在日常應用中,當滑鼠放置在某些控制項上時,都會有相應的信息提示,從軟體易用性上來說,這是一個非常友好的功能設計。那在WPF中,如何進行控制項信息提示呢?這就是本文需要介紹的ToolTip【工具提示】內容,本文以一些簡單的小例子,簡述如何在WPF開發中,應用工具提示,僅供學習分享使用,如有不足之處,還請指... ...
在日常應用中,當滑鼠放置在某些控制項上時,都會有相應的信息提示,從軟體易用性上來說,這是一個非常友好的功能設計。那在WPF中,如何進行控制項信息提示呢?這就是本文需要介紹的ToolTip【工具提示】內容,本文以一些簡單的小例子,簡述如何在WPF開發中,應用工具提示,僅供學習分享使用,如有不足之處,還請指正。

什麼是工具提示?
工具提示是一個小型的彈出視窗,在用戶將滑鼠指針懸停在某個元素(如 Button)上時顯示。當用戶將滑鼠指針移動到具有工具提示的元素上時,將在一段指定的時間內顯示一個包含工具提示內容(例如,介紹控制項功能的文本內容)的視窗。 如果用戶將滑鼠指針從控制項上移開,該視窗將消失,因為工具提示內容無法接收焦點。工具提示的內容可以包含一行或多行文本、圖像、形狀或其他可視內容。
創建工具提示
凡是繼承自FrameworkElement和FrameworkContentElement的控制項,都具有ToolTip屬性,為object類型,即接收任何類型的屬性設置。
1. 本文工具提示
可以將一段文本賦值給控制項的ToolTip屬性,如下所示:
<Button Content='測試' Width="120" Height="30" ToolTip="這是一個測試按鈕"></Button>
<Image Grid.Row="1" Source="/images/001.png" Stretch="Fill" Width="200" Height="100" ToolTip="這是一張圖片"></Image>文本工具提示截圖

2. 自定義工具提示
工具提示可以是一段文本,也可以是一個組合的自定義對象。比如:一個帶有圖標的工具提示,如下所示 :
<Button Content='工具提示' Width="120" Height="30" Grid.Column="1">
<Button.ToolTip>
<StackPanel Orientation="Horizontal">
<Path Data="{StaticResource icon_info}" Stroke="#F69661" Stretch="Fill" StrokeThickness="1" Fill="#F69661" Width="20" Height="20" VerticalAlignment="Center" Margin="2"></Path>
<TextBlock Text="這是一個帶圖標的工具提示" VerticalAlignment="Center" Margin="2"></TextBlock>
</StackPanel>
</Button.ToolTip>
</Button>以上示例,工具提示為一個圖標,一個文本提示,水平排列。以為ToolTip的內容只能有一個Child,所以用StackPanel包括起來,作為一個整體。
自定義工具提示截圖

設置工具提示樣式
工具提示和普通的控制項一樣,也可以設置樣式【如:背景色,前景色,字體大小等】,如下所示:
<Window.Resources>
<Style TargetType="ToolTip">
<Setter Property = "HorizontalOffset" Value="10"/>
<Setter Property = "VerticalOffset" Value="10"/>
<Setter Property = "Background" Value="LightBlue"/>
<Setter Property = "Foreground" Value="Purple"/>
<Setter Property = "FontSize" Value="14"/>
<Setter Property = "FontWeight" Value="Bold"/>
</Style>
</Window.Resources>設置樣式後的工具提示,如下圖所示:

定位工具提示
可以使用在 ToolTip 和 ToolTipService 類中定義的五個屬性集來定位工具提示。 下表顯示這兩組五個屬性,並根據類提供指向其參考文檔的鏈接。

使用Placement定位
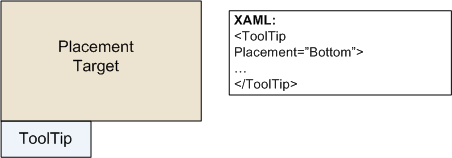
Placement的值是一個枚舉,常用的有:Bottom,Top,Left,Right,Center等。下圖顯示使用 Placement 屬性放置工具提示:

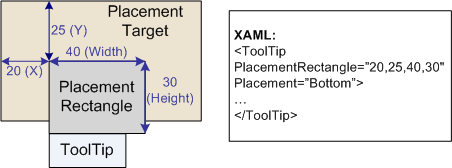
下圖顯示使用 Placement 和 PlacementRectangle 屬性放置工具提示:

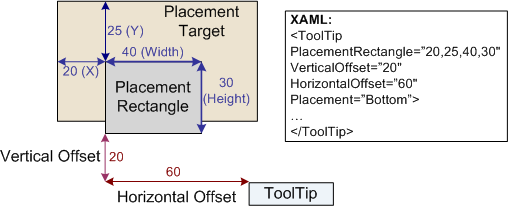
下圖顯示使用 Placement、PlacementRectangle 和 Offset 屬性放置工具提示:

工具提示定位綜合示例,如下所示:
<Ellipse Height="25" Width="50" Grid.Row="1" Fill="Gray" ToolTipService.InitialShowDelay="1000" ToolTipService.ShowDuration="7000" ToolTipService.BetweenShowDelay="2000">
<Ellipse.ToolTip>
<ToolTip Placement="Right" PlacementRectangle="50,0,0,0" HorizontalOffset="10" VerticalOffset="20" HasDropShadow="false">
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTip Class</TextBlock>
</BulletDecorator>
</ToolTip>
</Ellipse.ToolTip>
</Ellipse>示例截圖如下所示:
參考文獻
1. 官方文檔:https://learn.microsoft.com/zh-cn/dotnet/desktop/wpf/controls/tooltip-overview?view=netframeworkdesktop-4.8
以上就是【淺談WPF之ToolTip工具提示】的全部內容,希望能夠一起學習,共同進步。
 作者:小六公子
作者:小六公子
出處:http://www.cnblogs.com/hsiang/
本文版權歸作者和博客園共有,寫文不易,支持原創,歡迎轉載【點贊】,轉載請保留此段聲明,且在文章頁面明顯位置給出原文連接,謝謝。
關註個人公眾號,定時同步更新技術及職場文章


