描述 這是一個用於 Tampermonkey 或其他支持用戶腳本的瀏覽器擴展的油猴腳本。 看到論壇經常有小伙伴們需要下載某創力文檔-某人文庫一些免費文檔,但是相關網站瀏覽體驗不好各種廣告,各種登錄驗證,需要很多步驟才能下載文檔,該腳本就是為瞭解決您的煩惱而誕生,儘可能做到自動化。 安裝 安裝 Tam ...
描述
這是一個用於 Tampermonkey 或其他支持用戶腳本的瀏覽器擴展的油猴腳本。
看到論壇經常有小伙伴們需要下載某創力文檔-某人文庫一些免費文檔,但是相關網站瀏覽體驗不好各種廣告,各種登錄驗證,需要很多步驟才能下載文檔,該腳本就是為瞭解決您的煩惱而誕生,儘可能做到自動化。
安裝
- 安裝 Tampermonkey 瀏覽器擴展。
- 點擊 腳本鏈接 或手動複製腳本代碼。
- 在 Tampermonkey 中創建一個新腳本,將代碼粘貼到編輯器中並保存。
原理說明
一般線上文檔有以下幾種方式展示線上文檔預覽功能:
- 將圖片繪製成畫布呈現
- 將二進位數據繪製畫布
- 多種圖片拼接頁面渲染
- 直接圖片渲染頁面
所以該腳本只是將畫布或圖片在瀏覽器渲染時進行下載拼接成PDF文件,無法下載原始文件,並非破解,只要是你瀏覽器可以看到就可以下載。宗旨就是你能看到多少,就能下載多少。
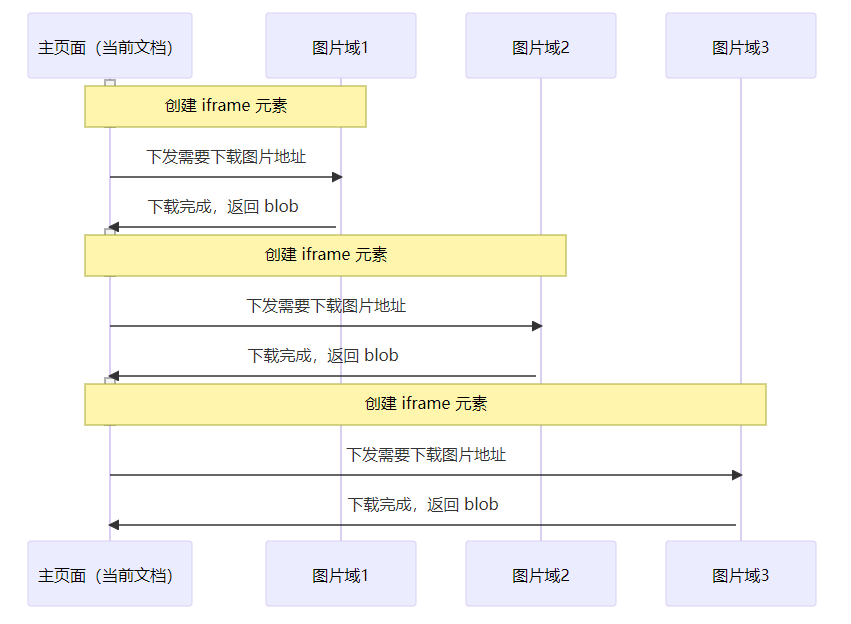
核心技術點解決一個文檔由多個功能變數名稱提供圖片,解決跨域問題。
以上兩個文檔庫中的文檔,大部分文檔都是來自好幾個功能變數名稱,並且有跨域問題,也就是說如果在當前頁面通過JavaScript直接下載圖片會產生跨域問題,這也是為什麼網上其他腳本針對這兩個網站只能提供圖片下載地址,不能直接下載的根本原因。
