
-
display: flex;
-
justify-content: right;
-



