基於php的服裝商城的設計與實現 1.引言 隨著互聯網的普及和電子商務的快速發展,網路購物已成為人們日常生活的一部分。網路購物商城網站作為電子商務的重要平臺,具有便捷性、高效性和不受時空限制等優勢,越來越受到消費者的青睞。本文旨在設計和實現一個功能完善、操作簡便的網路購物商城網站,以滿足用戶和商家的 ...
基於php的服裝商城的設計與實現
1.引言
隨著互聯網的普及和電子商務的快速發展,網路購物已成為人們日常生活的一部分。網路購物商城網站作為電子商務的重要平臺,具有便捷性、高效性和不受時空限制等優勢,越來越受到消費者的青睞。本文旨在設計和實現一個功能完善、操作簡便的網路購物商城網站,以滿足用戶和商家的需求。
2.相關技術
PHP(PHP: Hypertext Preprocessor)即“超文本預處理器”,是在伺服器端執行的腳本語言,尤其適用於Web開發並可嵌入HTML中。PHP語法學習了C語言,吸納Java和Perl多個語言的特色發展出自己的特色語法,並根據它們的長項持續改進提升自己,例如java的面向對象編程,該語言當初創建的主要目標是讓開發人員快速編寫出優質的web網站。PHP同時支持面向對象和麵向過程的開發,使用上非常靈活。
3.架構設計
1.邏輯架構: BS架構
(1)BS架構的概念:
B/S(Brower/Server,瀏覽器/伺服器)模式又稱B/S結構,是Web興起後的一種網路結構模式。Web瀏覽器是客戶端最主要的應用軟體。 這種模式統一了客戶端,將系統功能實現的核心部分集中到伺服器上,簡化了系統的開發、維護和使用; 客戶機上只需要安裝一個瀏覽器,伺服器上安裝SQL Server, Oracle, MySql等資料庫;瀏覽器通過Web Server同資料庫進行數據交互。
(2)B/S架構的原理:
與C/S架構只有兩層不同的是,B/S架構有三層,分別為:
第一層表現層:主要完成用戶和後臺的交互及最終查詢結果的輸出功能。
第二層邏輯層:主要是利用伺服器完成客戶端的應用邏輯功能。
第三層數據層:主要是接受客戶端請求後獨立進行各種運算。
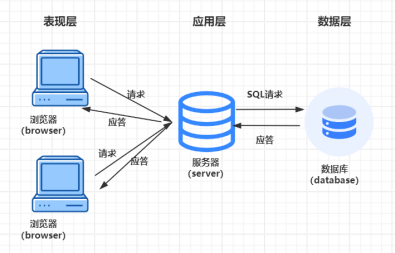
工作流程如下圖:

1.客戶端發送請求: 用戶在客戶端【瀏覽器頁面】提交表單操作,向伺服器發送請求,等待伺服器響應;
2.伺服器端處理請求: 伺服器端接收並處理請求,應用伺服器端通常使用伺服器端技術,如JSP等,對請求進行數據處理,並產生響應,在下載過程中若遇到與資料庫有關的指令,由Web伺服器交給資料庫伺服器來解釋執行,並返回給Web伺服器;
3.伺服器端發送響應: 伺服器端把用戶請求的數據(網頁文件、圖片、聲音等等)返回給瀏覽器。
4.瀏覽器解釋執行HTML文件,呈現用戶界面。
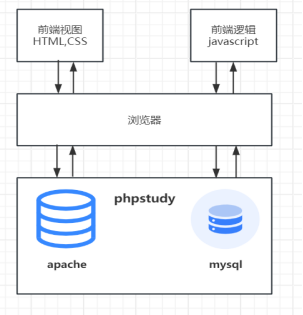
(3)B/S架構在本項目中的體現:
在本項目中,web伺服器和資料庫伺服器都由phpstudy內置的apache和mysql來實現。瀏覽器發送ip地址請求,指向phpstudy的apache伺服器,apache伺服器接受請求,並解析HTML,CSS,javascript文件,將組合好的頁面發送到瀏覽器,或先從mysql資料庫中獲取數據,再把頁面發送到瀏覽器顯示。即下圖所示。

