nvm nvm(Node Version Manager)是一個Node.js的版本管理器。 安裝nvm windows安裝nvm 1. 下載nvm 下載地址:nvm-windows,下載 nvm-noinstall 或者 nvm-setup.exe 如果使用 nvm-noinstall 可以運行 ...
nvm
nvm(Node Version Manager)是一個Node.js的版本管理器。
安裝nvm
windows安裝nvm
1. 下載nvm
下載地址:nvm-windows,下載 nvm-noinstall 或者 nvm-setup.exe
如果使用 nvm-noinstall 可以運行 install.cmd,會自動配置環境變數。
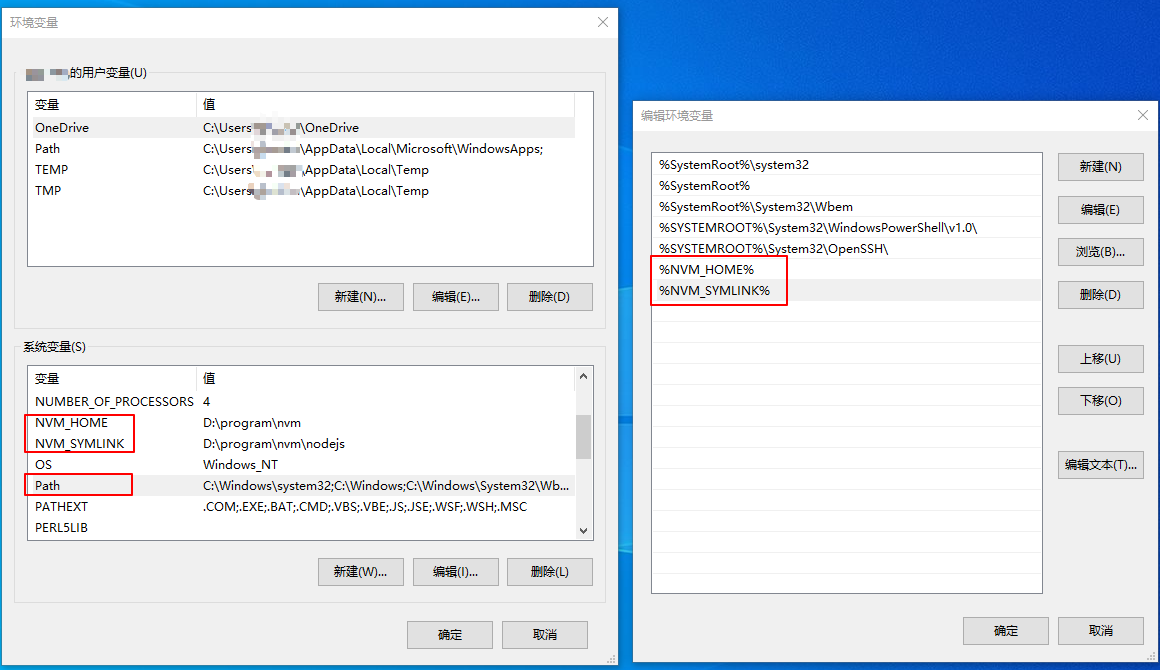
2. 配置環境變數
NVM_HOME 是 nvm 的安裝目錄,需要加到 PATH 中才能使用 nvm 的命令。
NVM_SYMLINK 指向當前使用的node,需要加到 PATH 中才能使用 node 的命令。
控制面板 - 系統 - 高級系統設置 - 環境變數:
NVM_HOME: D:\program\nvm
NVM_SYMLINK: D:\program\nvm\nodejs

3. 修改setting.txt
如果沒有,則在 NVM_HOME 目錄下創建一個setting.txt(D:\program\nvm\setting.txt)。
root 是各個版本 nodejs 的安裝目錄。
path 是 NVM_SYMLINK,是一個快捷方式,nvm 切換版本的時候會將 NVM_SYMLINK 指向對應版本的 node。
root: D:\program\nvm
path: D:\program\nvm\nodejs
arch: 64
proxy: none
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/4. 驗證是否安裝成功
# 查看版本號
$ nvm v
1.1.9
mac安裝nvm
# 安裝nvm
$ brew install nvm
# 查看包信息
$ brew info nvm
# 創建目錄
$ mkdir ~/.nvm
# 修改~/.bash_profile和~/.zshrc
export NVM_DIR="$HOME/.nvm"
[ -s "/opt/homebrew/opt/nvm/nvm.sh" ] && \. "/opt/homebrew/opt/nvm/nvm.sh" # This loads nvm
[ -s "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm"
$ source ~/.bash_profile
$ source ~/.zshrc
# 查看版本號
$ nvm -v
0.39.2
linux安裝nvm
# 使用curl安裝nvm
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# 使用wget安裝nvm
$ wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# 修改~/.bashrc和~/.zshrc
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
$ source ~/.bashrc
$ source ~/.zshrc
安裝node
# 查看可以安裝的node版本 http://nodejs.org/dist
$ nvm list available
# 查看已經安裝的node版本
$ nvm list
$ nvm ls
# 安裝指定版本的node
$ nvm install 18.20.1
# mac或者linux手動安裝node,可以將node安裝包解壓後放在~/.nvm/versions/node目錄下
$ ls ~/.nvm/versions/node
v12.22.1 v14.17.0 v18.20.1
# 切換到指定版本的node(windows可能需要使用管理員身份運行)
$ nvm use 18.20.1
# 查看node版本
$ node -v
nvm命令
# mac和linux的node安裝目錄在~/.nvm/versions/node,windows可以修改node安裝目錄
# 查看node安裝目錄(不同版本的node都會安裝到這個目錄下,預設和nvm同一個目錄)
$ nvm root
# 修改node安裝目錄
$ nvm root D:\program\nvm
# 卸載node
$ nvm uninstall 18.20.1
# 安裝最新版本node
$ nvm install latest
# 查看當前node版本
$ nvm current
# 給版本指定別名
$ nvm alias test 18.20.1
# 刪除別名
$ nvm unalias test
# 清空nvm本地緩存
$ nvm cache clear
npm
npm(Node Package Manager)是一個Node.js包管理器。
幫助文檔
npm官方文檔:https://docs.npmjs.com/cli/
# 查看幫助
$ npm help
# 查看指定命令的幫助
$ npm config -h
$ npm install -h
配置npm
# 查看npm版本
$ npm --version
$ npm -v
# 查看所有配置
$ npm config list -l
$ npm config ls -l
# 查看用戶配置(用戶的配置文件在~\.npmrc)
$ npm config list
$ npm config ls
# 查看prefix和cache的配置
# prefix用於存放npm全局安裝的包,cache用於緩存已下載的包
$ npm config get prefix cache
# 配置npm全局安裝目錄(預設安裝在當前npm目錄下,如果切換了npm會導致之前的全局安裝無法使用)
$ npm config set prefix=D:\program\nvm\node-global
$ npm config set cache=D:\program\nvm\node-cache
# windows要將prefix加到PATH中,否則無法執行全局包的bin
# NPM_HOME: D:\program\nvm\node-global
# %NPM_HOME%加入PATH中
# 設置鏡像
$ npm config set registry=https://registry.npmmirror.com/
# 刪除配置項
$ npm config delete registry
.npmrc配置文件:除了使用命令配置npm,也可以直接修改~/.npmrc文件。
registry=https://registry.npmmirror.com/
prefix=D:\program\nvm\node-global
cache=D:\program\nvm\node-cache
# 設置某些包的鏡像站點
chromedriver_cdnurl=https://npmmirror.com/mirrors/chromedriver/
sass_binary_site=https://npmmirror.com/mirrors/node-sass/
geckodriver_cdnurl=https://npmmirror.com/mirrors/geckodriver/
# phantomjs不再維護
phantomjs_cdnurl=https://bitbucket.org/ariya/phantomjs/downloads
npm命令
初始化項目
# 初始化(創建package.json文件,會提示輸入一系列信息)
$ npm init
# 直接生成package.json文件
$ npm init -y
package.json:https://docs.npmjs.com/cli/configuring-npm/package-json
{
"name": "npm-test",
"version": "1.0.0",
"keywords": ["package manager"],
"description": "a package manager for JavaScript",
"homepage": "https://github.com/npm/cli#readme",
"author": "Barney Rubble <[email protected]>",
"repository": {
"type": "git",
"url": "https://github.com/npm/cli.git"
},
"main": "dist/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"jquery": "^3.7.1"
},
"license": "ISC"
}| 欄位名 | 說明 |
| name | 包名 |
| version | 包的版本號 |
| keywords | 關鍵字 |
| description | 項目的描述 |
| homepage | 項目的網站或文檔頁面的URL |
| author | 項目的作者,一個人 |
| contributors | 項目的其他貢獻者,數組 |
| repository | 項目代碼存放的地方的類型,git或svn |
| main | 程式的主入口文件,require(模塊名)會載入這個文件 |
| scripts | 項目的腳本命令 |
| dependencies | 依賴包(用於生產環境) |
| devDependencies | 依賴包(用於開發環境) |
安裝依賴
