Vue 一、使用語法 1.插值語法 功能:用於解析標簽體內容。 寫法:{{xxx}},xxx是js表達式,且ß可以直接讀取到data中的所有屬性。 2.指令語法 功能:用於解析標簽(包括:標簽屬性、標簽體內容、綁定事件.....)。 舉例:v-bind:href="xxx" 或 簡寫為 :href= ...
Vue
一、使用語法
1.插值語法
功能:用於解析標簽體內容。
寫法:{{xxx}},xxx是js表達式,且ß可以直接讀取到data中的所有屬性。
2.指令語法
功能:用於解析標簽(包括:標簽屬性、標簽體內容、綁定事件.....)。
舉例:v-bind:href="xxx" 或 簡寫為 :href="xxx",xxx同樣要寫js表達式,且可以直接讀取到data中的所有屬性。
備註:Vue中有很多的指令,且形式都是:v-????,此處我們只是拿v-bind舉個例子。
二、數據綁定
1.單項綁定(v-bind)
原寫法<input type="text" v-bind:value="name"><br/>
簡寫<input type="text" :value="name"><br/>
2.雙向綁定(v-model)
原寫法<input type="text" v-model:value="name"><br/>
簡寫<input type="text" v-model="name"><br/>
三、數據代理
1.何為數據代理?
通過一個對象代理對另一個對象中屬性的操作(讀/寫)
2.Vue中的數據代理
通過vm對象來代理data對象中屬性的操作(讀/寫)
基本原理:
通過Object.defineProperty()把data對象中所有屬性添加到vm上。 為每一個添加到vm上的屬性,都指定一個getter/setter。 在getter/setter內部去操作(讀/寫)data中對應的屬性。
四、事件
1.事件的基本使用 v-on
使用v-on:xxx 或 @xxx 綁定事件,其中xxx是事件名;
事件的回調需要配置在methods對象中,最終會在vm上;
methods中配置的函數,不要用箭頭函數!否則this就不是vm了;
methods中配置的函數,都是被Vue所管理的函數,this的指向是vm 或 組件實例對象;
@click="demo" 和 @click="demo($event)" 效果一致,但後者可以傳參;
2.事件的修飾符
prevent:阻止預設事件(常用);
stop:阻止事件冒泡(常用);
once:事件只觸發一次(常用);
capture:使用事件的捕獲模式;
self:只有event.target是當前操作的元素時才觸發事件;
passive:事件的預設行為立即執行,無需等待事件回調執行完畢;
3.鍵盤事件
1.Vue中常用的按鍵別名:
回車 => enter
刪除 => delete (捕獲“刪除”和“退格”鍵)
退出 => esc
空格 => space
換行 => tab (特殊,必須配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供別名的按鍵,可以使用按鍵原始的key值去綁定,但註意要轉為kebab-case(短橫線命名)
3.系統修飾鍵(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修飾鍵的同時,再按下其他鍵,隨後釋放其他鍵,事件才被觸發。
(2).配合keydown使用:正常觸發事件。
4.也可以使用keyCode去指定具體的按鍵(不推薦)
5.Vue.config.keyCodes.自定義鍵名 = 鍵碼,可以去定製按鍵別名
五、計算屬性
1.計算屬性的功能實現可以通過methods實現
方法,在方法中進行操作,可以修改屬性值
2.計算屬性computed
定義:要用的屬性不存在,要通過已有屬性計算得來。
原理:底層藉助了Objcet.defineproperty方法提供的getter和setter。
get函數什麼時候執行?
(1).初次讀取時會執行一次。
(2).當依賴的數據發生改變時會被再次調用。
優勢:與methods實現相比,內部有緩存機制(復用),效率更高,調試方便。
備註:
1.計算屬性最終會出現在vm上,直接讀取使用即可。是將data中的屬性,計算完,放置在vm上的.
2.如果計算屬性要被修改,那必須寫set函數去響應修改,且set中要引起計算時依賴的數據發生改變。
computed:{
//完整寫法
/* fullName:{
get(){
console.log('get被調用了')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
} */
//簡寫
fullName(){
console.log('get被調用了')
return this.firstName + '-' + this.lastName
}
}
六、監視屬性
1.watch
當被監視的屬性變化時, 回調函數自動調用, 進行相關操作
監視的屬性必須存在,才能進行監視!!
監視的兩種寫法:
(1)new Vue時傳入watch配置
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
watch:{
isHot:{
immediate:true, //初始化時讓handler調用一下
//handler什麼時候調用?當isHot發生改變時。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
}
})
(2)通過vm.$watch監視
vm.$watch('isHot',{
immediate:true, //初始化時讓handler調用一下
//handler什麼時候調用?當isHot發生改變時。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
2.深度監視
Vue中的watch預設不監測對象內部值的改變(一層)。
配置deep:true可以監測對象內部值改變(多層)。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
numbers:{
a:1,
b:1,
c:{
d:{
e:100
}
}
}
},
watch:{
isHot:{
// immediate:true, //初始化時讓handler調用一下
//handler什麼時候調用?當isHot發生改變時。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//監視多級結構中某個屬性的變化
/* 'numbers.a':{
handler(){
console.log('a被改變了')
}
} */
//監視多級結構中所有屬性的變化
numbers:{
deep:true,
handler(){
console.log('numbers改變了')
}
}
}
})
3.監視屬性簡寫
vm內
//正常寫法
isHot:{
// immediate:true, //初始化時讓handler調用一下
// deep:true,//深度監視
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//簡寫
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
//正常寫法
vm.$watch('isHot',{
immediate:true, //初始化時讓handler調用一下
deep:true,//深度監視
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
//簡寫
vm.$watch('isHot',(newValue,oldValue)=>{
console.log('isHot被修改了',newValue,oldValue,this)
})
4.計算屬性和監視屬性對比
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以進行非同步操作。
重要的小原則:
1.所被Vue管理的函數,最好寫成普通函數,這樣this的指向才是vm 或 組件實例對象.
2.所有不被Vue所管理的函數(定時器的回調函數、ajax的回調函數等、Promise的回調函數),最好寫成箭頭函數,這樣this的指向才是vm 或 組件實例對象。
七、綁定樣式
<!-- 綁定class樣式--字元串寫法,適用於:樣式的類名不確定,需要動態指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/>
<!-- 綁定class樣式--數組寫法,適用於:要綁定的樣式個數不確定、名字也不確定 -->
<div class="basic" :class="classArr">{{name}}</div> <br/><br/>
<!-- 綁定class樣式--對象寫法,適用於:要綁定的樣式個數確定、名字也確定,但要動態決定用不用 -->
<div class="basic" :class="classObj">{{name}}</div> <br/><br/>
<!-- 綁定style樣式--對象寫法 -->
<div class="basic" :style="styleObj">{{name}}</div> <br/><br/>
<!-- 綁定style樣式--數組寫法 -->
<div class="basic" :style="styleArr">{{name}}</div>
data:{
name:'尚矽谷',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
},
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange'
},
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
八、條件渲染
1.v-if
寫法:
(1).v-if="表達式"
(2).v-else-if="表達式"
(3).v-else="表達式"
適用於:切換頻率較低的場景。
特點:不展示的DOM元素直接被移除。
註意:v-if可以和:v-else-if、v-else一起使用,但要求結構不能被“打斷”。
2.v-show
寫法:v-show="表達式"
適用於:切換頻率較高的場景。
特點:不展示的DOM元素未被移除,僅僅是使用樣式隱藏掉
3.備註:
使用v-if的時,元素可能無法獲取到,而使用v-show一定可以獲取到。
九、列表渲染
1.v-for
<!-- 遍曆數組 -->
<h2>人員列表(遍曆數組)</h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍歷對象 -->
<h2>汽車信息(遍歷對象)</h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍歷字元串 -->
<h2>測試遍歷字元串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<!-- 遍歷指定次數 -->
<h2>測試遍歷指定次數(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
data:{
persons:[
{id:'001',name:'張三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奧迪A8',
price:'70萬',
color:'黑色'
},
str:'hello'
}
2.key 的原理
類似於真實DOM中的id,唯一標識,只不過是在vue中使用,在虛擬DOM中使用。
key 使用index使用,或者不適用key(因為預設key用的是index),可能會出現問題:
-
若對數據進行:逆序添加、逆序刪除等破壞順序操作: 會產生沒有必要的真實DOM更新 ==> 界面效果沒問題, 但效率低。
-
如果結構中還包含輸入類的DOM: 會產生錯誤DOM更新 ==> 界面有問題。
原理如下:

最後,就是建議:key中使用對象的id
3.列表過濾
兩種實現方式
//用watch實現
//#region --用來合併代碼的
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'馬冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周傑倫',age:21,sex:'男'},
{id:'004',name:'溫兆倫',age:22,sex:'男'}
],
filPerons:[]
},
watch:{
keyWord:{
immediate:true,//用來先調用一個handler,空字元串的index是0.
handler(val){
this.filPerons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
}
}
}
})
//#endregion
//用computed實現
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'馬冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周傑倫',age:21,sex:'男'},
{id:'004',name:'溫兆倫',age:22,sex:'男'}
]
},
computed:{
filPerons(){
return this.persons.filter((p)=>{//filpersons的返回值
return p.name.indexOf(this.keyWord) !== -1//filter的篩選條件
})
}
}
})
4.列表排序
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age
})
5.Vue監測數據改變
通過包裹數組更新元素的方法實現,本質就是做了兩件事:
(1).調用原生對應的方法對數組進行更新。
(2).重新解析模板,進而更新頁面。
6.Vue檢測數組改變
只能通過vue管理的7個操作數組的原生方法:
push():最後位置加一個
pop():刪除最後一個
shift():刪除第一個
unshift():增加到第一個
splice():指定位置插入、刪除、替換
sort():排序
reverse():翻轉
若需要過濾數組,使用filter後,需要替換原來的數組
十、收集表單數據
v-model的深度應用
1.若:,則v-model收集的是value值,用戶輸入的就是value值。
2.若:,則v-model收集的是value值,且要給標簽配置value值。
3.若:
1.沒有配置input的value屬性,那麼收集的就是checked(勾選 or 未勾選,是布爾值)
2.配置input的value屬性:
(1)v-model的初始值是非數組,那麼收集的就是checked(勾選 or 未勾選,是布爾值)
(2)v-model的初始值是數組,那麼收集的的就是value組成的數組
備註:v-model的三個修飾符:
lazy:失去焦點再收集數據
number:輸入字元串轉為有效的數字
trim:輸入首尾空格過濾,中間空格不過濾
十一、過濾器
//容器
<!--
過濾器:
定義:對要顯示的數據進行特定格式化後再顯示(適用於一些簡單邏輯的處理)。
語法:
1.註冊過濾器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用過濾器:{{ xxx | 過濾器名}} 或 v-bind:屬性 = "xxx | 過濾器名"
備註:
1.過濾器也可以接收額外參數、多個過濾器也可以串聯
2.並沒有改變原本的數據, 是產生新的對應的數據
-->
<!-- 準備好一個容器-->
<div id="root">
<h2>顯示格式化後的時間</h2>
<!-- 計算屬性實現 -->
<h3>現在是:{{fmtTime}}</h3>
<!-- methods實現 -->
<h3>現在是:{{getFmtTime()}}</h3>
<!-- 過濾器實現 -->
<h3>現在是:{{time | timeFormater}}</h3>
<!-- 過濾器實現(傳參) -->
<h3>現在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚矽谷</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//全局過濾器 寫在Vue實例前邊
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//局部過濾器
new Vue({
el:'#root',
data:{
time:1621561377603, //時間戳
msg:'你好,尚矽谷'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
//局部過濾器
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}
}
})
new Vue({
el:'#root2',
data:{
msg:'hello,atguigu!'
}
})
</script>
十二、內置指令
常用的指令作對比
v-bind : 單向綁定解析表達式, 可簡寫為 :xxx
v-model : 雙向數據綁定
v-for : 遍曆數組/對象/字元串
v-on : 綁定事件監聽, 可簡寫為@
v-if : 條件渲染(動態控制節點是否存存在)
v-else 條件渲染(動態控制節點是否存存在)
v-show : 條件渲染 (動態控制節點是否展示)
1.v-text
(1)作用:向器所在的節點中渲染文本內容
(2)與插值與法的區別:會替換節點的內容,{{}}不會
2.v-html
(1)作用:向指定節點中渲染包含html結構的內容。
(2).與插值語法的區別:
(a).v-html會替換掉節點中所有的內容,{{xx}}則不會。
(b).v-html可以識別html結構。
(3).嚴重註意:v-html有安全性問題!!!!
(a).在網站上動態渲染任意HTML是非常危險的,容易導致XSS攻擊。
(b).一定要在可信的內容上使用v-html,永不要用在用戶提交的內容上!
3.v-cloak
需要註意的是,瞭解.vue文件在網頁上的渲染順序:從上到下
若網速慢,則會等待引入的js文件載入,在載入body中的內容,然後vue再接管進行渲染,會給用戶帶來不好的體驗。
用於網速慢時,頁面展示出{{xxx}}的問題
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>v-cloak指令</title>
<style>
[v-cloak]{
display:none;
}
</style>
<!-- 引入Vue -->
</head>
<body>
<!--
v-cloak指令(沒有值):
1.本質是一個特殊屬性,Vue實例創建完畢並接管容器後,會刪掉v-cloak屬性。
2.使用css配合v-cloak可以解決網速慢時頁面展示出{{xxx}}的問題。
-->
<!-- 準備好一個容器-->
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
</body>
<script type="text/javascript">
console.log(1)
Vue.config.productionTip = false //阻止 vue 在啟動時生成生產提示。
new Vue({
el:'#root',
data:{
name:'尚矽谷'
}
})
</script>
</html>
4.v-once
(1)所在節點在初次動態渲染後,就視為靜態內容了
(2)以後數據的改變,不會引起v-once所在結構的更新,可以用於優化性能
5.v-pre
(1)跳過其所在節點的編譯過程
(2)可利用她跳過:沒有使用指令語法、沒有使用插值語法的節點、會加快編譯
十三、自定義指令
在Vue實例中,使用directives:{},進行自定義指令
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>自定義指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
需求1:定義一個v-big指令,和v-text功能類似,但會把綁定的數值放大10倍。
需求2:定義一個v-fbind指令,和v-bind功能類似,但可以讓其所綁定的input元素預設獲取焦點。
自定義指令總結:
一、定義語法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置對象} 或 directives{指令名:回調函數}
}) })
(2).全局指令:
Vue.directive(指令名,配置對象) 或 Vue.directive(指令名,回調函數)
二、配置對象中常用的3個回調:
(1).bind:指令與元素成功綁定時調用。
(2).inserted:指令所在元素被插入頁面時調用。
(3).update:指令所在模板結構被重新解析時調用。
三、備註:
1.指令定義時不加v-,但使用時要加v-;
2.指令名如果是多個單詞,要使用kebab-case命名方式,不要用camelCase命名。
-->
<!-- 準備好一個容器-->
<div id="root">
<h2>{{name}}</h2>
<h2>當前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍後的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍後的n值是:<span v-big="n"></span> </h2>
<button @click="n++">點我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定義全局指令
/* Vue.directive('fbind',{
//指令與元素成功綁定時(一上來)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入頁面時
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析時
update(element,binding){
element.value = binding.value
}
}) */
new Vue({
el:'#root',
data:{
name:'尚矽谷',
n:1
},
directives:{
//big函數何時會被調用?1.指令與元素成功綁定時(一上來)。2.指令所在的模板被重新解析時。
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element,binding){
console.log('big',this) //註意此處的this是window
// console.log('big')
element.innerText = binding.value * 10
},
fbind:{
//指令與元素成功綁定時(一上來)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入頁面時
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析時
update(element,binding){
element.value = binding.value
}
}
}
})
</script>
</html>
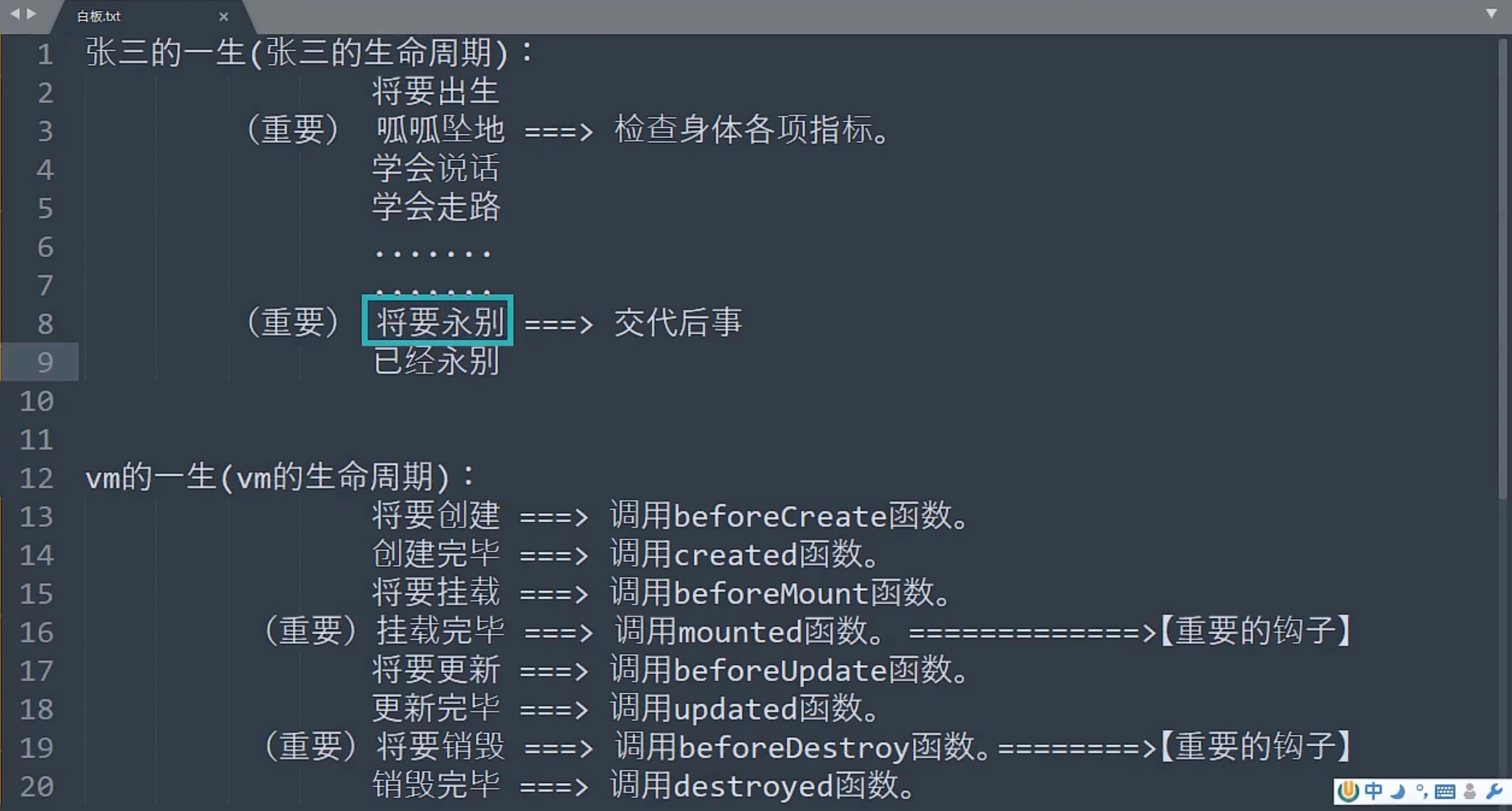
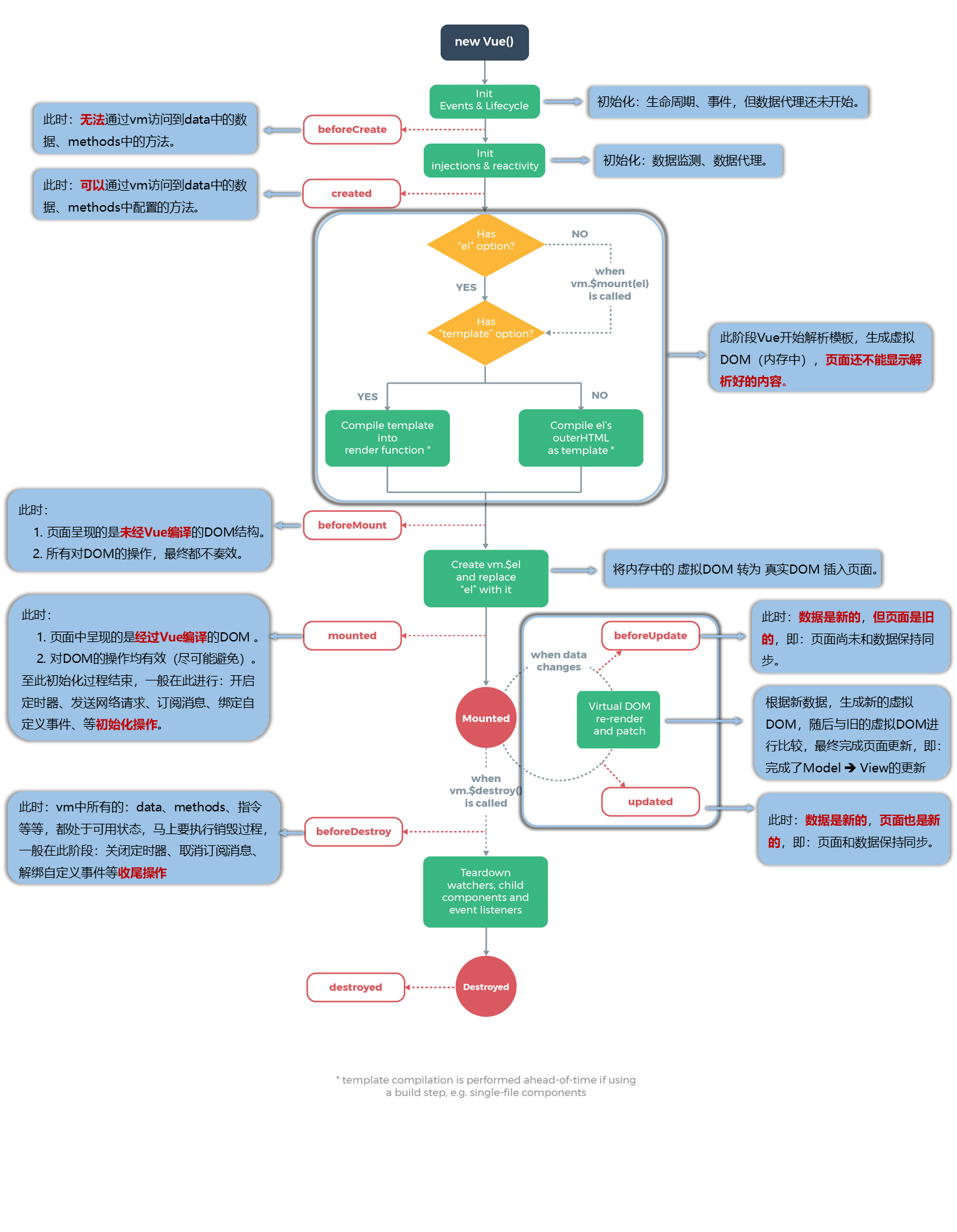
十四、生命周期
又名生命周期回調函數、生命周期函數、生命周期鉤子
其各自的名稱不可進行更改,但函數內的具體內容是程式員進行定製的
函數內的this指向vm 或 組件實例對象

常用的鉤子
1.mounted:渲染後,發送ajax請求、啟動定時器、綁定自定義事件、訂閱消息等【初始化操作】。
2.beforeDestroy:清除定時器、解綁自定義事件、取消訂閱消息等【收尾工作】。
註意
關於銷毀Vue實例
1.銷毀後藉助Vue開發者工具看不到任何信息。
2.銷毀後自定義事件會失效,但原生DOM事件依然有效。
3.一般不會在beforeDestroy操作數據,因為即便操作數據,也不會再觸發更新流程了。