這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 一、錯誤類型 任何一個框架,對於錯誤的處理都是一種必備的能力 在Vue 中,則是定義了一套對應的錯誤處理規則給到使用者,且在源代碼級別,對部分必要的過程做了一定的錯誤處理。 主要的錯誤來源包括: 後端介面錯誤 代碼中本身邏輯錯誤 二、如何 ...
概述
用於給一個對象定義一個新屬性或是修改某個現有屬性,並返回此對象。Object.defineProperty(obj,prop,descriptor) 它接收 3 個參數,第 1 個是要定義屬性的對象;第 2 個是要定義或修改的屬性的屬性名或 Symbol;第 3 個是對該屬性的描述,稱之為屬性描述符,為一個對象,可以擁有 4 個 key。
- value:設置屬性值,預設undefined;
- writable:是否可以重寫,true | false,預設false;
- enumerable:目標屬性是否可以被枚舉,true | false,預設false;
- configerable:目標屬性是否可以刪除或者再次修改特性,true | false,預設false;
屬性描述
- enumerable:描述該屬性是否是可枚舉的。如下例子,new 一個包含name和sex屬性的person實例,然後通過Object.defineProperty()定義屬性age, 然後通過for語句變數person對象的屬性,看看效果:
-
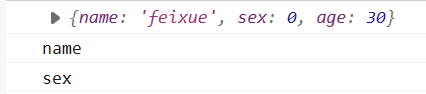
let person={name:'feixue', sex:0}; Object.defineProperty(person,'age', { value:30, enumerable:false }) console.log(person); for(let key in person) { console.log(key); }如下圖,person有3個屬性{name:'feixue',sex:0,age:30}。其中age是通過Object.defineProperty()定義的,enumerable設置false。 當遍歷person時只能看到name和sex, 看不到age。 當enumerable設置true時,遍歷person可以看到age屬性(自行嘗試)

- value:屬性的值,可以設置和修改。註意:如果允許屬性可修改,需要設置‘writable':true。示例如下,修改age的值,看看效果:
-
1 let person={name:'feixue', sex:0}; 2 Object.defineProperty(person,'age', 3 { 4 value:30, 5 enumerable:false, 6 writable:true 7 }) 8 console.log(person); 9 person.age=40; 10 console.log(person);
如下圖,age初始值是30,通過修改設置成40

-
- get /set : get設置屬性值,get 獲取屬性值
-
1 let person={name:'feixue', sex:0}; 2 let _age=45; 3 Object.defineProperty(person,'age', 4 { 5 get:function() 6 { 7 return _age; 8 }, 9 set(value) 10 { 11 _age=value; 12 } 13 }) 14 console.log("age is "+person.age); 15 person.age=60; 16 console.log("age is "+person.age);
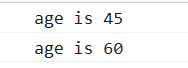
如圖所示,getter和setter可以寫成get(){}/set(value){} 或者 get:function{}/set:function(value){} 。 當屬性被獲取時,會執行getter函數。當屬性被設置時,會執行setter函數。

-
請註意, 使用getter 和 setter ,就不可以設置value了。請看下麵的示例,同時使用getter/setter 和 value會報什麼錯誤?
-
-
1 let person={name:'feixue', sex:0}; 2 let _age=45; 3 Object.defineProperty(person,'age', 4 { 5 value:30, 6 get:function() 7 { 8 return _age; 9 }, 10 set(value) 11 { 12 _age=value; 13 } 14 }) 15 console.log(person);
-
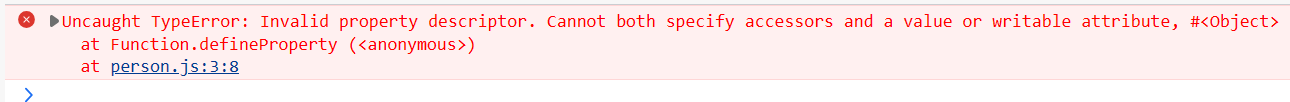
此處同時使用了value和 getter/setter, 報錯信息如下

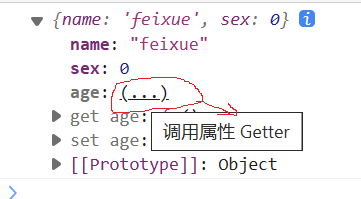
另外,使用value和 getter/setter 還是有區別的, 請看下圖, 2者有什麼區別? 如下圖,圖一使用了vue, 圖二使用了getter/setter.


- 到此這篇關於js 通過Object.defineProperty() 定義和控制對象屬性的文章就介紹到這了。歡迎光臨我的博客:巨大的石頭 - 博客園 (cnblogs.com)