解決跨域最簡單的辦法就是同源,在腳本中動態添加 iframe元素,通 iframe 內聯元素框架打開當前圖片所在功能變數名稱,將需要下載的圖片當 iframe 頁面內下載,再通過 postMessage 方法將Blob 數據傳回主頁面進行保存。
當然也許有其他更好的辦法解決,此腳本只是基於JavaScript進行處理,不藉助額外第三方工具(下載,合併等exe文件)處理為前提。

功能
實現功能
- 自動預覽頁面
- 導出圖片地址
- 導出PDF文件
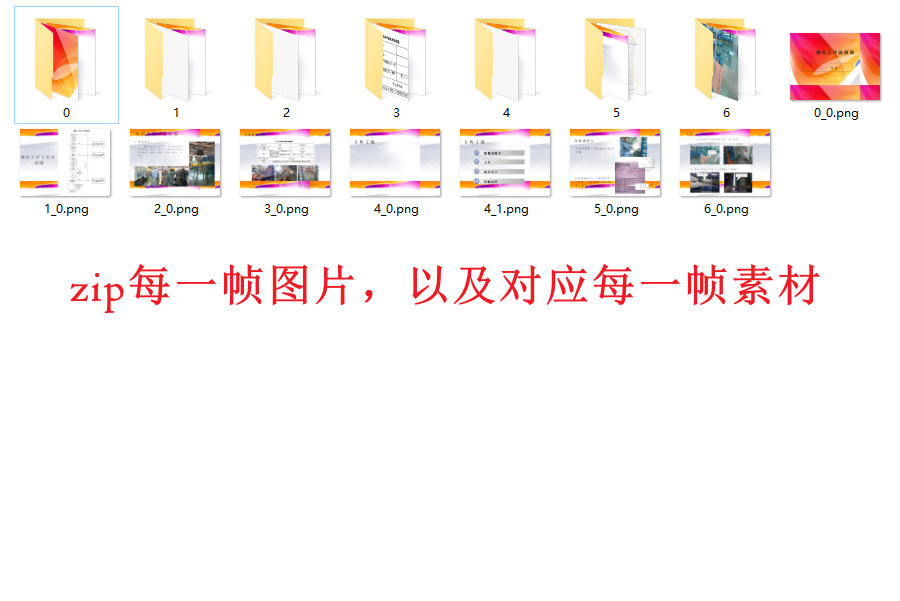
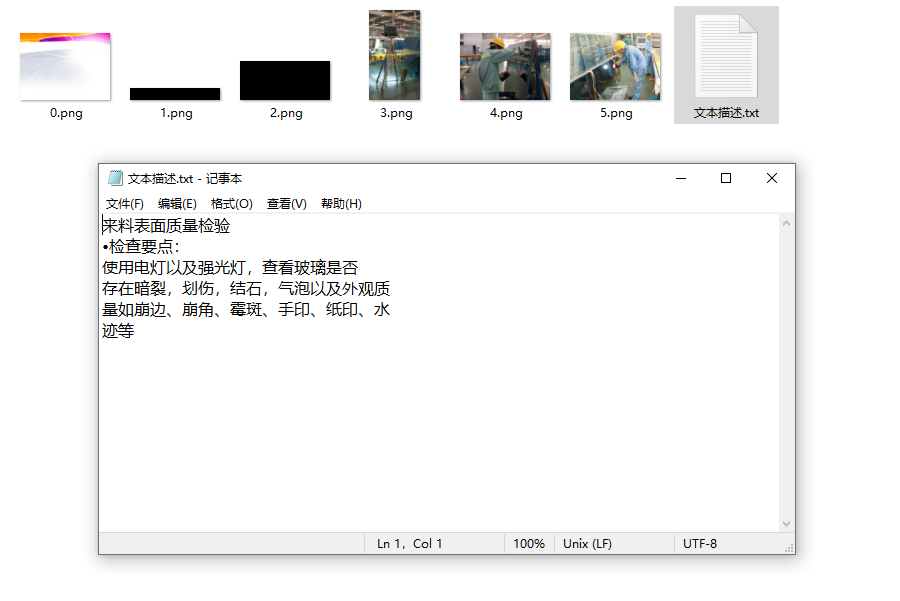
- 導出PPTX文件(每一幀畫面,每一頁素材)
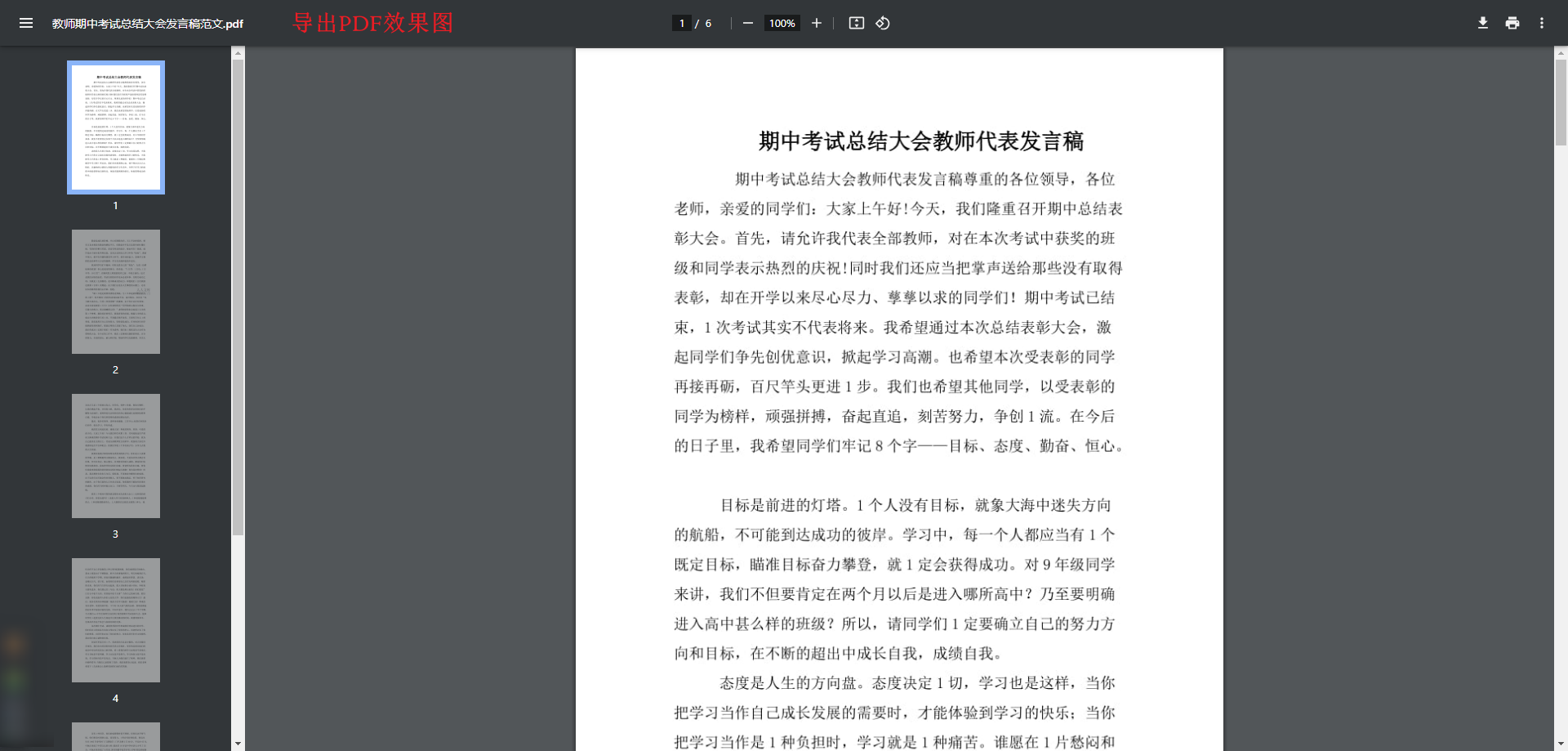
- 導出DOCX文件PDF格式
腳本功能說明
狀態 獲取地址 自動預覽 停止預覽 下載圖片 下載PDF
第一個展示當前操作狀態:預覽進度、下載進度。
第二個除了PPT,下載其他文檔獲取對應的圖片地址鏈接。
第三個所有文檔下載時需要先點擊自動預覽功能
第四個與上面按鈕相反,就是停止預覽,可以先下載一部分檢查是否正確
第五個下載原始圖片到ZIP壓縮包中
第六個合併圖片導出PDF文件
示例
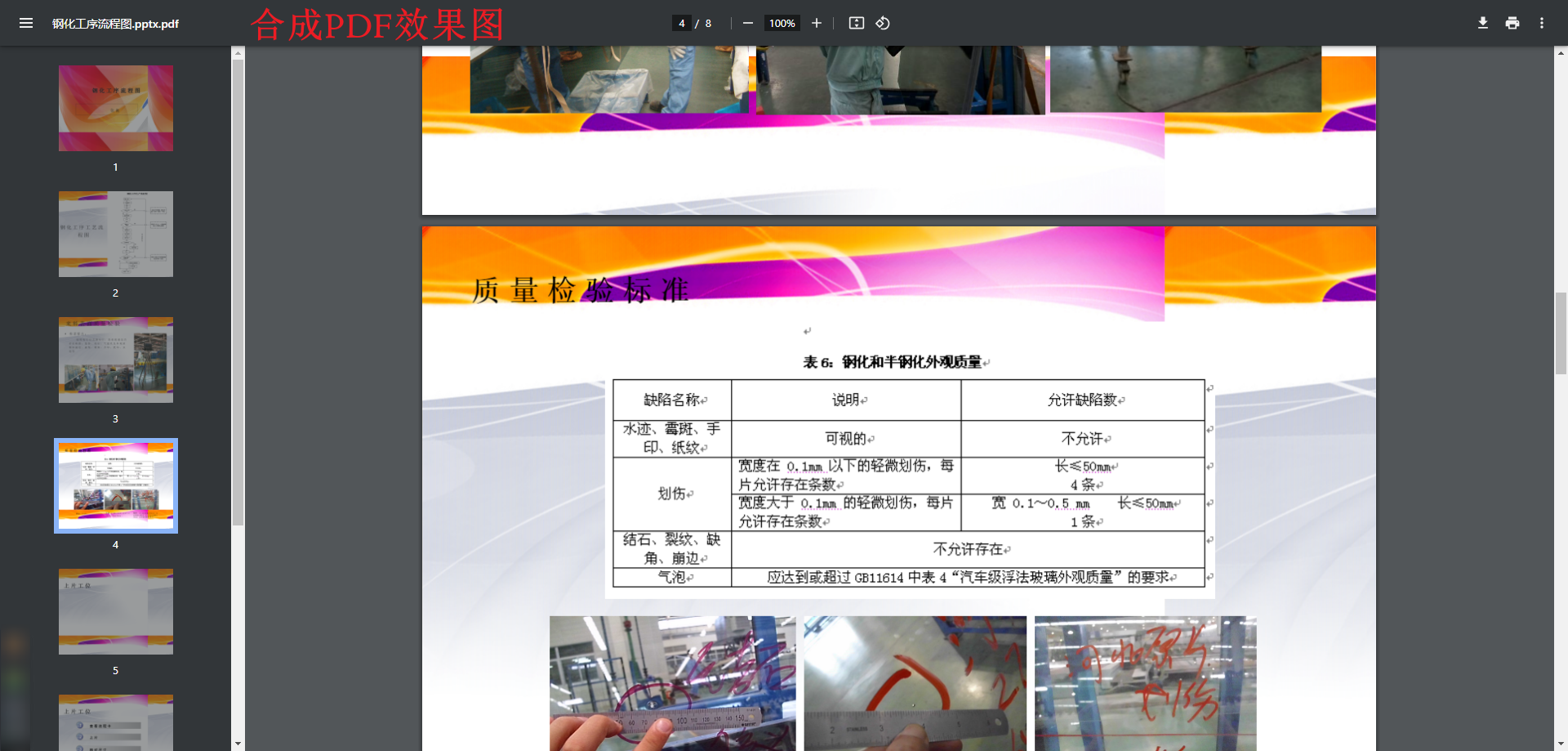
PPTX 示例
註意事項:
- 全屏預覽
- 不要縮小瀏覽器
- 示例文檔
預覽效果圖




DOCX
預覽效果圖




授權
@license Apache-2.0
相容性
谷歌瀏覽器
註意事項
註意: 請確保遵循網站的使用條款和政策。自行承擔風險。
- 本腳本完全免費。
- 僅供學習交流,嚴禁用於商業用途,請勿傳播下載的數據。
- 本腳本所獲取的資源完全合法,與瀏覽器能直接獲得的資源一致,不存在逆向破解。
- 使用腳本造成的影響由使用者承擔。