# 安裝指定的包
$ npm install jquery
# 將包安裝到全局目錄
$ npm install -g jquery
# 安裝指定版本的包
$ npm install [email protected]
# 安裝包並將其添加到package.json的dependencies中(用於生產環境)
$ npm install --save jquery
$ npm install -S jquery
# 安裝包並將其添加到package.json的devDependencies中(用於開發環境)
$ npm install --save-dev jquery
$ npm install -D jquery
# 安裝本地包(使用npm pack將項目打包成.tgz文件,然後拷貝到另一個項目中安裝)
$ npm install mytest-1.0.0.tgz
{
"dependencies": {
"mytest": "file:mytest-1.0.0.tgz"
}
}
使用別名
可以使用npm的別名來安裝同一個包的不同版本。
# npm install <alias>@npm:<name>
# 安裝[email protected]
$ npm install lodash3@npm:lodash@3
# 安裝[email protected]
$ npm install lodash4@npm:lodash@4package.json:
{
"dependencies": {
"lodash3": "npm:lodash@^3.10.1",
"lodash4": "npm:lodash@^4.17.21"
}
}// 使用不同版本的lodash
const lodash3 = require('lodash3');
const lodash4 = require('lodash4');
console.log(lodash3.VERSION); // 3.10.1
console.log(lodash4.VERSION); // 4.17.21
查看依賴
# 查看當前目錄下所有依賴的版本(只顯示頂層依賴)
$ npm ls
# 指定依賴樹顯示的深度(如果不指定數字則顯示到最底層)
$ npm ls --depth 2
# 查看當前目錄下某個依賴的版本
$ npm ls jquery
更新依賴
# 將指定包更新到最新版本(package.json中指定的版本範圍內的最新版本)
# 會更新package-lock.json中的版本,但是不會更新package.json
$ npm update jquery
# 更新package.json中列出的所有包到最新版本
$ npm update
刪除依賴
# 從node_modules和package.json中刪除包
$ npm uninstall jquery
查詢包信息
# 查看npm伺服器上的所有jquery版本
$ npm view jquery versions
# 查看npm伺服器上jquery的信息
$ npm view jquery
# 在npm倉庫中搜索包
$ npm search jquery
發佈包
# 登錄npm賬號
$ npm login
# 查看當前登陸用戶
$ npm whoami
# 退出登錄
$ npm logout
# 發佈包
$ npm publish
# 撤銷發佈過的某個版本代碼
$ npm unpublish <package>@<version>
# 刪除整個包
$ npm unpublish <package> --force
# 清空npm本地緩存(如果開發者使用相同版本號發佈新代碼,可以避免因版本號未變而無法獲取最新代碼)
$ npm cache clear
# 將項目打成一個.tgz文件(這個文件可以用來發佈到npm或者在另一個項目中本地安裝)
$ npm pack
# 將.tgz文件發佈到npm
$ npm publish xxx.tgz
peerDependencies
$ npm install -S react react-routerreact-router的package.json:
{
"peerDependencies": {
"react": ">=16.8"
}
}peerDependencies 說明 react-router 依賴 react,但不是將 react 作為 react-router 的子依賴安裝,而是使用項目中的 react。
# react-router下沒有react
$ tree -d node_modules
node_modules
├── react
│ ├── cjs
│ └── umd
└── react-router
└── dist
├── lib
└── umd
參考資料
本文來自博客園,作者:櫻桃小猿子,轉載請註明原文鏈接:https://www.cnblogs.com/vera0119/p/18111846