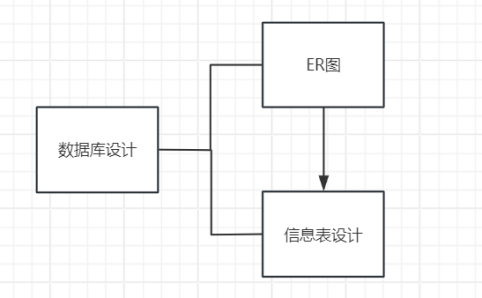
2.資料庫設計:
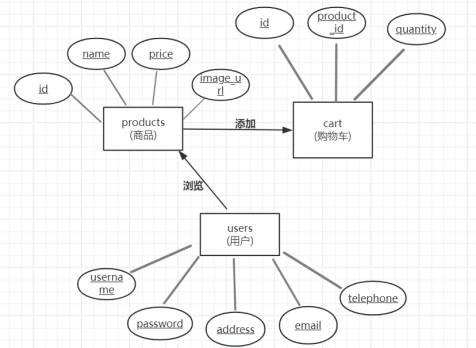
資料庫的設計包括ER圖的繪製和信息表的設計。
如下圖所示:

(1)UR圖的繪製:

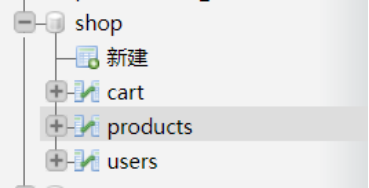
(2)信息表的設計:
共設計三個表:users,cart,products。其中users用來存放已註冊的用戶的信息,cart用來存放用戶添加至購物車的商品信息,products用來存放網站主頁的商品信息。

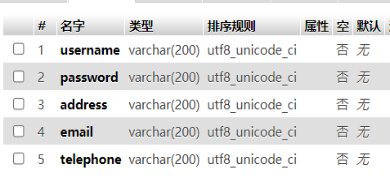
Users表的設計:

Products表的設計:

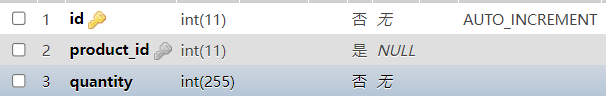
Cart表的設計:
4.功能的設計與實現

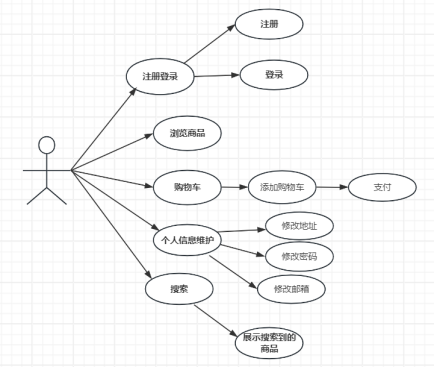
(1)功能設計
關於本服裝購物網站,主要有以下四個功能。
1.用戶可以實現註冊登錄功能
2.用戶可以瀏覽商品
3.用戶可以將商品添加至購物車,並對購物車中的商品進行管理,並且進行支付。
4.用戶可以對自己的個人信息進行管理,維護。
5.用戶可以在搜索框中進行搜索,搜索到的商品將會在新的頁面展示出其基本信息。
如下圖所示:

(2)關鍵代碼
1.註冊功能的實現:
Register.php
1Register.php主要負責用戶註冊的邏輯,主要思路是將用戶在註冊界面填寫的用戶名,密碼等信息,傳遞到$user,$psd等參數,然後將這些參數的值通過sql語句,作為users表將插入的新數據的各個欄位的值。
$sql = "INSERT INTO users (username, password,address,email,telephone) VALUES ('$user', '$psd','$address','$email','$telephone')";
1<?php
2$user = $_POST['username'];
3$psd = $_POST['password'];
4$psdrepeat = $_POST['psdrepeat'];
5$address = $_POST['address'];
6$email = $_POST['email'];
7$telephone = $_POST['telephone'];
8$conn = mysqli_connect('localhost', 'root', 'root', 'shop');
9
10$checkQuery = "SELECT username FROM users WHERE username='$user'";
11$result = $conn->query($checkQuery);
12if ($result->num_rows > 0) {
13exit('用戶名已存在');
14}
15$sql = "INSERT INTO users (username, password,address,email,telephone) VALUES ('$user', '$psd','$address','$email','$telephone')";
16if ($conn->query($sql) === TRUE) {
17header("Location:../index.php");
18} else {
19echo "Error: " . $sql . "<br />" . $conn->error;
20}
21}
22?>
2.展示商品功能:
Index.php
展示商品的功能在index.php中,主要邏輯是:首先連接資料庫,然後查詢products表的所有內容,通過mysql函數:fetch_assoc(),將查詢出的數據轉化為關聯數組,進而輸出各個商品表中各個欄位的值。
1<?php
2// 連接資料庫
3$conn = new mysqli( 'localhost', 'root', 'root', 'shop' );
4// 檢查連接
5if ( $conn->connect_error ) {
6die( 'Connection failed: ' . $conn->connect_error );
7}
8// 查詢商品數據
9$sql = 'SELECT * FROM products';
10$result = $conn->query( $sql );
11// 關閉資料庫連接
12$conn->close();
13?>
14<h1>商品列表</h1>
15<?php
16if ($result->num_rows > 0) {
17echo '<div class="product-container">';
18while ($row = $result->fetch_assoc()) {
19echo '<div class="product">';
20echo '<img src="' . $row['image_url'] . '" height="200px" alt="' . $row['name'] . '" />';
21echo '<h3>' . $row['name'] . '</h3>';
22echo '<p>價格:' . $row['price'] . '</p>';
23echo '<label for="quantity">數量:</label>';
24echo '<input type="number" id="quantity' . $row['id'] . '" min="1" value="1">';
25echo "<button onclick='addToCart(" . $row['id'] . ")'>添加到購物車</button>";
26echo '</div>';
27}
28echo '</div>';
29} else {
30echo '暫無商品';
31}
32?>
3.添加至購物車功能。
在商品展示中的,添加到購物車按鈕中,有一個addtocart的函數,當點擊這個按鈕就會觸發,如果檢測到觸發了這個函數,就會把商品中的id這個參數,傳遞給 $productId.使用XHR發送POST請求將商品的數量和productId信息,傳遞到add.php中
1function addToCart(productId) {
2// 獲取商品數量
3var quantity = document.getElementById('quantity' + productId).value;
4// 創建一個XMLHttpRequest對象
5var xhr = new XMLHttpRequest();
6// 設置請求方法和URL
7xhr.open("POST", "add.php", true);
8// 設置請求頭
9xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
10// 處理響應
11xhr.onreadystatechange = function() {
12if (xhr.readyState === XMLHttpRequest.DONE) {
13if (xhr.status === 200) {
14// 成功添加商品到購物車
15alert("成功添加商品到購物車");
16// 刷新頁面或更新購物車數量等操作
17} else {
18// 請求失敗,處理錯誤
19alert("添加商品到購物車失敗:" + xhr.responseText);
20}
21}
22};
23// 發送請求,包括商品數量
24xhr.send("addToCart=1&productId=" + productId + "&quantity=" + quantity);
25}
Add.php
在add.php中,接收到index.php發送的數據,並傳遞給$productId和$quantity,分別代表商品號和數量。在cart表中查詢是否已經存在該商品,如果已經存在,就把quantity加上$quantity.如果cart表中沒有該商品,就,直接在cart表中插入該數據。
if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['addToCart'])) {
$productId = $_POST['productId'];
$quantity = $_POST['quantity'];
$sql1="select * from cart where product_id = $productId";
$result1 = $conn->query($sql1);
//判斷購物車中是否已存在該商品
if ($result1->num_rows > 0)
{ $updateSql = "UPDATE cart SET quantity = quantity + $quantity WHERE product_id = $productId";
}
else{$sql = "INSERT INTO cart (product_id, quantity) VALUES ($productId, $quantity)";
}
}
4.修改密碼功能
修改密碼的實現主要有兩個文件:change1.php和change2.php
Change1.php主要負責修改密碼界面的顯示
1<form action="change2.php" method="post">
2<div class="container">
3<h1>修改密碼</h1>
4<p><span>原始密碼:</span><input type="text" name="pass" required=""></p>
5<p><span>新密碼:</span><input type="text" name="password" required=""></p>
6<p><input type="submit" name="" value="修改" /></p>
7</form>
Change2.php主要負責修改密碼的邏輯。
$user=$_COOKIE['username'];
$pass=$_POST['pass'];
$password=$_POST['password'];
$sql="select * from users where username='$user' and password='$pass'";
$res=mysqli_query($con,$sql);
//查詢結果保存在$res對象中
//把$res轉換成索引數組
$row=mysqli_fetch_array($res,MYSQLI_NUM);
// 數組不為空就顯示登入成功
if(!is_null($row))
{
$sql1="update users set password='$password' where username='$user' and password='$pass'";
$res1=mysqli_query($con,$sql1);
echo "修改成功,返回登錄</a>";
}
else{
echo "修改失敗,返回登入</a>";
}
5.測試
(1)開發環境
(a)電腦配置:
Cpu:Intel(R) Core(TM) i5-10200H CPU @ 2.40GHz 4核
顯卡:NVIDIA GeForce RTX 3050 Laptop GPU 4GB
記憶體:16gb
(b)軟體環境:
apache版本:2.4.39
mysql版本:8.0.12
(2)貼圖描述:
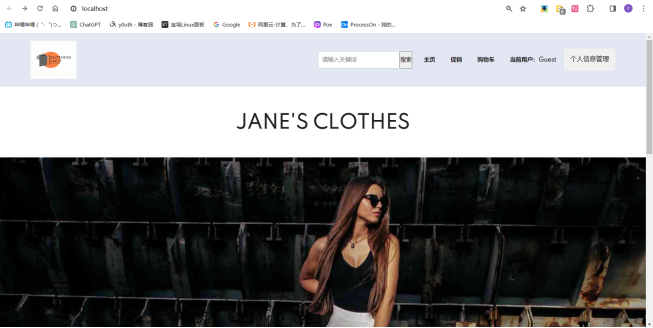
主界面:

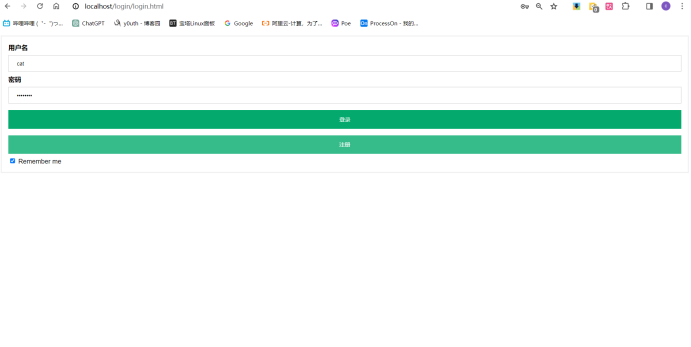
登陸界面:

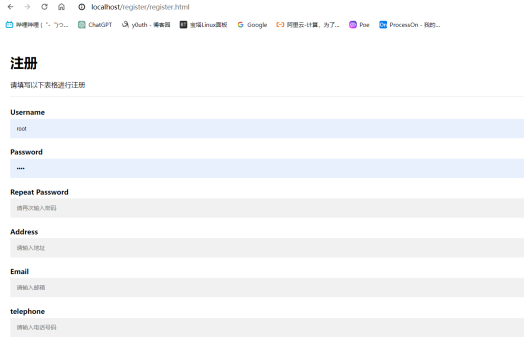
註冊界面:

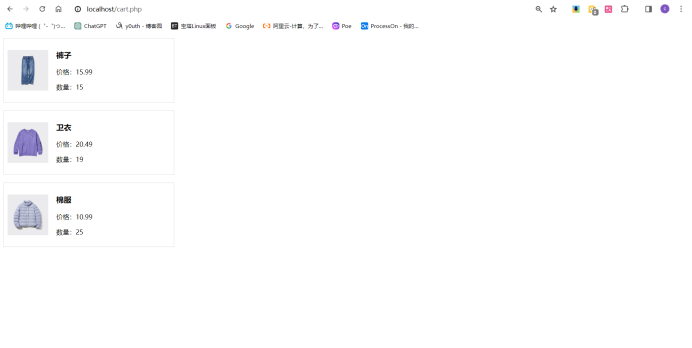
購物車界面:

修改密碼界面: