前端技術棧+Vue筆記 ES6新特性 1.let 1)let聲明有嚴格的局部作用域 此時"console.log("job= "+job)"將報錯 { var name = "zy學習"; let job = "java工程師"; console.log("name= "+name) conso ...
前端技術棧+Vue筆記
ES6新特性
1.let
1)let聲明有嚴格的局部作用域
此時"console.log("job= "+job)"將報錯
{
var name = "zy學習";
let job = "java工程師";
console.log("name= "+name)
console.log("job= "+job)
}
console.log("name2= "+name)
console.log("job= "+job)
2)let只能聲明一次
此時業因為let的重覆聲明
會報錯SyntaxError (語法錯誤):redeclaration of let num2
//let 只能聲明1次
var num1 = 100;
var num1 = 200;
console.log(num1);
let num2 = 100;
let num2 = 200;
console.log(num2);
3)當var變數 定義在後面,不會報錯未定義,而是提升變數為undefind。
let變數則不會,會毫不留情的報錯
//let不存在變數提升 var存在變數提升
console.log("x=",x);
var x = "tom";
console.log("z=",z);
let z = "zzz";
2.count
1)常量在定義時,需要賦值
//常量在定義時,需要賦值
const PI=3.14;//SyntaxError: missing = in const declaration
console.log("PI= ",PI)
2)常量賦值後不能修改
會報錯 invalid assignment to const 'PI'
const PI=3.14;
PI = 3.14159256;
3.解構賦值
3.1 數組解構
1)傳統方法
let arr = [1, 2, 3];
//解構(取出數據):
let x = arr[0], y = arr[1], z = arr[2];
console.log("x= " + x + " ,y= " + y + " ,z= " + z);
2)ES6
let [a,b,c] = arr;
console.log("a= " + a + " ,b= " + b + " ,c= " + c);
let [n1,n2,n3] = [100,200,300];
console.log("n1= " + n1 + " ,n2= " + n2 + " ,n3= " + n3);
3.2 對象解構
註意事項:
1.{name,age}中的name,age 名字要和monster中的對象屬性名保持一致
2.使用{ } 不要使用[ ]
3.{name,age}順序無所謂
1)傳統方法
//傳統 對象名.屬性名
let monster = {name: '牛魔王', age: 880}
console.log(monster.name," ",monster.age)
2)ES6
let {name,age} = monster;
console.log("name= ",name," ",",age= ",age)
console.log("age= ",age," ",",name= ",name)
let {name,age} = {name: '牛魔王', age: 880}
方法的形參對象也可以解構
function f1(name,age){
console.log("f1-name= ",name," ",",f1-age= ",age)
}
f1(monster)
3.3 方法解構
4.模板字元串
註意事項:
1.反引號 ``包裹
2.可作為普通字元串使用
3.可以原生輸出代碼 (意思是不需要加很多 \n 拼接字元串)
let str1 = `for(int i = 0 ;i <10 ; i++){
System.out.println("i= "+i);
}`;
console.log("str1=", str1)
4.字元串插入變數和表達式,使用${ }
*類似於el表達式
let name = "zy88";
let str2 = `學習=${name}`;
let str3 = `1+2=${1 + 2}`;
let n1 = 80;
let n2 = 20;
let str4 = `n1+n2=${n1 + n2}`;
console.log("str2=", str2)
console.log("str3=", str3)
console.log("str4=", str4)
5.字元串中調用函數
function sayHi(name) {
return "hi "+name;
}
let name2 = 'tom'
let str5 = `sayHi()返回結果= ${sayHi(name2)}`
console.log("str5=", str5)
5.對象相關新特性
註意事項:
1.自動從上面找到相應變數
2.對象方法簡寫
1)傳統對方法的定義
let monster = {
name:"紅孩兒",
age:100,
sayHi:function () {
console.log("信息:name=",this.name,"age=",this.age)
}
}
monster.sayHi();
2)ES6對方法的定義
let monster2 = {
name:"紅孩兒~",
age:900,
sayHi() {
console.log("信息:name=",this.name,"age=",this.age)
}
}
3.對象擴展運算符--拷貝
1)傳統拷貝
let cat2 = cat;
cat2.name = "大花貓"
console.log("cat=>",cat)
console.log("cat2=>",cat2)
2)ES6深拷貝
let cat2 = {...cat};//深拷貝
cat2.name = "中花貓"
console.log("cat=>",cat)
console.log("cat2=>",cat2)
3)ES6並對象
let monster = {name:"白骨精",age:100}
let car = {brand:"xiaomi",price:149000}
let monster_car = {...monster,...car}
6.箭頭函數
1)基本語法:
(參數列表)=> {
函數體...
}
2)註意事項:
1.沒有參數或多個參數用括弧( )括起來,一個參數可以省略括弧
2.函數體只有一行語句,並需要返回結果時,可以省略花括弧{},結果自動返回
3)對比傳統
a)傳統
var f1 = function (n) {
return n * 2;
}
console.log(f1(2))
a)ES6
let f2 = (n) => {
return n * 2;
}
// console.log(f2)
console.log(f2(3))
//簡化
let f3 = n => n * 3;
console.log(f3(10))
b)傳統
var f1 = function (n,m) {
var res = 0;
for (var i = n; i <=m; i++) {
res += i
}
return res
}
console.log(f1(1,10))
b)ES6
let f2 = (n,m) => {
var res = 0;
for (var i = n; i <=m; i++) {
res += i
}
return res
}
// console.log(f2)
console.log(f2(1,10))
4)箭頭函數+解構
- f2傳入對象monster
- f2形參時skill,所以根據es6對象解構特性,會把monster對象的skill賦給skill
- 對象解構的前提是形參skill和monster對象屬性 skill的屬性名保持一致
const monster = {
name:"紅孩兒",
age:10000,
skill:['紅纓槍','三味真火']
}
//傳統解構
function f1(monster) {
console.log("skill=",monster.skill)
}
f1(monster)
//ES6
let f2 = ({skill}) =>{
console.log("skill=",skill);
}
f2(monster)
7.promise
promise的引出
promise是為瞭解決傳統ajax非同步調用需要多個操作時,會導致回調函數嵌套引起代碼冗餘的問題
原生的jquery 對於需要多次非同步請求時表現:
<script type="text/javascript">
$.ajax({
url: "data/monster.json",
success(resultData) {
console.log("第一次ajax請求 monster基本信息= ", resultData);
$.ajax({
url: `data/monster_detail_${resultData.id}.json`,
success(resultData) {
console.log("第二次ajax請求 monster詳細信息= ", resultData);
},
error(err) {
console.log("出現異常= ", err)
}
})
},
error(err) {
console.log("出現異常= ", err)
}
})
</script>
可以看出代碼有非常多的嵌套,很不美觀。
使用promise來完成多次ajax請求時表現:
先請求到monster.json
1. 創建Promise對象
2. 構造函數傳入一個箭頭函數
3. (resolve, reject) 參數列表resolve: 如果請求成功, 調用resolve函數
4. 如果請求失敗, 調用reject函數
5. 箭頭函數體, 仍然是通過jquery發出ajax
<script type="text/javascript">
let p = new Promise((resolve, reject) => {
//發出ajax
$.ajax({
url: "data/monster.json",
success(resultData) {//成功的回調函數
console.log("promise發出的第1次ajax monster基本信息=", resultData);
resolve(resultData);
},
error(err) {
//console.log("promise 1發出的非同步請求異常=", err);
reject(err);
}
})
})
//這裡我們可以繼續編寫請求成功後的業務
p.then((resultData) => {
//這裡我們可以繼續發出請求
//console.log("p.then 得到 resultData", resultData);
return new Promise((resolve, reject) => {
$.ajax({
url:`data/monster_detail_${resultData.id}.json`,
success(resultData) { //第2次ajax請求成功,回調函數
console.log("第2次ajax請求 monster的詳細信息=", resultData);
//繼續進行下一次的請求
resolve(resultData);
},
error(err) { //第2次ajax請求失敗,回調函數
//console.log("promise2 發出的非同步請求異常=", err);
reject(err);
}
})
})
}).then((resultData) => {
console.log("p.then().then(), resultData", resultData)
//即可以在這裡發出第3次ajax請求=》 獲取該妖怪的女友
return new Promise((resolve, reject) => {
$.ajax({
url: `data/monster_gf_${resultData.gfid}.json`,
success(resultData) { //第3次ajax請求成功,回調函數
console.log("第3次ajax請求 monster女友的詳細信息=", resultData);
//繼續進行下一次的請求
//resolve(resultData);
},
error(err) { //第2次ajax請求失敗,回調函數
//console.log("promise2 發出的非同步請求異常=", err);
//reject(err);
}
})
})
}).catch((err) => { //這裡可以對多次ajax請求的異常進行處理
console.log("promise非同步請求異常=", err);
})
</script>
使用了promise後 將傳統的嵌套模式,改成了鏈式調用。
但代碼依舊是否冗餘,因此我們可以抽取相同的部分。
promise 代碼優化重排
首先我們可以抽取一個工具方法
function get(url, data) {
return new Promise((resolve, reject) => {
$.ajax({
url: url,
data: data,
success(resultData) {
resolve(resultData);
},
error(err) {
reject(err);
}
}
)
})
}
之後調用此方法完成業務即可
get("data/monster.json").then((resultData) => {
//第1次ajax請求成功後的處理代碼
console.log("第1次ajax請求返回數據=", resultData);
return get(`data/monster_detail_${resultData.id}.json`);
}).then((resultData) => {
//第2次ajax請求成功後的處理代碼
console.log("第2次ajax請求返回數據=", resultData);
//return get(`data/monster_detail_${resultData.id}.json`);
return get(`data/monster_gf_${resultData.gfid}.json`);
}).then((resultData) => {
//第3次ajax請求成功後的處理代碼
console.log("第3次ajax請求返回數據=", resultData);
//繼續..
}).catch((err) => {
console.log("promise請求異常=", err);
})
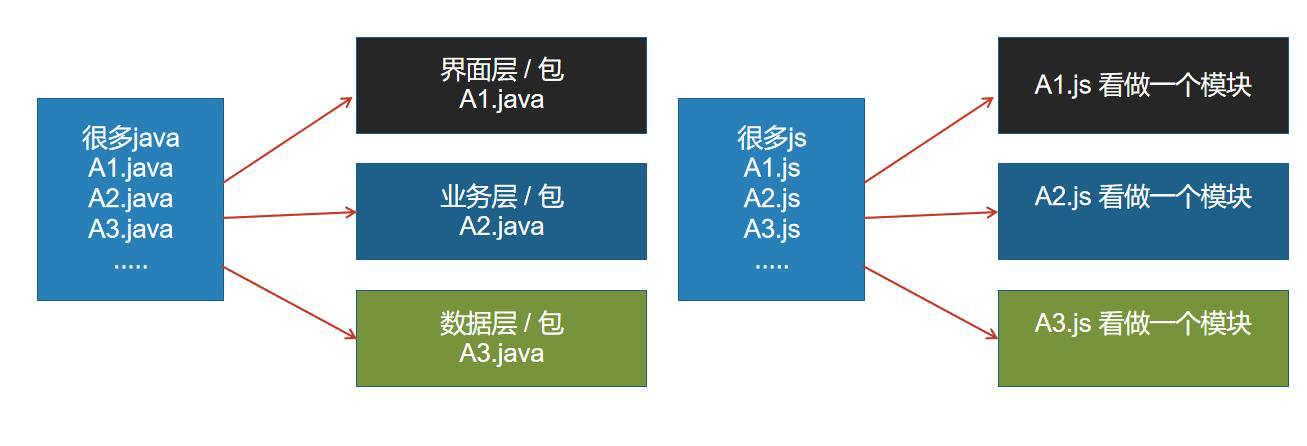
8.模塊化編程
- 傳統非模塊化開發有如下的缺點:(1)命名衝突(2)文件依賴[代碼演示]
- Javascript 代碼越來越龐大,Javascript 引入模塊化編程,開發者只需要實現核心的業務邏輯,其他都可以載入別人已經寫好的模塊
- Javascript 使用"模塊"(module)的概念來實現模塊化編程, 解決非模塊化編程問題

模塊化編程分類
1.CommonJS 模塊化規範/ES5 的寫法
2.ES6 模塊化規範
CommonJS 模塊化規範/ES5 的寫法
規則
-
每個js 文件就是一個模塊,有自己的作用域。在文件中定義的變數、函數、類/對象,
都是私有的,對其他js 文件不可見 -
CommonJS 使用module.exports={} / exports={} 導出模塊, 使用let/const 名稱=
require("xx.js") 導入模塊
圖解

代碼
這是 "function.js":
//這是function.js:
//定義對象,變數,常量,函數
const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function (a, b) {
return parseInt(a) - parseInt(b);
}
let name = "zy學習";
const PI = 3.14;
const monster = {
name:"牛魔王",
age:500,
hi(){
console.log("Hi,i am 牛魔王~")
}
}
//導出
module.exports = {
sum:sum,
sub,sub,
myName,name
}
這是 "use.js":
//導入
const m = require("./function")
//使用
console.log(m.sum(100,200))
console.log(m.sub(120,60))
console.log(m.myName)
ES6 模塊化規範 寫法
規則
1、ES6 使用(1)export {名稱/對象/函數/變數/常量} (2) export 定義= (3) export default {}
導出模塊
2、使用import {} from "xx.js" / import 名稱form "xx.js" 導入模塊
圖解

代碼
導出:
const cat = {
name:"小白",
age:3,
cry(){
console.log("小貓喵喵叫~")
}
}
const dog = {
name:"大黃",
age:5,
hi(){
console.log("大黃 對你說 hi~")
}
}
//1.使用批量導出
export {
cat,
dog
}
//2.創建時直接導出
export const cat = {
name:"小白",
age:3,
cay(){
console.log("小貓喵喵叫~")
}
}
const dog = {
name:"大黃",
age:5,
hi(){
console.log("大黃 對你說 hi~")
}
}
//3.預設方式導出
export default {
cat: {
name: "小白",
age: 3,
cay() {
console.log("小貓喵喵叫~")
}
},
dog: {
name: "大黃",
age: 5,
hi() {
console.log("大黃 對你說 hi~")
}
}
}
導入
//1
import {cat,dog} from "./hspcommon";
cat.cry();
dog.hi()
//2.
import {cat} from "/./hspcommon2"
cat.name
//3.
import m from "./hspcommon3"
m.cat.cay()
Vue
基本介紹
- Vue 是一個前端框架, 易於構建用戶界面
- Vue 的核心庫只關註視圖層,不僅易於上手,還便於與第三方庫或項目整合
- 支持和其它類庫結合使用
- 開發複雜的單頁應用非常方便
- Vue 是Vue.js 的簡稱
MVVM思想

- M∶即Model,模型,包括數據和一些基本操作
- V∶即View,視圖,頁面渲染結果
- VM∶即View-Model,模型與視圖間的雙向操作(無需開發人員干涉)
- 在MVVM之前,開發人員從後端獲取需要的數據模型,然後要通過DOM 操作Model
渲染到View 中。而後當用戶操作視圖,我們還需要通過DOM獲取View 中的數據,
然後同步到Model 中。 - 而MVVM中的VM 要做的事情就是把DOM 操作完全封裝起來,開發人員不用再關心
Model 和View 之間是如何互相影響的 - 只要我們Model 發生了改變,View上自然就會表現出來
- 當用戶修改了View,Model 中的數據也會跟著改變
- 結果:把開發人員從繁瑣的DOM操作中解放出來,把關註點放在如何操作Model上, 大
大提高開發效率
Vue語法
插值表達式
- {{message}} : 插值表達式
- message 就是從model 的data 數據池來設置
- 當我們的代碼執行時,會到data{} 數據池中去匹配數據, 如果匹配上, 就進行替換
, 如果沒有匹配上, 就是輸出空
//
歡迎你{{message}}-{{name}}
let vm = new Vue({
el: "#app", //創建的vue 實例掛載到id=app 的div
data: { //data{} 表示數據池(model 的有了數據), 有很多數據,以k-v 形式設置(根據業務
需要來設置)
message: "Hello-Vue!",
name:"zy"
}
})
數據單向渲染
- v-bind 指令可以完成基本數據渲染/綁定
- v-bind 簡寫形式就是一個冒號(:)
1. 使用插值表達式引用 data數據池數據是在標簽體內
2. 如果是在標簽/元素 的屬性上去引用data數據池數據時,不能使用插值表達式
3. 需要使用v-bind, 因為v-bind是vue來解析, 預設報紅,但是不影響解析
//<img v-bind:src="img_src" v-bind:width="img_width">
//<img :src="img_src" :width="img_width">
數據雙向渲染
-
v-bind是數據單向渲染: data數據池綁定的數據變化,會影響view
-
v-model="hobby.val" 是數據的雙向渲染,
- data數據池綁定的數據變化,會影響view 【底層的機制是 Data Bindings】
- view 關聯的的元素值變化, 會影響到data數據池的數據【底層機制是Dom Listeners】
//<input type="text" v-model="hobby.val"><br/><br/>
事件綁定
- v-on:click 表示我們要給button元素綁定一個click的事件
- 底層仍然是dom處理
- 如果方法不需要傳遞參數,可以省略()
- v-on:click可以簡寫@, 但是需要瀏覽器支持
<button v-on:click="sayHi()">點擊輸出</button>
<button @click="sayOk">點擊輸出</button>
let vm = new Vue({
el: "#app", //創建的vue實例掛載到 id=app的div, el 就是element的簡寫
data: { //data{} 表示數據池(model中的數據), 有很多數據 ,以k-v形式設置(根據業務需要來設置)
message: "Vue事件處理的案例",
name: "zzz"
},
// 1. 是一個methods屬性, 對應的值是對象{}
// 2. 在{} 中, 可以寫很多的方法, 你可以這裡理解是一個方法池
// 3. 這裡需要小伙伴有js的基礎=>java web第4章
methods: {
sayHi() {
console.log("hi, 銀角大王~");
},
sayOk() {
console.log("ok, 金角大王~");
}
}
})
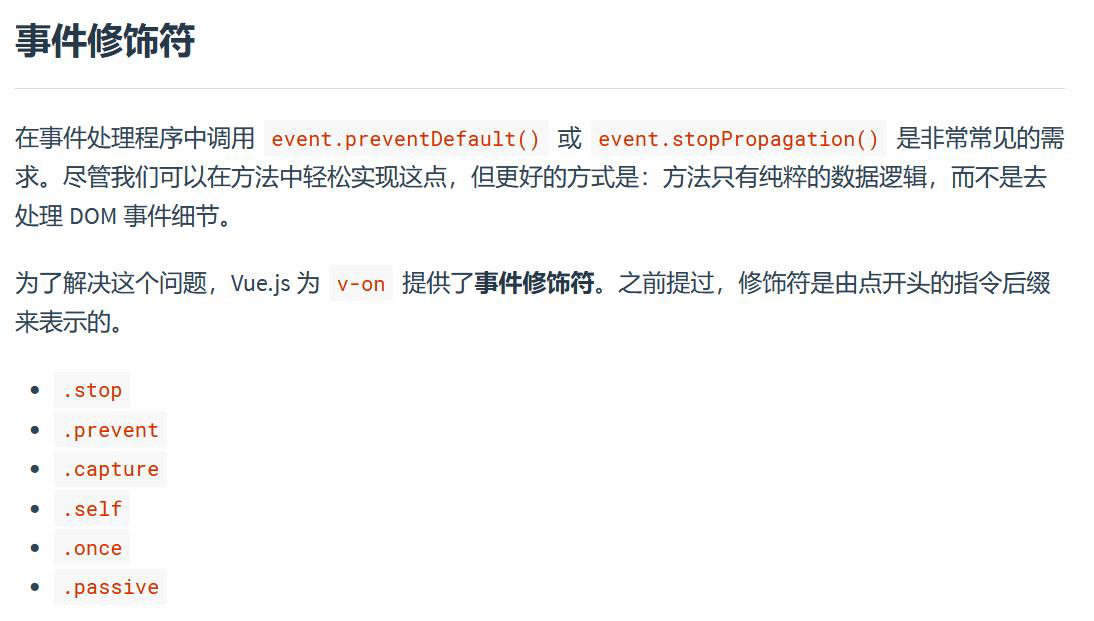
修飾符
- 修飾符(Modifiers) 是以(.)指明的尾碼,指出某個指令以特殊方式綁定
- 例如,.prevent 修飾符告訴v-on 指令對於觸發的事件調用event.preventDefault()即阻
止事件原本的預設行為 - 事件修飾符
.stop 阻止事件繼續傳播
.prevent 阻止標簽預設行為
.capture 使用事件捕獲模式,即元素自身觸發的事件先在此處處理,然後才交由內部元素進
行處理
.self 只當在event.target 是當前元素自身時觸發處理函數
.once 事件將只會觸發一次
.passive 告訴瀏覽器你不想阻止事件的預設行為 - 鍵盤事件的修飾符
比如: 項目經常需要監聽一些鍵盤事件來觸發程式的執行,而Vue 中允許在監聽的時候添
加關鍵修飾符
- v-model 的修飾符
比如: 自動過濾用戶輸入的首尾空格

<button v-on:click.once="onMySubmit">點擊一次</button><br/>
<input type="text" v-on:keyup.enter="onMySubmit">
<input type="text" v-on:keyup.down="onMySubmit">
<input type="text" v-model.trim="count">
條件渲染
v-if

<input type="checkbox" v-model="sel">是否同意條款[v-if 實現]
<h1 v-if="sel">你同意條款</h1>
<h1 v-else>你不同意條款</h1>
v-show

<input type="checkbox" v-model="sel">是否同意條款[v-show 實現]
<h1 v-show="sel">你同意條款</h1>
<h1 v-show="!sel">你不同意條款</h1>
v-if VS v-show
- v-if 會確保在切換過程中,條件塊內的事件監聽器和子組件銷毀和重建
- v-show 機制相對簡單, 不管初始條件是什麼,元素總是會被渲染,並且只是對CSS 進行切換
- 使用建議:如果要頻繁地切換,建議使用v-show ;如果運行時條件很少改變,使用v-if 較好


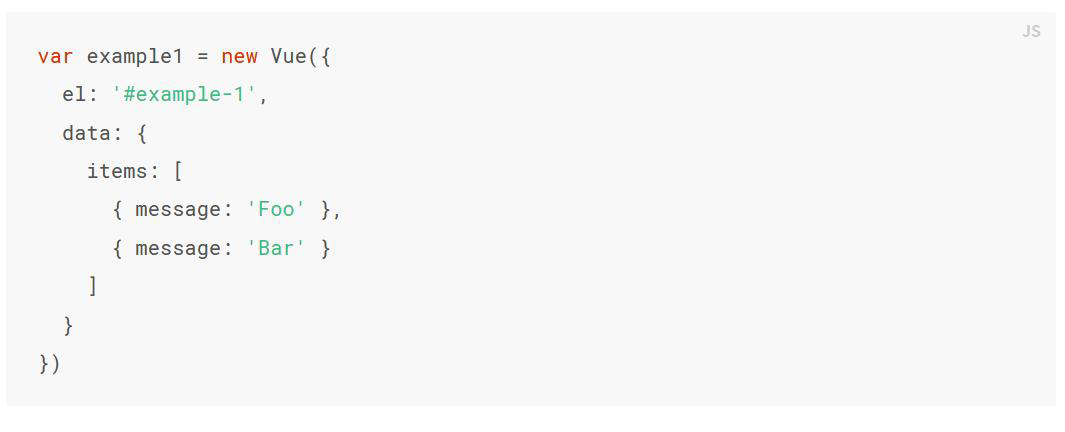
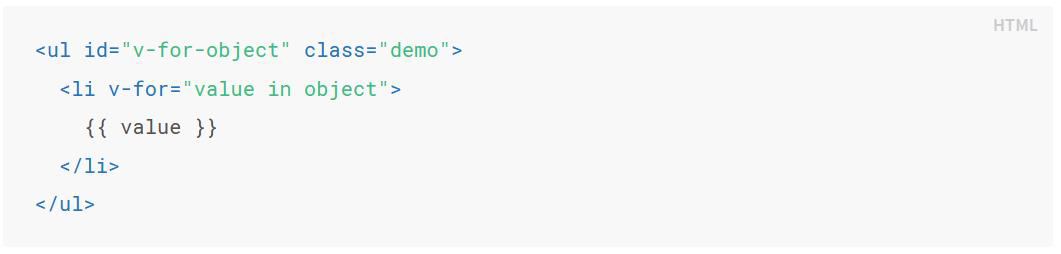
列表渲染
Vue 提供了v-for 列表迴圈指令
1、對數組進行遍歷


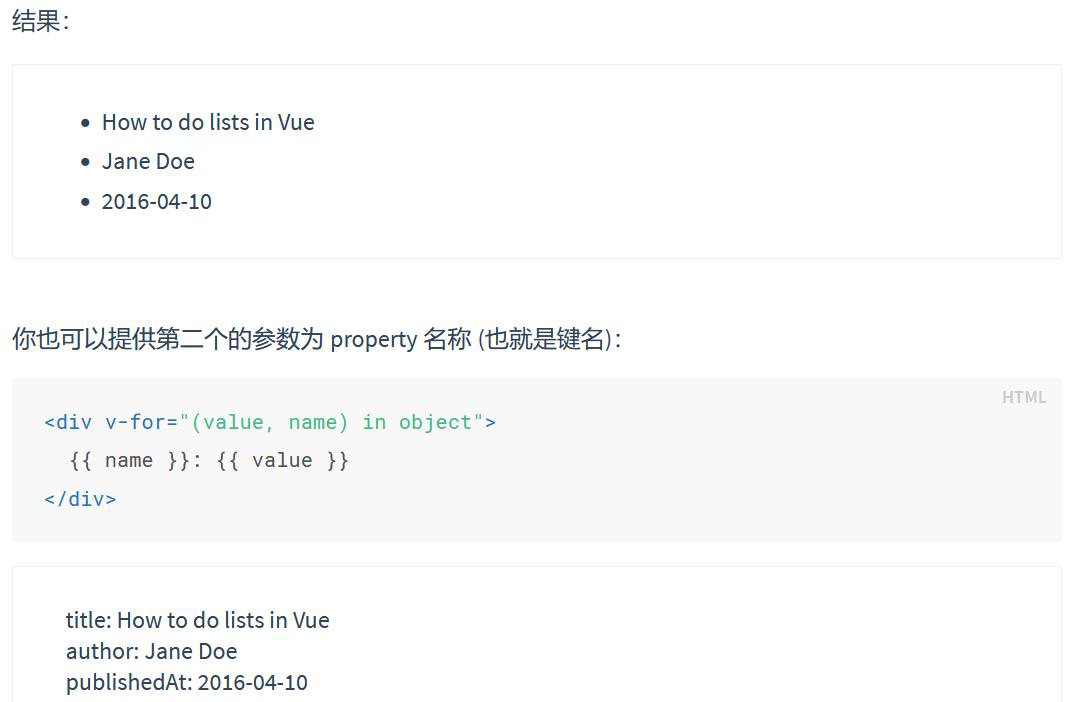
2、用v-for 來遍歷一個對象的property




<h1>簡單的列表渲染-帶索引</h1>
<ul>
<li v-for="(i,index) in 3">{{i}}-{{index}}</li>
</ul>
<table width="400px" border="1px">
<tr v-for="(monster,index) in monsters">
<td>{{index}}</td>
<td>{{monster.id}}</td>
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
組件化編程
- 組件(Component) 是Vue.js 最強大的功能之一(可以提高復用性[1.界面2.業務處理])
- 組件也是一個Vue實例,也包括∶ data、methods、生命周期函數等
- 組件渲染需要html模板,所以增加了template 屬性,值就是HTML 模板
- 對於全局組件,任何vue 實例都可以直接在HTML 中通過組件名稱來使用組件
- data 是一個函數,不再是一個對象, 這樣每次引用組件都是獨立的對象/數據
全局組件
1、定義一個全局組件, 名稱為counter
- {} 表示就是我們的組件相關的內容
- template 指定該組件的界面, 因為會引用到數據池的數據,所以需要是模板字元串
- 要把組件視為一個Vue 實例,也有自己的數據池和methods
- 對於組件,我們的數據池的數據,是使用函數/方法返回[目的是為了保證每個組件的數據是獨立], 不能使用原來的方式
- 這時我們達到目前,界面通過template 實現共用,業務處理也復用
- 全局組件是屬於所有vue 實例,因此,可以在所有的vue 實例使用
Vue.component("counter", {
template: `<button v-on:click="click()">點擊次數= {{count}} 次【全局組件化】</button>`,
data() {//這裡需要註意,和原來的方式不一樣!!!!
return {
count: 10
}
},
methods: {
click() {
this.count++;
}
}
})
局部組件
- 可以把常用的組件,定義在某個commons.js中 export
- 如果某個頁面需要使用, 直接import
const buttonCounter = {//定義一個組件, 組件的名稱為 buttonCounter
template: `<button v-on:click="click()">點擊次數= {{count}} 次【局部組件化】</button>`,
data() {//這裡需要註意,和原來的方式不一樣!!!!
return {
count: 10
}
},
methods: {
click() {
this.count++;
}
}
}
//創建Vue實例,必須有
let vm = new Vue({
el: "#app",//Vue實例的掛載點
components: { //引入/註冊某個組件, 此時my_counter就是一個組件, 是一個局部組件,他的使用範圍在當前vue
'my_counter': buttonCounter
}
})
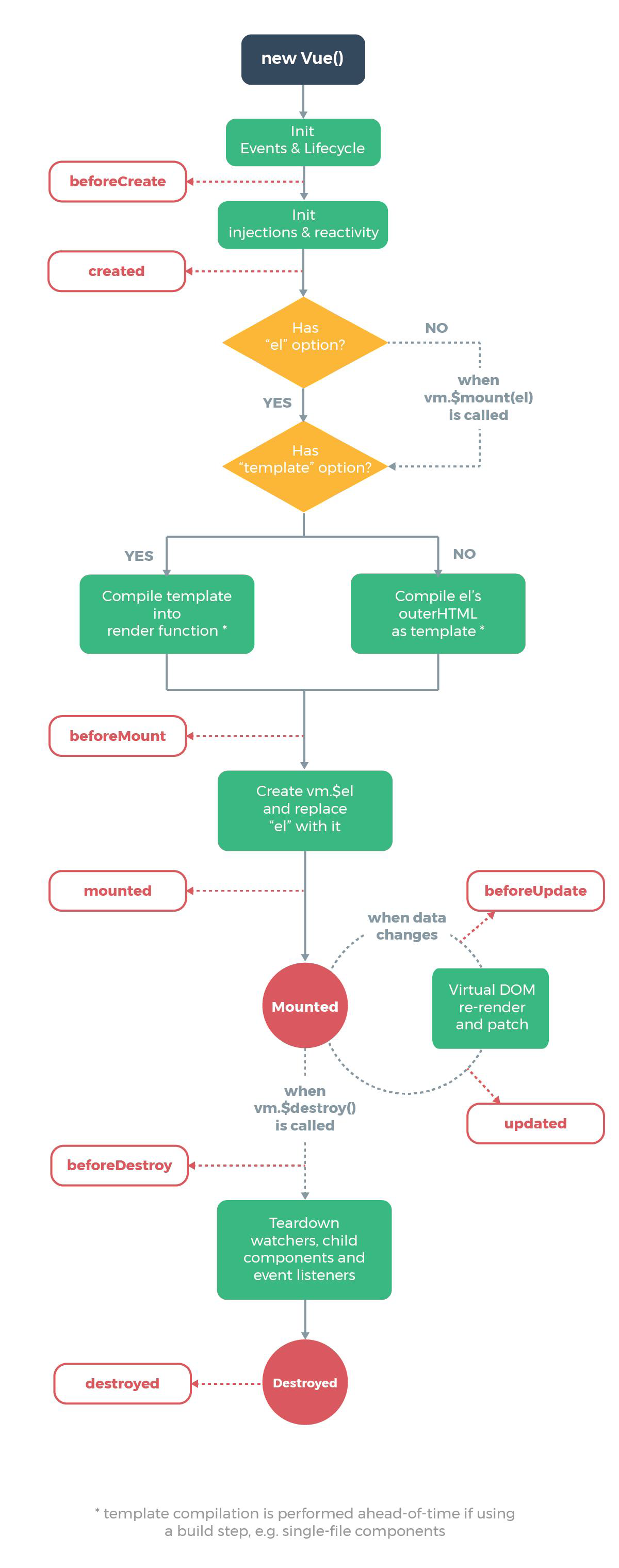
vue生命周期&鉤子函數
- Vue 實例有一個完整的生命周期,也就是說從開始創建、初始化數據、編譯模板、掛載
DOM、渲染-更新-渲染、卸載等一系列過程,我們稱為Vue 實例的生命周期 - 鉤子函數(監聽函數): Vue 實例在完整的生命周期過程中(比如設置數據監聽、編譯模
板、將實例掛載到DOM 、在數據變化時更新DOM 等), 也會運行叫做生命周期鉤子的函
數 - 鉤子函數的作用就是在某個階段, 給程式員一個做某些處理的機會

- new Vue()
new 了一個Vue 的實例對象,此時就會進入組件的創建過程。 - Init Events & Lifecycle
初始化組件的事件和生命周期函數 - beforeCreate
組件創建之後遇到的第一個生命周期函數,這個階段data 和methods 以及dom 結構都未
被初始化,也就是獲取不到data 的值,不能調用methods 中的函數 - Init injections & reactivity
這個階段中, 正在初始化data 和methods 中的方法 - created
- 這個階段組件的data 和methods 中的方法已初始化結束,可以訪問,但是dom 結構未
初始化,頁面未渲染 - 在這個階段,經常會發起Ajax 請求
- 編譯模板結構(在記憶體)
- beforeMount
當模板在記憶體中編譯完成,此時記憶體中的模板結構還未渲染至頁面上,看不到真實的數據 - Create vm.$el and replace ‘el’ with it
這一步,再在把記憶體中渲染好的模板結構替換至真實的dom 結構也就是頁面上 - mounted
此時,頁面渲染好,用戶看到的是真實的頁面數據, 生命周期創建階段完畢,進入到了運
行中的階段 - 生命周期運行中
10.1 beforeUpdate
當執行此函數,數據池的數據新的,但是頁面是舊的
10.2 Virtual DOM re-render and patch
根據最新的data 數據,重新渲染記憶體中的模板結構,並把渲染好的模板結構,替換至頁面
上
10.3 updated
頁面已經完成了更新,此時,data 數據和頁面的數據都是新的 - beforeDestroy
當執行此函數時,組件即將被銷毀,但是還沒有真正開始銷毀,此時組件的data、methods
數據或方法還可被調用 - Teardown……
註銷組件和事件監聽 - destroyed
組件已經完成了銷毀
Vue Cli腳手架
項目文件結構

Vue 請求頁面執行流程
- 整個頁面渲染過程中,main.js 是中心,也是連接各個組件,路由器的關鍵

通過修改成完整的寫法, 清晰思路
D:\vue_project\vue_project_quickstart\src\main.js
import Vue from 'vue'
import App from './App' //完整寫法是import App from './App.vue'
import router from './router'//完整寫法是import router from './router/index.js'
Vue.config.productionTip = false
new Vue({
el: '#app', //這裡的#app 是掛到index.html 的<div id="app"></div>
router, //完整寫法是router: router, 第二個router 是import router[這裡] from './router'
components: {App }, //完整寫法是components: { 'App':App } 因為名字相同可以省略'App'
template: '<App/>' //這裡的'<App/>' 的App 就是上面components 引入的組件的名字
ElementUI
ElementUI 官網: https://element.eleme.cn/#/zh-CN
ElementUI 是組件庫,網站快速成型工具
Axios
- axios 是獨立於vue 的一個項目,不是Vue 的一部分
- axios 通常和Vue 一起使用,實現Ajax 操作
- Axios 是一個基於promise 的HTTP 庫
<script>
new Vue({
el: "#app",
data: {
msg: "妖怪信息列表",
monsterList: [] //表示妖怪的信息數組
},
methods: {//自定義方法
list() {//發送ajax請求,獲取數據 axios
/*
1. axios.get() 表示發出ajax請求
2. http://localhost:63342/axios/data/response.data.json 表示請求的url
要根據實際情況來填寫
3. axios發出ajax請求的基本語法
axios.get(url).then(箭頭函數).then(箭頭函數)...catch(箭頭函數)
(1) 如果get請求成功就進入到第一個then()
(2) 可以再 第一個then()中繼續發出axios的ajax請求
(3) 如果有異常, 會進入到 catch(箭頭函數)
4. list在生命周期函數created() 中調用-自己去回顧vue的生命周期函數
*/
axios.get("http://localhost:63342/axios/data/response.data.json")
.then(responseData => {
console.log("responseData= ", responseData)
//使用JSON.stringify(json) 把json對象轉成一個字元串,方便觀察
console.log("responseData= ", JSON.stringify(responseData));
console.log("responseData.data.data.item= ", responseData.data.data.items)
//將妖怪列表數組信息, 綁定到 data數據池的 monsterList
//要學會看返回的數據格式!!!
this.monsterList = responseData.data.data.items;
//可以再次發出ajax請求
// return axios.get("http://localhost:63342/axios/data/response.data.json")
})
// .then(responseData => {
// console.log("第二次axios發出 ajax請求responseData= ", responseData)
// })
.catch(err => {
console.log("異常=", err)
})
}
},
created() {
this.list();
}
})
</script>
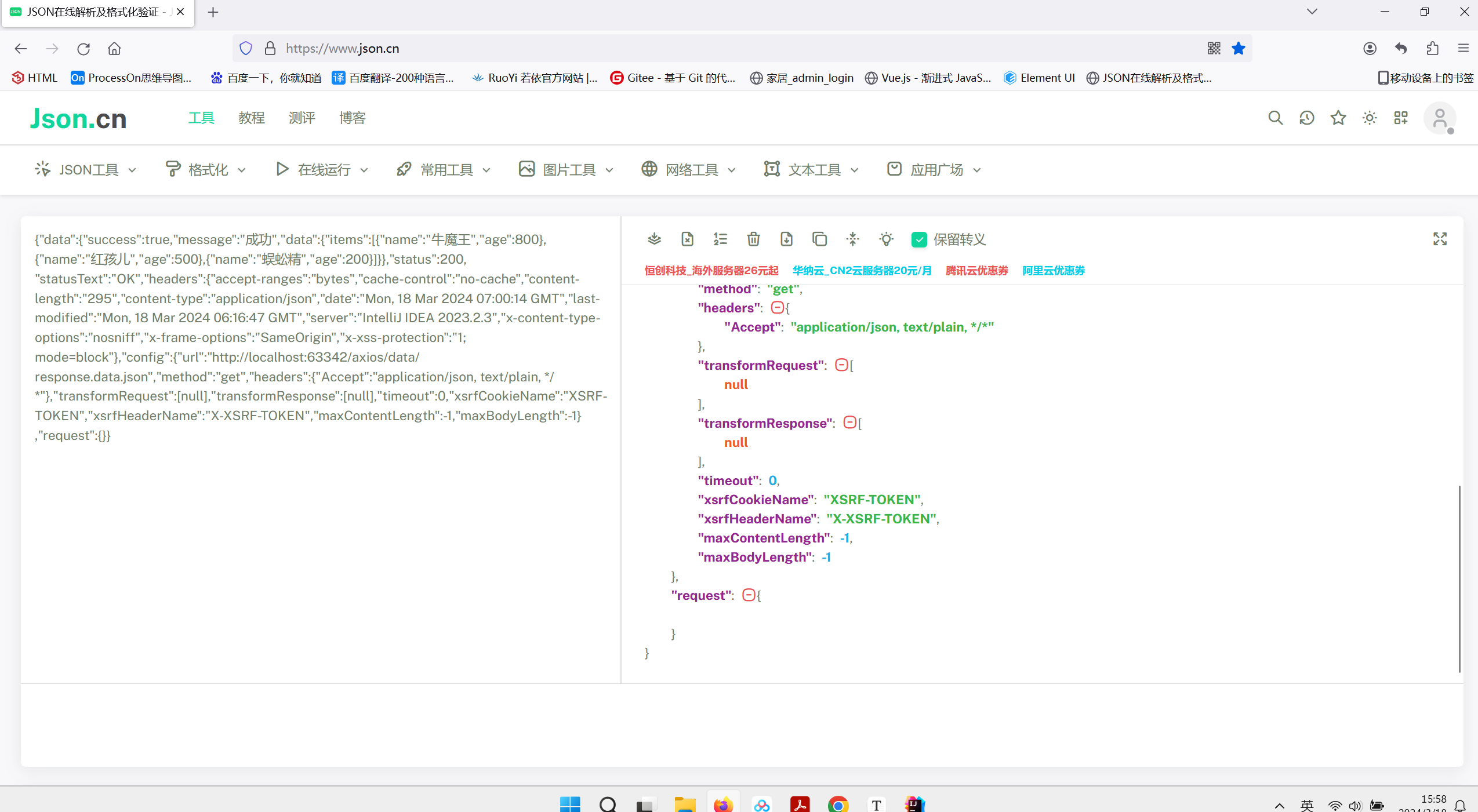
將JSON 對象轉成JSON.stringify(response)
-
將JSON 對象轉成JSON.stringify(response)
-
格式化輸出JSON 字元串,方便觀察分析

本文學習內容來自韓順平老師的課程
僅供個人參考學習



